About us
AI-Enabled flutter development team
We’re a passionate team of developers dedicated to crafting applications and software of various kinds using the Flutter framework. Our mission is to amplify cross-platform functionality while providing exceptional value through cost-effective strategies. By integrating AI tools into our process, our mission gains further momentum, enabling us to deliver even greater value to our partners.
This comprehensive approach positions us as your premier Flutter app development company. Harnessing the synergy of Flutter and AI, let’s bring your app idea to life swiftly and securely!
Know MoreProjects
Employees
Years experience
Client retention
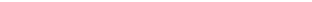
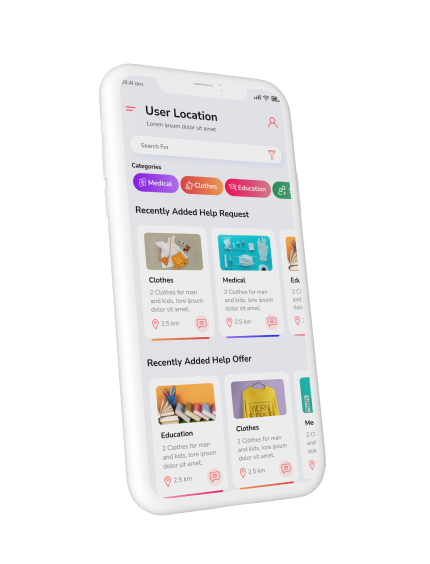
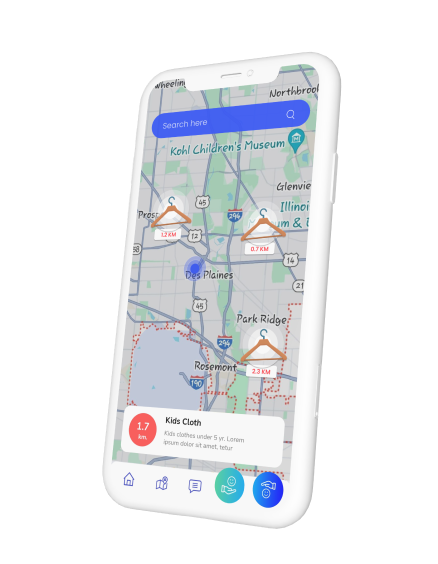
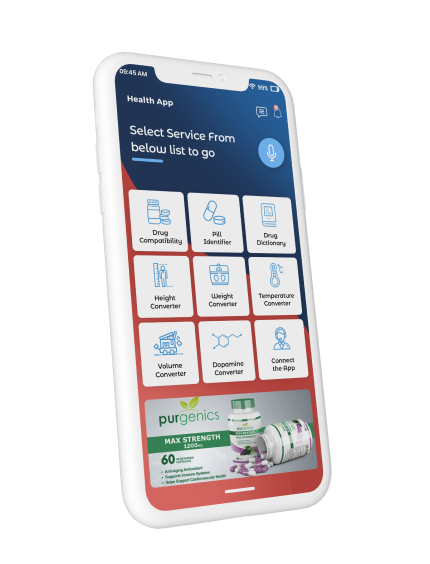
They ideated, we created
We Developed, and Helped Them Capitalize
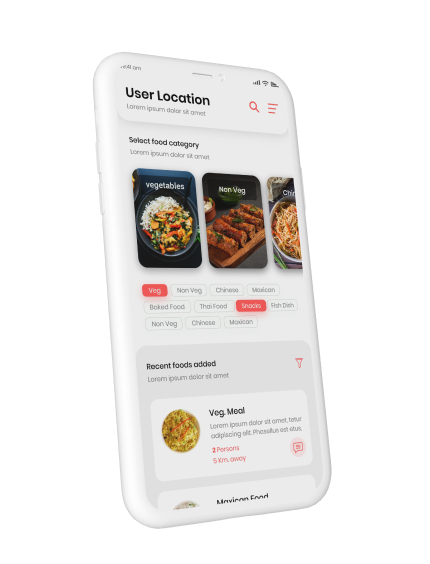
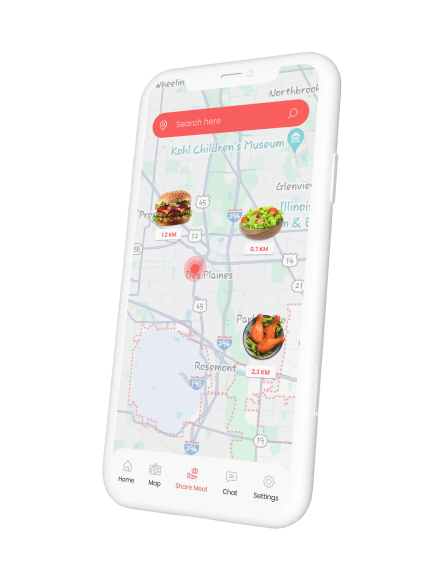
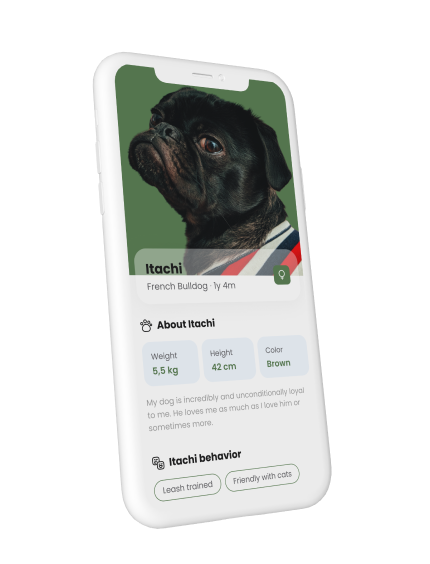
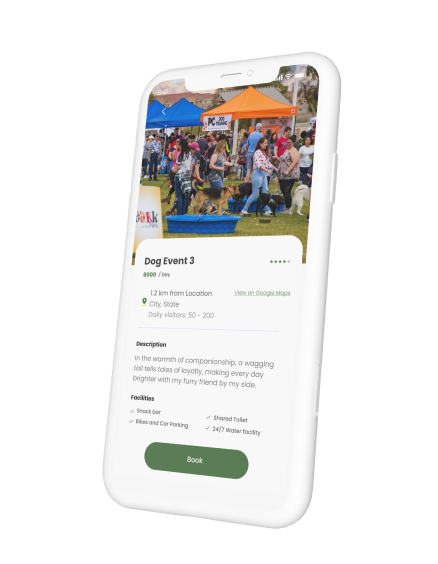
Custom Flutter Development Services
All things Flutter, you name it
AI-Enabled
Mobile App Development
Super-fast delivery, super-reliable framework and super-smooth mobile apps so that you can achieve your business goals super-quick.
Expanded
Hire a Flutter Expert
Do you require an expert Flutterer or a team of Flutter experts for a project? We have your back. Hire Flutter experts and fulfill your technical goals with our Flutter development company.
Responsive
Web App Development
When we say that Flutter works everywhere, it actually does. Be it SPA or PWA, expect holistic services from us every step of the way. We’re undoubtedly the best flutter app development company.
Ratings That Speak For Themselves
Flutter Agency, a primary company of BOSC, reflects the inherent expertise and experience that our developers possess, through which we’ve been rated high on all platforms. Not only on the development side, but we also excel at after-sales support and delivery, which adds more to our ratings.

