How to use CupertinoTabScaffold in Flutter?
You are aware of what a scaffold is generally, or you haven’t read our article about a scaffold widget. Read it and now let’s dive into how to use CupertinoTabScaffold widget in Flutter.
Basically, to summarize it for you, the scaffold is what gives your app’s material design layout structure .The scaffold handles the content between or behind the tab bar at the bottom and the tab bar itself.
Similar to that which gives you the structure for your iOS application page layout while focusing on your iOS design is the CupertinoTabScaffold Widget. The Cupertino scaffold arranges the content between or behind the navigation bar, with the navigation bar at the top.
Below is the constructor of the CupertinoTabScaffold.
CupertinoTabScaffold(
{Key? key,
required CupertinoTabBar tabBar,
required IndexedWidgetBuilder tabBuilder,
CupertinoTabController? controller,
Color? backgroundColor,
bool resizeToAvoidBottomInset = true,
String? restorationId}
)
There must be an IndexedWidgetBuilder tabBuilder and a CupertinoTabBar tabBar To switch the active tab, the CupertinoTabScaffold will automatically listen to the CupertinoTabBar’s tap callbacks.
An initial tab index can be provided by a CupertinoTabController? controller, and it can also govern subsequent tab changes. The scaffold will generate its own CupertinoTabController and manage it internally if a controller is not given. If not, the controller’s owner is responsible for calling for disposal after use.
The given tabBuilder is used to create the contents of tabs at the active tab index. The number of pages that the tabBuilder can create must match the number of tabBar objects. The animations of inactive tabs will be turned off and moved Offstage.
It is supported but not advised to add/remove tabs or rearrange the sequence of tabs. In addition to potentially causing CupertinoTabScaffold to lose some tabs’ status, doing so is against the iOS human interface guidelines.
When supporting tabs with concurrent navigation state and history, use CupertinoTabView as the root widget of each tab. Rebuilding the CupertinoTabView with a separate WidgetBuilder instance in the CupertinoTabView is necessary since each one contains a Navigator. The CupertinoTabView’s navigation stack won’t be recreated, and the builder won’t change the UI. After the CupertinoTabView has been constructed, you can update its contents by invoking a rebuild from one of its descendants rather than from its progenitor.
Example
Widget build(BuildContext context) {
return CupertinoTabScaffold(
tabBar: CupertinoTabBar(
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.search_circle_fill),
label: 'Explore',
),
],
),
tabBuilder: (BuildContext context, int index) {
return CupertinoTabView(
builder: (BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Text('Page 1 of tab $index'),
),
child: Center(
child: CupertinoButton(
child: const Text('Next page'),
onPressed: () {
Navigator.of(context).push(
CupertinoPageRoute(
builder: (BuildContext context) {
return CupertinoPageScaffold(
navigationBar: CupertinoNavigationBar(
middle: Text('Page 2 of tab $index'),
),
child: Center(
child: CupertinoButton(
child: const Text('Back'),
onPressed: () {
Navigator.of(context).pop();
},
),
),
);
},
),
);
},
),
),
);
},
);
},
);
}
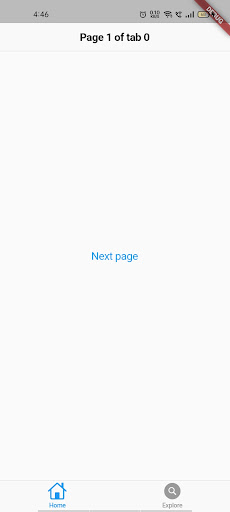
Output

Conclusion
In this article, we have gone through the What is CupertinoTabScaffold Widget in Flutter with how to implement it. I hope you understand and enjoy this article. Visit Flutter agency for more stuffs like this. Do let us know if you have any idea and want to make it possible , then contact Flutter app development company like Flutter Agency
Frequently Asked Questions (FAQs)
1. What is WidgetBuilder in Flutter development?
A builder is a Flutter design pattern in which the designing code of the widget is defined outside its class. The builder function is the callback interface in which data is passed to the parent widget and returns a child based on that data.
2. How will CupertinoTabView work in app development?
It configures the topmost-level navigator to find the routes in the following order: For the / route, the builder property, if non-null, is utilized. Otherwise, the route table is used if it has an entrance for the route if the builder is not specified.
3. State the IndexedWidgetBuilder in Flutter
IndexedWidgetBuilder is typedef which will define a function with the BuildContext and int and returns a widget. A signature for a procedure will design the widget for the given index.

Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









