Flutter vs. React Native in 2023
What is the most accurate option for developing a cross-platform mobile application quickly and affordably in 2023? For you to choose the cross-platform framework that is ideal for your application, we compared two technologies, Flutter and React Native.
Overview
The market for mobile apps is expanding consistently. Today, practically everyone owns a smartphone, making the possible client base infinite. And therefore, to maintain their position as leaders in their sector, every business is working to develop a mobile application.
Applications may be built and developed in a variety of ways. You can use native approaches, which include building different applications in various languages (Java and Kotlin for Android; Swift and Objective-C for iOS) for each platform. However, there is also the practice of cross-platform development, when software developers write a single piece of code for mobile devices that operates on all systems. There are particular frameworks designed for this purpose; at the moment, Flutter and React Native are the most popular.
The features of Flutter and React Native, as well as their advantages and disadvantages, will be covered in this article.
Introduction of Flutter
Google’s Flutter SDK is a very new product (it launched in 2017). This is a free and open-source set of tools for creating online, desktop, embedded, and mobile apps that work on cross platforms from a single codebase. You can create both MVPs and fully functional products using Flutter.
The code for Flutter was created using Dart and C/C++. But it develops apps using Dart.
The quickest programming language for creating iOS and Android apps is Dart. It facilitates the development of useful UI components, offers excellent IDE support with sophisticated auto-completion features, enables live prototyping without losing the application’s state, and necessitates object-oriented programming. It enables creating natively operating, flexible, and graphic user interfaces.
Flutter is divided into two parts:
The SDK is a collection of tools for creating, debugging, profiling, and other tasks.
The framework itself is a user interface library based on widgets. It is represented by an array of editable buttons, text, sliders, and other elements that you can assemble to make your custom design.
The speed of Flutter-based apps is improved because they are created from a single codebase, and the Dart programming language is directly compiled into native code. They can access platform APIs and services (camera, local storage, and more), use a graphics processing unit (GPU) for rendering, and more.
Modern mobile applications must run flawlessly, have an appealing design, and have seamless animation. To do this, developers must provide features more quickly than ever without compromising quality or performance. This was the inspiration for Google’s development of Flutter. Engineers were incredibly pleased with Flutter’s performance on mobile devices when it was originally presented compared to existing cross-platform mobile app development technologies.
Flutter Benefits and Drawbacks
Why do Flutter programmers like Flutter? Flutter offers a lot of benefits.
1. Rapid development
You may create a prototype or even a whole application rapidly using Flutter. Progressive web apps (PWAs), single page applications (SPAs), and creating online versions of already-existing mobile apps may all be built with Flutter for the web.
2. Hot reload
Performance is maximized, and this feature ensures quick compilation. Changing an element or widget in the project causes an immediate change in the UI application without affecting the application’s state.
3. Quick performance
Apps built using Flutter operate at speeds of up to 60 frames per second.
4. A wide range of widgets with customizability
Flutter provides a wide range of attractive widgets built using the Cupertino framework (Apple’s style) or Material Design (Google’s style).
5. Integrations
You may use your preferred editor or IDE because Flutter interfaces with well-known programming tools like Visual Studio Code, Android Studio, and Xcode. Flutter apps may also easily interact with Google services because Google developed the framework.
6. UI that is adaptable and expressive
Flutter gives you complete control over every pixel on the screen by offering widgets, graphics, animations, and gestures. This implies that you can develop a unique, customized application.
7. Native applications
On Android and iOS devices, applications created with Flutter will have a standard user interface. Therefore, you may create an extremely adaptable interface for both stores: in the Google Play Store, it will resemble Material Design, and in the App Store, it will resemble Cupertino Design.
8. Open software
Since Flutter offers the source code as open source, more and more pre-made solutions are available for this framework. Consider including pre-made solutions in your projects or develop something original to help the Flutter project grow and succeed.
9. Simple to learn
It could take 3–4 months to fully understand Flutter from the start. The platform is built on the Dart programming language, which has a syntax comparable to frequently used languages like C#, Java, and JavaScript. This indicates that learning Flutter is simple for both experienced developers and trainees.
10. Very good documentation
The extensive documentation supplied for Flutter and Dart makes getting acquainted with them easier.
11. Flutter is perfect for beginners
Since it offers a quick, engaging, and contemporary approach to creating native mobile apps, select Flutter if you’re new to the mobile app development process. If you are a skilled developer, you have access to another fascinating tool that is well worth checking out.