Let's Team Up for Success!
Our AI-Enhanced team can assist you in developing the app with greater speed.
Hire an AI-Powered Flutter DeveloperPath to success
Our process
Our name says it all
The case for Flutter Agency

Ideal to MVP
From an idea to an ideal
All things come into existence through an idea. Having an idea is the most important part of absolutely anything. The same goes for developing an app. The next part is to bring that idea into existence. You can rely on us to make sure that your idea remains unchanged while we work on it. But, bringing it into existence isn’t enough, right? As a Top-Rated Flutter app development company, we love to go above and beyond expectations. Get the app you need exactly how you need it, and better than how you would’ve imagined it to be at our Flutter app development agency.

Faster. Safer
AI + Experienced Team = Success
Experience meets innovation in our development process. Our seasoned team harnesses the power of cutting-edge AI tools such as Gemini, Co-pilot, ChatGPT, and more to accelerate development and ensure error-free results. By leveraging these tools, we’ve achieved a remarkable 2X increase in productivity and slashed errors by 50-60%. With ongoing enhancements and evaluations of these tools, we’re confident in our ability to deliver apps faster and with unparalleled precision.

On time, every time
Speedy. Swift. Sleek
Many developers like to say that they’ll deliver on time, and then go on to do the exact opposite of that. But you can rest assured, as you have the best Flutter developers at your disposal. At Flutter Agency, we don’t only believe in timely delivery, but we ace it as well. Without compromising the quality of work, we have delivered most of our projects before deadlines! This harmony of speedy delivery with uncompromised quality serves as a testament to our success, making us the best flutter app development company.

We respond
No holds barred communication
Communication is often undermined in app development. Development agencies often communicate, but they do so at a snail’s pace, and communication is always about things that actually make a difference. The one-on-one communication that other agencies lack is Flutter Agency’s stronghold. Our team knows that developing an app is the result of flawless communication not only between our developers, but also between the client and our team, that in-turn yields flawless results. This determination in making sure that communication is given utmost importance sets us leagues apart from our competitors.

