What’s New in Flutter 3.10 : Check All Latest Updates
The most recent release of Google’s cross-platform application development framework, Flutter 3.10, comes with several interesting new features and improvements. With each new version, Flutter gives developers more tools to create stunning, fast, responsive mobile, web, and desktop apps. In this post, we’ll examine the significant changes made in Flutter 3.10, with examples highlighting its capabilities.
Performance Enhancement – Flutter 3.10
Flutter 3.10 adds performance improvements that improve the entire app experience as a result of the framework’s enhanced frame rates, decreased jank, and optimized rendering pipelines, animations, and transitions now run more smoothly. These improvements give Flutter apps an even more responsive and effective feeling, resulting in a wonderful user experience.
Enhancing Null Safety
Dart, the programming language that powers Flutter, added an important null safety feature. Null safety is turned on by default in brand-new projects with Flutter 3.10. Null safety adds a layer of safety to your code by eliminating null reference exceptions. It makes sure variables aren’t null by default and aids in compiling potential flaws, making your code more stable and less prone to crashes.
New Widgets and UI Enhancements in Flutter 3.10
New widgets and UI improvements in Flutter 3.10 make creating apps easier and gives them a more appealing appearance. Among the notable additions are:
1. RefreshIndicator:
A Flutter widget with pull-to-refresh capabilities for scrollable displays and lists.
2. SliverAppBar improvements:
Improved collapsible app bar support, enabling more adaptable header behavior in scrolling displays.
3. RangeSlider:
A slider widget with a range of values from which users can choose.
4. TextField improvements:
Support for input formatting and validation has been added, making it simpler to design reliable forms.
5. Platform-specific Improvements:
Platform-specific enhancements made possible by Flutter 3.10 let developers produce experiences more similar to native ones.
Some highlights included by Flutter 3.10
1. Improved accessibility:
Flutter apps are now more accessible to people with impairments, and all thanks go to accessibility improvements for the Android and iOS platforms.
2. New platform-specific APIs:
Additional APIs for controlling platform-specific functionality like the camera, sensors, and system settings.
3. Improved integration with Firebase:
Updates to the Firebase Flutter plugins provide improved functionality and compatibility for well-known Firebase services.
4. Tooling and Developer Experience:
Additionally, Flutter 3.10 enhances the Flutter app developer experience and Flutter tooling, making it simpler to create, test, and debug Flutter applications.
Some important updates
1. Hot Reload improvements:
Improved reliability and quicker hot reload enable Flutter developers to observe changes as they are made in real time.
2. Dart DevTools enhancements:
Dart DevTools updates offer improved insights into app performance, memory utilization, and debugging options.
3. Integration with Visual Studio Code and IntelliJ IDEA:
improvements to the Flutter extensions for well-known IDEs, providing a fluid development environment.
4. ColorScheme.fromImageProvider():
The theme’s ColorScheme default colors are set in all M3 components. Shades of purple are used in the basic color scheme. A single “seed” color or a picture can be used to generate a unique color scheme. Try the demo with both options. The resulting color schemes should be aesthetically pleasing and user-friendly.
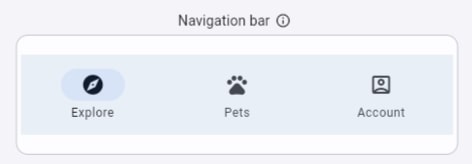
NavigationBar widget in Flutter 3.10
This offers an M3 version of the widget. M3 functions like before despite using new colors, highlights, and elevation. Use the NavigationBarTheme widget to alter the NavigationBars widget’s default appearance. Although migrating already-installed apps to this component is unnecessary, you ought to do so for new apps.

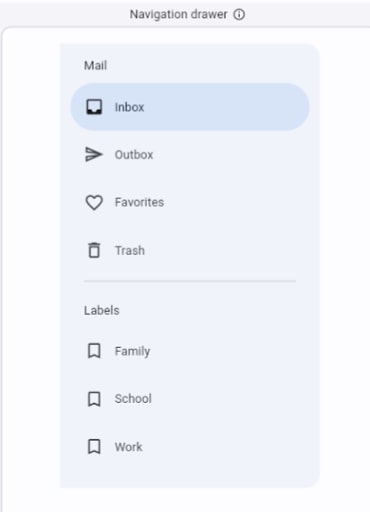
NavigationDrawer
This offers a Drawer widget-based M3 destination selection widget. NavigationDrawer displays a single-selection list of NavigationDestinations widgets. Other widgets can be added to this list as well. When necessary, the NavigationDrawer can scroll. Use the NavigationDrawerTheme widget to alter the NavigationDrawers widget’s default appearance.
SearchAnchor and the SearchBar
These components make Predictive text available for search queries. The software generates a list of relevant answers in a “search view” once the user inputs a search query. The user chooses either one, or the query is modified. Use the SearchBarTheme and SearchAnchorTheme widgets to replace the M3 design of these components.
Conclusion
In this article, we have seen the new things in Flutter 3.10. It adds interesting new functionalities, UI improvements, increased null safety, speed improvements, and desktop compatibility. With each new release, Flutter strengthens its position as the industry’s top framework for creating cross-platform apps. Developers can produce amazing apps for mobile, web, and desktop platforms while retaining a single codebase by utilizing the capabilities of Flutter. We hope you like this article.
Suppose you want to integrate this new functionality of Flutter 3.10. In that case, you can connect with the best Flutter app development company in the USA, which will support and maintain your entire application, which helps you to run the apps seamlessly and effortlessly. Let’s get started!
Frequently Asked Questions (FAQs)
1. Why do you need to upgrade to Flutter 3?
The framework offers a more fluid and uniform experience across Windows, Mac, and Linux desktop platforms by improving the desktop experience with Flutter 3. Additionally, Flutter 3 will integrate seamlessly with online platforms, enabling developers to create web apps that operate quickly and offer top-notch user experiences.
2. What does Flutter’s future hold?
Flutter is a popular and reliable option for building mobile apps, providing a single code base, affordable MVP development, and rapid customization.
3. Which Flutter code structure is the best?
Using Dart Code Metrics is a recommended practice for Flutter code structure. It is the best way to raise the standard of all Flutter apps. A static code analysis tool called DCM (Dart Code Metrics) assists developers in keeping track of and improving the quality of the overall Flutter code.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields