Use of Layout Inspector in Flutter with Debugging Issues and How to Inspect
The Flutter layout inspector is an unimaginable resource which assists programmers with an diagnosis configuration problems and multiple issues in Flutter apps. However, Flutter relies upon widget and widget trees. If you are a beginner or new to Flutter then imagine a widget as plans of data or classes of data.
In this blog, we will learn about layout inspector in Flutter and will show you to integrate this functionality into your Flutter application.
Introduction
Flutter framework has given the tool known as Flutter Inspector which can assist you with an envisioning of the blueprint and properties of the several widgets in your app. Along with perception, an Inspector apparatus will additionally help you in diagnosing the Flutter widget design issues.
The Flutter Inspector is the great and unique asset for investigating Flutter widget trees. However, this Flutter structure has the widgets which are considered the core building blocks for anything from controls. An Inspector also supports you to see and investigate Flutter widget trees.
Debugging Layout Issues with Steps
Some of the steps to debug layout problems with the help of Flutter Inspector are listed below.
Below is the manual for the elements which are accessible in Inspector’s toolbar. When you reach the phase where you find that space is restricted which means that a symbol is being used as a visual adaptation of the label.
Open the Flutter Inspector: Starts by running the Flutter app in the debug mode and open the Flutter Inspector. You can also do this by touching on “Open Flutter Inspector” button in the IDE’s toolbar or just by composing “flutter inspect” in your terminal.
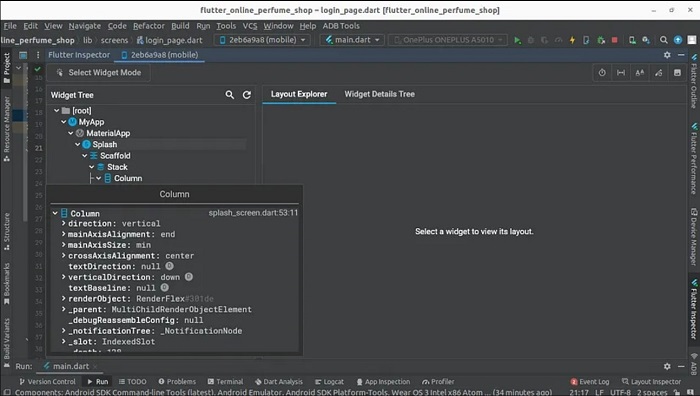
Choose the widget you want to inspect: Make the usage of Flutter Inspector to select a widget which you are required to assess by tapping on it in the widget tree. You can then also view the data related to the widget which is in the Inspector panel, which includes its size, requirements and positions.
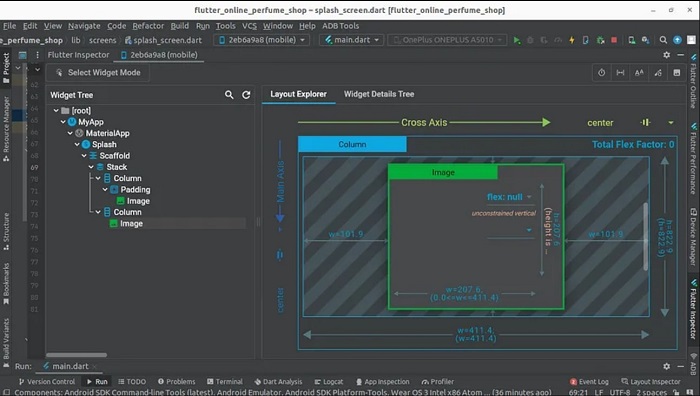
By following any widget from widget tree you can see the overview of that widget with the support of Layout Explorer tab.
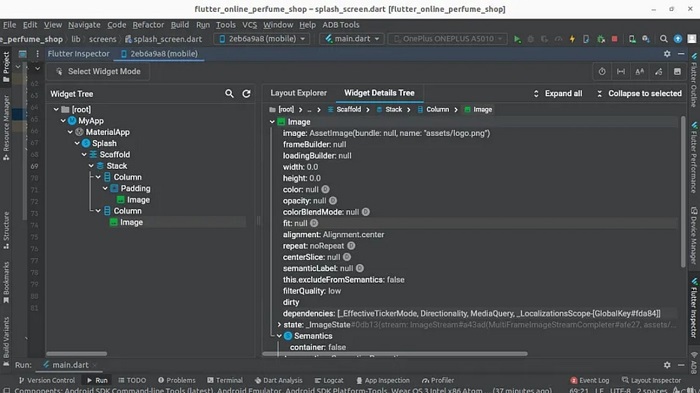
You can also check the several properties and the nested widgets of an selected widget with the help of widget details tree tab.