We’re here. Or there
Post-Deployment Support
At Flutter Agency, we realize the importance of upholding the terms that we set with our clients. Once our project has been completed, we provide you with all the necessary services that have been stated in the SLA. Agencies will usually think that once a project is completed, the client has been dealt with. But at Flutter Agency, we believe in a customer-centric approach to managing our esteemed clients. For us, the satisfaction and peace of mind that clients deserve is of paramount importance.
Our technical acumen
Technologies fuelling our developing endeavours
Tech talk
Some of the Frequently Asked Questions that we get
1. What is Flutter, and why should I choose it?
Flutter is a free, open-source software development kit (SDK) created by Google for cross-platform mobile application development. It allows developers to create web, desktop, and cross-platform apps that run on Android and iOS devices. Choosing Flutter is advantageous because it ensures cross-platform compatibility, rapid development, and the ability to create expressive and visually appealing user interfaces. Its versatility allows developers to streamline app development and maintain a consistent look and feel across different platforms, ultimately saving time and resources.
2. IS DEVELOPING AN APP USING FLUTTER COST-EFFECTIVE?
Yes, developing an app with Flutter can be a cost-effective choice. The key reason is the utilization of a single codebase for multiple platforms, which significantly reduces development time and costs. With Flutter, you can build and maintain one codebase that works seamlessly on both iOS and Android, making it a cost-efficient solution. Many Flutter app development companies specialize in creating cost-effective, cross-platform apps that help businesses achieve their goals while optimizing their budget.
3. Why Should I Build A Flutter App Instead Of Choosing Native App Development?
Building an app with Flutter offers several advantages, especially when compared to native app development. While native development involves creating separate codebases for iOS and Android, Flutter stands out as a cost-effective and efficient alternative. Flutter allows you to create a single codebase that runs smoothly on both iOS and Android platforms, streamlining development and reducing the time and resources needed for maintaining two separate codebases—a common challenge in native app development. With a unified codebase, updates and feature additions can be implemented faster, helping you stay competitive in the ever-evolving app market. Choosing Flutter means making a cost-effective decision. The reduced development time and the need for fewer developers make it a budget-friendly option. Flutter app development agency can allocate resources more efficiently and focus on delivering a quality product without exceeding the budget.
4. What Should I Look For In A Flutter App Development Company?
When selecting a Flutter app development company, it’s crucial to consider several factors. First and foremost, assess their expertise in Flutter and their experience with past projects. Client feedback and testimonials can provide valuable insights into their capabilities. Additionally, evaluate their communication and project management skills, as well as their ability to understand your unique requirements. A reliable Flutter development company offers transparency, technical proficiency, and a client-focused approach to ensure your project’s success. Flutter development company should be able to provide you with end-to-end services, from ideation to deployment, and offer ongoing support and maintenance to ensure your app’s continued excellence.
5. How do AI-driven strategies contribute to the success of Flutter projects?
AI-driven strategies contribute to the success of Flutter projects by enhancing productivity, improving code quality, accelerating development, enabling better decision-making, and supporting continuous improvement efforts.
1. Faster Development: By automating tasks and providing intelligent suggestions, AI-driven strategies accelerate the development process, allowing teams to deliver Flutter projects more quickly without compromising quality.
2. Improved Code Quality: AI tools can analyze code patterns, identify potential errors, and recommend best practices, resulting in higher-quality code. This helps ensure that Flutter projects are robust, reliable, and maintainable over time.
3. Better Decision Making: AI-powered analytics tools can analyze large volumes of data to provide insights into user behavior, market trends, and project performance. This information enables teams to make data-driven decisions, leading to more successful outcomes for Flutter projects.
4. Continuous Improvement: AI-driven strategies enable teams to continuously monitor and optimize Flutter projects throughout their lifecycle. By analyzing data and identifying areas for improvement, teams can iterate and refine their projects to ensure long-term success.
6. Can AI-powered solutions expedite the delivery of Flutter projects?
We have been using AI tools like Gemini and Co-pilot from quite sometime. It helped us significantly enhance productivity in Flutter development. These tools leverage machine learning algorithms to assist developers in various aspects of the development process, such as code completion, error detection, and suggesting optimal solutions. By automating repetitive tasks and providing intelligent suggestions, AI tools empower developers to work more efficiently and focus on higher-value tasks. Additionally, these tools can help reduce coding errors and streamline the development workflow, ultimately leading to faster project delivery and improved overall productivity.
7. What can hired Flutter developers do for you?
When you hire skilled Flutter developers team, you’re gaining access to professionals who excel in crafting dynamic, cross-platform applications customized to your specific requirements. They are experts in designing intuitive user interfaces, implementing complex features, and ensuring seamless functionality across both iOS and Android devices. Utilizing their expertise in Flutter’s versatile framework, these developers deliver high-quality, tailor-made solutions that elevate your app’s user experience and functionality to new heights. They are well-versed in optimizing performance and user satisfaction, making your app stand out in a competitive market.
Fill the form out, and we’ll ring you up!
"*" indicates required fields