In terms of drawbacks, we can list a few.
1. A new project
Because Flutter is a new technology, it could have bugs, update issues, and other “beauties” unique to new tools.
2. Only a few people use the language, Dart
Developers must invest time learning a new language and development methodologies to work with Flutter. As a result, there is now a limited pool of Dart coders, making it difficult to find professionals with the necessary credentials.
3. A strong PC is needed
Dart builds its virtual machine, which uses up processing power. The IDE and emulator use both memory and processing power. Additionally, working with Flutter will be challenging if you have a slow processor and less than 8 GB of RAM.
Introduction of React Native
Powerful, open-source, and free, React Native is a framework. This is one of the most popular JavaScript frameworks out there at the moment. It supports using a single code base for several operating systems, like Flutter. You may develop cross-platform applications for Windows, macOS, iOS, and Android with this tool.
React Native makes it simple to build web-based versions of apps and provides a comparatively quick development time and issue-resolving process since it leverages the JavaScript programming language and React library architecture.
It should be emphasized that although using the React framework as its basis, React Native is not an updated library version.
A library called React (also known as ReactJS) is used to build a website’s user interface. The Facebook engineering team created it in 2013. While React Native, powered by React, is a fully functional framework introduced in 2015 (again, by the Facebook engineering team) to enable developers to use a collection of UI components for the rapid compilation and execution of iOS and Android apps.
React Native’s benefits and drawbacks
What advantages does React Native development provides, and why should you use it to create your mobile application? We’ll see.
1. Cost-effectiveness
Reusing code in React Native makes creating cross-platform applications more affordable. Product owners highly value the fact that applications may operate well on several platforms. Developers may reuse up to 90% of the same code for Android and iOS, saving them from creating two separate apps for each platform. This results in lower development and maintenance costs for React Native.
2. Modular architecture
React Native’s modular programming technology implements functions as distinct building components known as modules. This strategy enhances developer cooperation and offers a flexible environment for creating applications. It makes app upgrades easier to create and integrate.
3. Time to market is short
One of the platform’s most appealing features is React Native’s capacity for quicker app development. Developers use several pre-made components to create application features more quickly than previously. In comparison to other development platforms, React Native is simpler to code. As a result, creating and maintaining React Native apps is easier.
4. Hot reload
One of the most beneficial and appealing features for programmers is this one. They may use it to implement code changes instantly. As a result, you can update a running application. All you need to do is change the source code, and once the file is saved, the change will take effect immediately. Thus, developers may release updates without being compelled to go down.
5. Outstanding performance
Better performance is guaranteed when developing native apps; however, React Native apps also deliver amazing performance on par with native apps. This is made feasible by built-in controls that smoothly code native APIs using native OS components.
6. Native appearance and feel
Users scarcely notice the difference between native and React Native apps. Due to JavaScript’s potent capabilities and its flawless interaction with the native environment, React Native UIs seem just like they do in native apps.
7. Big and active community
React Native is an open-source platform, making it available to all users and open to contributions from any developer. Ask the community for help if you run into issues when creating the application.
Before opting to create a React Native app, there are a few drawbacks that you should be aware of.
1. Issues with compatibility and debugging
React Native is still in beta despite all its wonderful features. It still has several obvious difficulties; as a result, such challenging app debugging and restrictions like incompatibilities.
2. Memory management issues
React Native creates apps that have fantastic features. It may not be the greatest platform for creating software that effectively manages hardware resources. React Native’s memory management falls short of industry standards; thus, you shouldn’t use it to create high-performance apps. You would be better off looking for a different development platform if you were to create an application that needed to perform complicated calculations.
The market of Cross-Platform Development
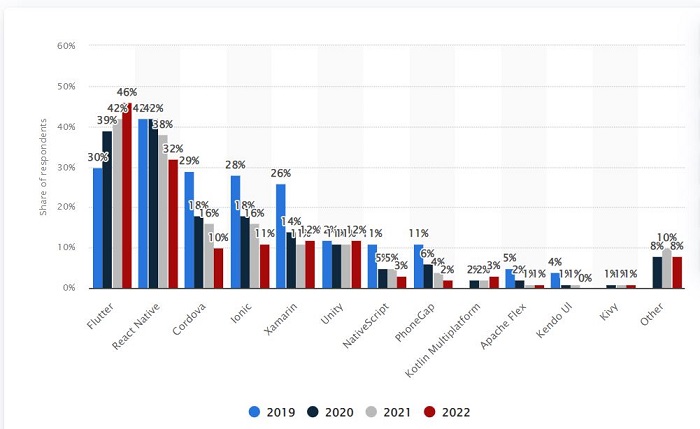
A 2022 developer poll found that Flutter is the most common cross-platform mobile framework utilized by developers worldwide. 46 percent of software developers utilized Flutter, according to the report. Most mobile developers utilize native tools, with only one-third using cross-platform technologies or frameworks.