Check constraints: Need of a widget is the major cause for design problems. Ensure that a widget has the correct requirements and that are being applied precisely.
Check widget’s parent: If a widget is not being spread out precisely, then it is good as it is parent widget is not applying an current situation to its accurate needs and properties. Hence, make the use of injector to investigate a parent’s widget and go through its needs and properties.
Refresh tree: Whenever you make the alterations in your Flutter app, and hot reload those modifications are not instantly reflected in the Flutter Inspector tool. Hence, to view these changes you are required to tap the Refresh Tree button.
Debug paint: A “debugging paint” will be highlighted in the Flutter Inspector that helps you to assist you with a picturing design of your widgets. You can also empower this component by just clicking on the “Switch Debug Paint” button in the inspector panel.
Slow Animation: It will decrease the speed of animation between layouts.
Paint BaseLines: It will draw baselines for all texts and icons which are recently present on the screen. Cause each RenderBox to paint the line at each of its text baselines.
Repaint Rainbow: Views and rating colors on the layers when it does repainting. When it is activated it will build a border around widgets that have been modifying. Thus, it is an amazing tool to check or debug widgets that are altering.
Steps to inspect layout in Flutter
Debugging layout problems in Flutter can be a complicated undertaking and yet the Flutter Inspector gadget can be useful in recognizing and settling layout problems.
Step- 1: Start your app in debug mode
To utilize the Flutter inspector, you are required to begin your app in debug mode. However, you can simply do this just by running following command in your terminal:
flutter run -debug
Step-2: Open Flutter inspector
Once your app is running debug mode, you can just open Flutter inspector just by tapping “Open DevTools” button in the Flutter SDK only. You can also open Flutter Inspector by running the accompanying order in your terminal.
flutter inspect
It will just open Flutter inspector in your default web browser.
Step-3 : Inspect widget tree
When the Flutter inspector is open, you can make the usage to assess a widget tree of your Flutter app development. As this widget tree is progressive portrayal of a relative multitude of widgets in your app, and it can help you with any different design problems. Hence, explore a widget tree just by simplifying tapping on widgets and extending their children.
Step-4: Identify layout problems
While exploring the widget tree, look for widgets that appear different than expected. This may include widgets that are overlapping, misaligned, or not occupying the correct amount of space. You can also use the Flutter Inspector to view the layout constraints of each widget, which can help identify issues with the constraints.
Step-5: Fix layout issues
Whenever you have identified the layout issues , then you are able to make an usage of Flutter Inspector by trying various things with different format imperatives and perceive what they mean for an format of your application. Also, you can change the code directly in Flutter inspector to make he changes into the layout of your application.
Step-6: Test your changes
After making the modifications into your design, test your app to check whether any issues have been settled. Hence, keep on utilizing Flutter inspector to recognize and fix any excess design issues.

Conclusion
I hope that this article has given you enough data to Explore Layout Inspector in Flutter. Hence, you can use the Flutter inspector to identify and determine any layout problems in your Flutter application. But make sure that you have tested progressions completely so that you can run your app as it is expected.
Thus, in that scenario, you can also hire Flutter app experts who will make your app run smoothly with their skills and efforts.
Frequently Asked Questions (FAQs)
1. What is the use of Flutter inspector?
The Flutter widget inspector is a valuable tool for visualizing and exploring Flutter widget trees. Widgets serve as the fundamental components in the Flutter framework, used for creating controls like text, buttons, and toggles, as well as handling layout tasks such as centering, padding, rows, and columns.
2. What is the aim of layout in Flutter development?
Flutter helps you to develop the layout by composing several widgets to create the more complicated widgets for your app to make them run smoothly.
3. What is the flex layout in Flutter?
The Flex widget provides control over the placement of children along a specific axis, known as the main axis. If you already know the main axis in advance, it is recommended to use a Row (for horizontal alignment) or Column (for vertical alignment) instead, as they offer a more concise syntax.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields