VSCode Shortcuts, Extensions & Settings for Flutter Development
Flutter is an amazingly popular cross-platform UI framework used for a wider number of applications. These are superior options for easily creating a rich desktop, mobile as well as a web application development.
In the modern day, Flutter users have been growing tremendously with the vast collection of the Extension and Plugin. These are especially available in the market to help developers to increase their range of productivity. Visual Studio Code IDE is also the perfect option for complete Flutter development.
VSCode Shortcuts Installation And Setup
Installing the Flutter extension gives you a better option for easily automating the code in VS Code. These can be easily accessed in the automatic format with codes that are enabled with the current source code window. These are set with single-format documents. Follow the Set-up editor instructions for installing the Dart as well as Flutter extensions in the feature.
Normally, updating the extension also gives you the regular shipment basis to the extent. VS Code updates extensions by default when these give you absolute results.
Also, Read This Post:
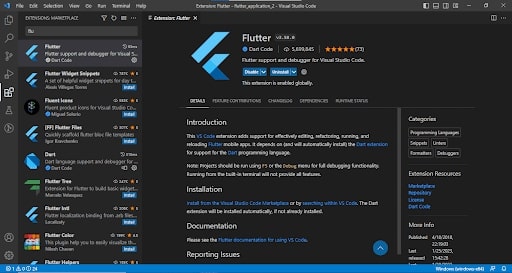
Top 5 Visual Studio Code Extensions for Flutter
For installing manually, you can follow the below steps
- Click the Extensions button

- Click the Update button
- Reload button
- Restart VS Code
Flutter extension can be easily implemented by following the above steps. You can also easily create the project accordingly with the standard features. There are many methods available for creating a new project. Below are the steps for creating the new Flutter project using the Flutter starter app template
- Open Command Palette or click the (Ctrl+Shift+P (Cmd+Shift+P on macOS))
- Select Flutter
- New Project command
- Click “Enter”
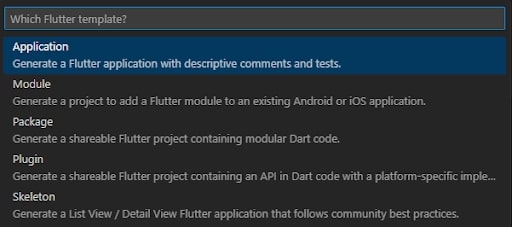
- Select “Application”

- Press “Enter”
- Select Project location
- Enter the desired Project name
- Open project using the existing source code
- Click ‘File’
- Open from the main IDE window
- Browse the directory holding existing Flutter source code files
- Tap ‘Open’
Follow the below steps to easily edit the code and view the issue. Flutter extension would perform the complete code analysis, such as
- Navigating to type declarations
- Code completions with analysis
- Syntax highlighting
- Finding type usages
- Viewing all current source code problems
- Running and debugging
What are the VSCode Shortcuts for Flutter Development?
Visual Studio Code Shortcuts and extensions play an important role in complete Flutter app development. These are the superior option for saving time in accessing more features. Seeking the Flutter app experts will easily help you to get VSCode Shortcuts along with settings for the Flutter development process.
Below is some of the list of Visual Studio Code Shortcuts:
1. Quick Fix
The Quick Fix feature can be easily used anywhere in the editor to get the list of code actions. The process requires the CMD+ along with enabling the CTRL+. Normally, the user could easily wrap them and extract them by removing the Flutter widget amazingly. These are also quite convenient options for creating the data class methods from the existing properties of the class.
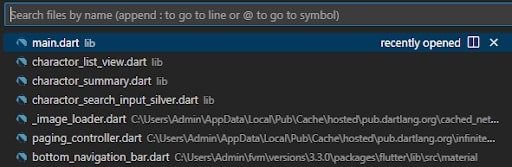
2. Search files by name
The Search files by name are also one of the amazing shortcuts for opening the file in the projects. There is no need to access other features for this shortcut, as you can use the keyboard. The shortcut keys are CMD+P for MacOS and CTRL+P for Windows.

3. Show Command Palette
Show Command Palette allows the user to easily bring the search box by enabling accessibility. These are also significant options for seeing everything with the commands along type to search for new ones. CMD+Shift+P is the shortcut for MacOS, and CTRL+Shift+P is the shortcut for Windows.
4. Flutter and Dart snippets
Flutter and Dart’s snippets are quite amazing options for easily using the common Flutter widgets. These involve the quick process for gaining insert features with VSCode Shortcuts.
Some of the shortcuts are listed below, such as:
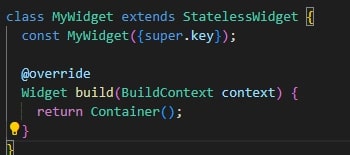
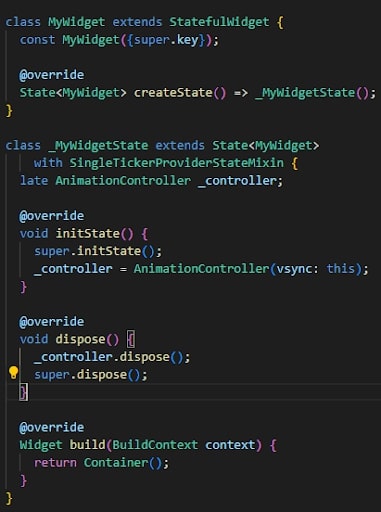
- stless: Insert a StatelessWidget

- stanim: Insert a Stateful Widget using AnimationController

- stful: Insert a StatefulWidget

The mobile app development process also allows for easily generating boilerplate code, which can also be useful for enabling the name widget. These also enable using the snippets for generating the common code blocks. It includes the function definitions, if/else, for loops, and many others.
You can also easily check the file available in the Dart snippets. You can install the Awesome Flutter Snippets extension to easily take more features. These also provide you with the superior option for adding useful snippets.
- Dart: Add Dependencies
Dart: involves the amazing attribute of providing you the stability for accessing the new feature.
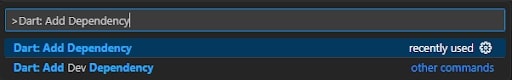
- Open command palette
- Type “Dart: Add Dependency”

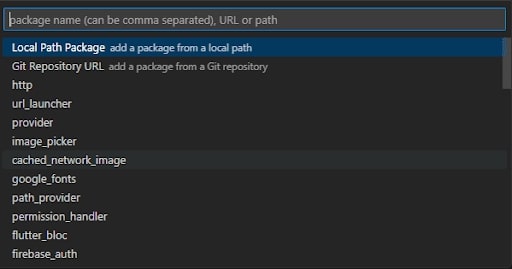
- Get the list of packages available in the pub. Dev:

- Click dependency
- It involves the added pubspec.yaml file
- The process is installed automatically
Also, Read This Post:
What is Async/Await/then In Dart/Flutter?
5. Keyboard shortcuts list
Normally, Visual Studio Code has a wide number of shortcuts available. You can also see them completely customized with key bindings. Below is the list of shortcuts used for the MacOS and Windows OS.
CMD+K CMD+S for MacOS
CTRL+K CTRL+S for Windows OS
Newly Built Modes
Normally, Flutter provides you with various modes for running the app. Follow the below steps to easily access Flutter’s build modes.
- Open VS Code
- Access the launch.json file
- Go running view in VS Code
- Click create a launch.json file. If you do not have a launch.json file
- Change flutterMode property to build mode
In the configurations section, your launch.json might look like this
"configurations": [
{
"name": "Flutter,"
"request": "launch,"
"type": "dart,"
"flutterMode": "debug"
}
]
VSCode Extensions for Flutter Development
Choosing the right extensions lets you save time by giving the better accessibility.
1. Dart Data Class Generator
The Dart Data Class Generator is a suitable option for extensively creating the model classes for gaining better accessibility. You can easily choose the different methods like copyWith(), toString(),toMap(), fromMap(),toJson(), fromJson(),==, and more.
These also involve the error-prone and enabling usage of the Dart Data Class Generator. It is also the alternative option for the JSON to Dart Model, so they are configurable for enabling the code generation libraries such as the Json Serializable and Freezed
2. Flutter Riverpod Snippets
Most people are tired of typing providers’ and consumers’ names in their hands. Flutter Riverpod Snippets is an amazing extension for making the task simple. It is convenient to simply download and document the Flutter Riverpod Snippets.

Conclusion
Visual Studio Code (VSCode) is a popular and powerful code editor that can be used for Flutter development with the help of some useful shortcuts, extensions, and settings. Visual Studio Code or VSCode is an amazing IDE suitable for achieving stability during the development phase. These methods are also a superior option for customizing and boosting the workflow to high excellence.
Flutter extensions, settings, and VSCode Shortcuts is the most useful function when you want to get a wider audience, whether you are using services or not. If you plan to develop a mobile application with Flutter, connect with a Flutter agency that ensures you will get the updated mobile apps. Let’s consult our experienced developers and build custom-centric and feature-rich applications.
Frequently Asked Questions (FAQs)
1. How do you format the Flutter code in VS code extension?
Install the Flutter extension to get automatic formatting of code in VS code. However, to automatically format the code in the current source code window, you have to right-click in the code window and choose the format document. Hence, you can add the keyboard shortcut related to this VS code preferences.
2. How to configure VS code extension?
You can browse and install the extensions from internally with VS Code. You can bring up the extensions view by clicking on the extension icon in the Activity bar on the side of VS code or a view: Extensions command. Therefore, you can get the list of the most popular VS code extensions on VS code marketplace.
3. What is build() in Flutter?
The build method is called whenever you call setState. Your widgets dependencies update or the parent widgets are rebuilt. Thus, your widget will depend on any of the InheritedWidget you use, e.g., Theme. of (context), MediaQuery. of (context), etc.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