Cross-platform mobile frameworks are used to create apps that are usable on a wide range of different end devices. Because of the simple portability and low cost of software creation, a single code is utilized across several platforms. The target audience may often be exposed to them using cross-platform mobile frameworks.

What distinguishes Flutter from React Native, Specifically?
1. Programming Language
It would be best if you mastered the programming language Dart to create an application using Flutter. Google created Dart to replace JavaScript, and it is a relatively new language (it was released in 2011). Switching to the language is straightforward since it is object-oriented, has a beautiful syntax, and is well-documented with hundreds of examples.
JavaScript, a sophisticated language with an abundance of tutorials and millions of users worldwide, is the core of React Native. On the one hand, JavaScript has already made a name for itself and has been instrumental in creating dynamic websites. On the other side, Dart’s speed can double JavaScript’s because of just-in-time and ahead compilers.
2. Architecture
It is crucial to consider the technical architecture of a cross-platform mobile application development environment before deciding. By understanding a framework’s internal structure, you may choose the one that best fits your project.
The JavaScript Bridge pattern has a significant impact on the architecture of React Native. At runtime, JavaScript codes are converted into machine code. React Native uses the Facebook-developed Flux architecture. Thus, This platform needs a unique JavaScript bridge to connect with its modules, slowing down application performance.
The majority of the components are already present in the Dart language that Flutter uses. As a result, it is bigger and frequently only needs a little space to interact with its modules. Dart offers a variety of frameworks, like Material Design and Cupertino, that offer all the technology required for creating mobile apps. Dart utilizes the C++-written Skia graphics engine. Flutter’s apps are quicker since the engine itself contains all the essential core parts.
3. Installation
The Node.js NPM package manager may be used to install React Native. The installation of React Native is easy for programmers who are familiar with JavaScript. The NPM package manager will require some basic training for other developers.
The platform-specific binaries from GitHub or the zip archive from the official website may be used to install Flutter. The bin folder should then be included in the system environment variable. This process involves more stages than React Native does.
Therefore, neither React Native nor Flutter offers a one-line installation via their respective OS-specific package managers. On the other hand, Flutter installation entails more stages and takes longer.
4. API for UI and Development
In addition to providing APIs for creating user interfaces and accessing devices, React Native uses native iOS and Android UI components. React Native primarily relies on third-party libraries since it needs them to access most native modules.
Instead of using native UI components, Flutter provides unique widgets that are created from scratch. Flutter UI development includes great customization and has connections to UI rendering components, device API access, navigation, testing, stateful management, and numerous libraries. This comprehensive collection of parts reduces dependency on third-party libraries. You have all the tools you need to create mobile apps using Flutter.
5. Development Time
JavaScript-experienced programmers may start creating cross-platform applications using React Native with ease. A hot reload functionality also reduces the time needed to test user interface modifications during development. Developers may utilize any text editor or development environment with the IDE’s support, which speeds up the process.
Hot reload is another aspect of Flutter. However, as the program becomes more complicated, developers must learn new Flutter ideas, which takes more time. Dart is not a widely used programming language; many integrated development environments and text editors need to support it, which might delay the process.
6. Reusability of Code
Although it is possible to reuse code with both frameworks, Flutter has greater possibilities. With Flutter, you can reuse the source, describe a new business logic, and alter just one line. Reusability with React Native is more complicated since not all mobile platforms can run the same code. Sometimes, programmers must update the codebase and find additional components.
7. Quality assurance
JavaScript offers some frameworks for unit testing, and React Native is a JavaScript framework. React Native does not, however, offer any formal support for UI testing or connectors. Appium and Detox are only two examples of third-party tools that may be used to evaluate React Native applications.
On the other hand, Flutter provides a robust collection of tools for testing applications at the level of modules, widgets, and integrations. The platform’s app testing documentation is superb.
