How To Create Adaptive And Responsive NavBar in Flutter?
Navigation Bar or NavBar plays a crucial role while developing web applications. There are multiple responsive frameworks available that require different styles to implement. Flutter is a popular framework which is mainly familiar to developers who work with mobile and web applications.
However, if you do not possess the right skills in Flutter. We will highlight the implementation process of a responsive and adaptive navigation bar in Flutter.
An Introduction to Flutter
Before knowing the implementation process, you must get an overview of the Flutter framework. The Flutter SDK comes with a complete framework that includes all the tools and widgets of Flutter that we need to develop an app that works both on mobile and the web. The primary reason that Flutter differs from other frameworks is that Flutter does not use web views or native widgets. Flutter has a different engine that is written in C++ or C.
The dart code needed to write Flutter apps can combine into native code for every platform. It implies that the developed app will work on every platform. A hot reload in Flutter feature that makes the app run smoothly. When developers hot-reload their code, the change will happen instantly on their stimulators or devices without waiting for the code to build.
Also, Read This Post:
How to Make Responsive Design In Flutter ?
How Can You Implement Responsive and Adaptive NavBar in Flutter?
In Flutter, you can implement the Navigation bar very quickly.. The expert will assist you in the entire implementation process. Here is the step-by-step guide on successfully adding the navigation bar in Flutter.
Step 1: Identify the Port of Entry
To start the process, you need to open the directory or lib and identify the main.dart file. If you wish to start from scratch, you must eliminate all the code from that specific file. Then, the application will start with this particular file. After that, make a heading that says-
import 'package : flutter/material.dart';
You will get access to all the things present in the material design widget of Flutter. You have to write the primary method to finish the import declaration.
void main() {
runApp(App());
}
OtherWise use –
void main () => runApp(App());
Both will work
There is no need to worry if you encounter problems while using the primary method. Now, it is time to make a widget for the application. For that, look at the following example to do it properly.
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘My Flutter App’,
home: Home() ,
) ;
}
}
Now, a new stateless widget named app will be used throughout the application. You have to install all StatelessWidgets to install the create method. As a result, you will get a user interface. Then, develop a material app and set your home property to the App widget.
Also, Read This Post:
Introduction to Material Design 3 in Flutter
Step 2: Develop the Home Page
In this step, you need to create a new class name Home(). It is crucial to re-import the material widgets.
Next, you must create a widget that acts like the main navigation bar. The user interface will change depending on the state of the application. For example, when you use the bottom navigation bar, the Home widget will showcase a different widget based on the tab you will use at any time. Look at the following code to import the statement to proceed further.
Now, in this last step of including the NavBar in Flutter, you must implement the navigation bar carefully. you can also add background colours in the StatelessWidget. Now, implement the Placeholder Widget in the navigation, and that’s it! Lastly, you have to import the widget at the top of the widget.dart file to proceed further.
To add adaptive navbar you have to add adaptive_navbar package in your pubspec.yaml file.
You can quickly run the app and switch between different tabs. You also can now make the hot reload feature of Flutter in action. If you want to change the background colour or the navigation bar items, you can do that too in this last stage.
Afterwards, you can type Flutter in the terminal to run the app. If you want help in setting up a simulator or emulator for running the app then below is the example.
AdaptiveNavBar(
screenWidth: sw,
title: const Text("Adaptive NavBar"),
navBarItems: [
NavBarItem(
text: "Home",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
NavBarItem(
text: "About Us",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
NavBarItem(
text: "About Us",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
NavBarItem(
text: "About Us",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
],
),

Let’s see full example :
import 'package:adaptive_navbar/adaptive_navbar.dart';
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Adaptive NavBar',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final sw = MediaQuery.of(context).size.width;
return Scaffold(
appBar: AdaptiveNavBar(
screenWidth: sw,
title: const Text("Adaptive NavBar"),
navBarItems: [
NavBarItem(
text: "Home",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
NavBarItem(
text: "About Us",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
NavBarItem(
text: "About Us",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
NavBarItem(
text: "About Us",
onTap: () {
Navigator.pushNamed(context, "routeName");
},
),
],
),
body: const Center(
child: Text(
'Welcome',
),
),
);
}
}
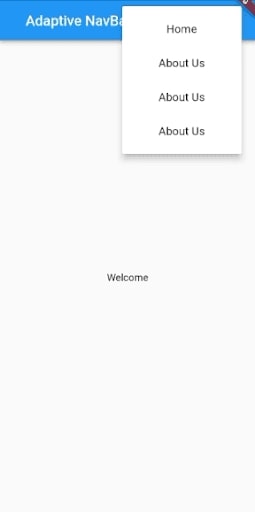
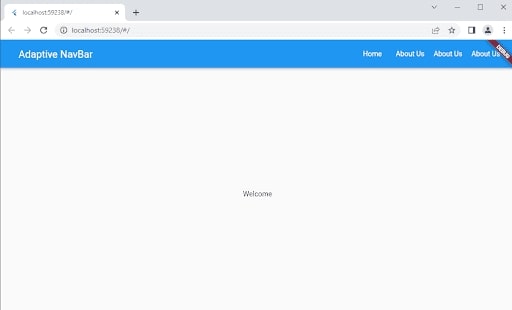
Output


Conclusion
Flutter is one of the popular frameworks most developers use to create apps for both web and mobile app development. It has gained popularity because it offers a fast development process. Unlike other frameworks, Flutter does not use WebViews or widgets specific to every platform. However, in this post, we have learned about how you can successfully implement the responsive navigation bar in Flutter.
However, if you encounter problems while doing this, you can hire flutter experts for professional assistance. Flutter Agency has an expert team, and you can connect with them without any hesitation, complete the task on time, and give the desired outcome to their clients. Feel free to contact us!
Frequently Asked Questions (FAQs)
1. What is the responsive UI in the Flutter framework?
A Responsive UI in the Flutter app will use a single code that sets and responds to the multiple changes to the layout of the devices. However, some apps will adjust the page size as per the screen when the user either resizes the laptop’s window or changes the mobile phone’s orientation.
2. What is the adaptive design in Flutter app development?
An adaptive platform app includes the model overlays on the mobile desktops and sheets that reflect the user expectations and permit the layout and navigation flow from the maximum utility Flutter to have the adaptive and responsive UI across all the platforms, like mobile, web and desktop.
3. What is responsive vs adaptive UI?
The responsive design relies on changing a design pattern that fits into the real estate which is available to it, whereas the adaptive design has multiple field layout sizes. Hence, when the site detects the available space, it will choose the most appropriate layout for the screen.
4. What are the significant benefits of the responsive UI?
Responsive behaviour provides the optimal user experience of the elements in the view rather than the screen size. It minimizes horizontal scrolling and maximizes data presentation in the present display space.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