8. Community and Ecosystem Support
Since its release in 2015, React Native has grown in popularity. On GitHub, the framework has a large development community, and several conferences and meetings are happening worldwide.
Despite being two years behind, Flutter has attracted considerable attention, largely thanks to Google’s promotion. Although the Flutter community is currently smaller than React Native’s, it is expanding quickly, and several meetings and conferences are also scheduled.
9. Support for DevOps and CI/CD
There is no official documentation for setting up continuous delivery with React Native. On the internet, there are several articles on this subject. So you can learn how to use Azure DevOps to create a CD pipeline for a React Native app.
A section on continuous integration with references to other resources is part of the Flutter framework. Flutter’s extensive command line interface makes setting up continuous delivery simple. As a result, Flutter applications may be readily set up to use these services, unlike React Native, which does not offer formal guidance regarding how to do so.
10. Release
The Flutter app release process is significantly simpler thanks to Google’s improvements. Flexibility and automation are more important. You’ll have to deal with manual tasks and complex protocols if you use React Native.
11. Performance
Performance is a crucial factor when picking a framework, and Flutter wins in this area. The framework expedites the creation of code while enabling the development of high-performance apps across all platforms thanks to its C++ engine and Skia graphics library.
React Native employs a bridge to communicate between JavaScript and native code. This can occasionally cause UI rendering delays and other performance problems. Flutter does not require such a technique because it links to native components using built-in libraries and frameworks.
12. Documentation
In terms of documentation, Flutter also wins. The great documentation makes it simple for startups to choose and use this framework. The documentation for React Native is a bit more complicated and assumes that the user is already familiar with JavaScript.
Famous Apps Developed with Flutter
Even though it is a more modern technology than React Native, Flutter has given rise to numerous well-known apps that we now know and like. Here is a short list:
1. Google Ads
You may effortlessly manage advertising campaigns from your smartphone with Google Ads. With live notifications, editing, real-time bidding, detailed data, and app customer assistance, the service makes it easy for you to keep track of your advertisements.
2. Cryptograph
With the help of the developed Cryptograph, you can track the performance of thousands of cryptocurrencies, including Ethereum and Bitcoin. Rate maps and market histories are accessible for every currency.
3. Postmuse
Postmuse, which may greatly improve your content, is familiar to social media or marketing professionals. The application gives you various tools to enhance your content, including calligraphy, custom image quality, and story templates.
Famous Apps Developed with React Native
Here are a few well-known apps made with React Native:
1. Instagram
Instagram is a popular social media network where users may share photographs and stories. Instagram’s user-friendly UI is built using React Native, starting with the Push Notification and Webviews. Development moved faster than normal since 85%-99% of the code was shared.
2. Walmart
120 million people use the well-known app from Walmart each month. The enormous department store recently rewrote the code for its mobile app using React Native, claiming benefits including improved performance and efficiency.
3. Tesla
Tesla developed an app to assist owners and fans of electric vehicles in detecting characteristics and diagnosing problems. Surprisingly, the app even has some movement control over the automobile!

Conclusion
React Native and Flutter are both excellent cross-platform app development technologies. Before picking which one to utilize, you should know the significant differences and similarities. The problem is that both of these tools are cutting-edge, extremely well-liked, and suitable for high-end cross-platform applications.
You should carefully consider the needs of your project and assess the benefits and drawbacks before selecting the best method of action. If you need assistance, our experts can do that. Hence, you can be sure Flutter agency will deliver an outstanding product that satisfies your needs if you pick them as your Flutter app development services.
Frequently Asked Questions (FAQs)
1. What is the future of Flutter?
Demand for Flutter is quite expected to increase in 2023. It is supported by the growing acceptance of the cross-platform development methodology and Flutter’s advantages to users and developers.
2. Flutter vs. React Native: Which is faster?
Flutter is quicker than React Native, yes. React Native is slower since it uses JavaScript to connect native components.
3. Should I start by learning Flutter or React Native?
If someone is familiar with JavaScript, they may begin utilizing React Native to create applications immediately and save time learning the framework. As a result, we may conclude that React Native is the programming language of choice since it is considerably simpler to learn than Dart and Flutter.
4. Does the future of React Native come?
Since its development framework is user-friendly, React Native has a bright future. Since JavaScript powers React Native, most developers who are familiar with that language find using it to be rather simple.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields