How to Develop Progressive Web Apps in Flutter – Step by Step Guide
Technology that allows web browsers to provide services as mobile apps have resulted in a Progressive Web Application. As with an installed mobile app, the PWA gives the same native experience to users.
What does PWA stand for?
A progressive web app (PWA) is a mobile app that runs in the device’s default browser. Once you’ve downloaded the PWA from the website, you’ll be able to use it in the same web browser you used to access the website.
There are a variety of technologies accessible for creating a PWA. However, Flutter is recommended for creating a prominent and optimum PWA with the help of Flutter mobile app developer.
For starters, how would you go about creating a Flutter PWA?
You may join us on this journey to build and deploy a PWA using Flutter regularly.
Requirements for the Computer System:
Get the Flutter SDK for your platform and get started.
Install Google Chrome on your computer for the time being, the only browser that can be used to debug web apps is Google Chrome.
Flutter’s process for creating PWA Steps
1. Install Flutter for the Web
- Flutter Channel Master
It won’t be immediate, but after some delay, proceed as follows.
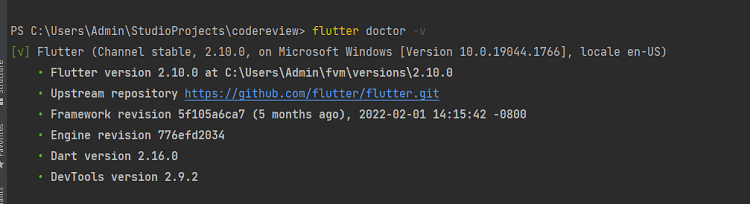
- flutter doctor -v
Since it will download the most recent version of the Dart software development kit, a significant amount of time will be needed.
The following should be the outcome:
[√] Flutter (Channel master, v1.13.1-pre.59, on Microsoft Windows [Version 10.0.18362.535], locale en-US)
• Flutter version 1.13.1-pre.59 at C:flutter
• Framework revision e58dc16d7b (11 days ago), 2021-12-06 18:21:52 -0800
• Engine revision e7b69ced2e
• Dart version 2.7.0 (build 2.7.0-dev.2.1 a9c77229c2)

flutter config –enable-web
It will make web support possible.
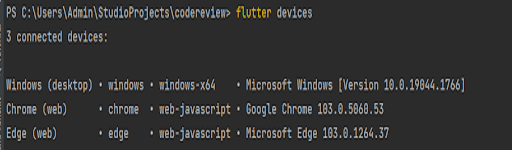
flutter devices
The following is an example of the output it will provide:
flutter devicesChrome • chrome • web-javascript • Google Chrome 79.0.3945.79
Web Server • web-server • web-javascript • Flutter Tools
2. Create new project
flutter create hello cd hello
It will make a brand-new app called hello.
Include web functionality in an existing application.
Flutter create.
“.” is essential since it will provide support for the already available app.
3. Run-on web
flutter run -d chrome
It will execute our Application using Chrome on the localhost.
4. Run-on IP
Mac or Windows systems must be linked to the same Wi-Fi network to fulfil this requirement.
On windows
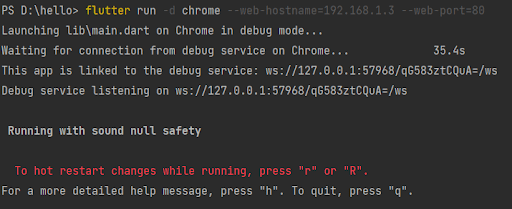
flutter run -d chrome –web-hostname=192.168.1.3 –web-port=80
192.168.1.3 IP of the windows

It will launch our Application on Chrome using the provided IP address and insert that IP address into a mobile browser.
On Mac:
flutter run -d chrome --web-hostname=192.168.1.3 192.168.1.3 IP of the mac
5. Build project
flutter build web
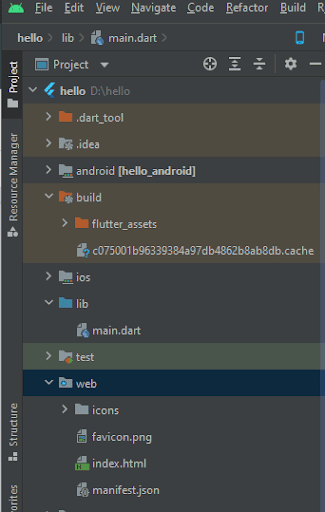
Within the build directory, it will create a folder with the name ” web ” (please check the picture below for more information).

Look in the web folder; you’ll find the following files there.
Kindly note that these files are automatically produced and will be generated each time we build the project for the web; thus, if you could please duplicate this file so that we can have a backup of it.
6. PWA CONFIGURATION
1. Generate manifest.json file
The following files will be produced as a result:

Please make a copy of the pictures folder and the manifest file, and place them within the web folder.
2. Edit index.html (from web folder)
index.html file will look like this:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>core</title> <link rel="manifest" href="manifest.json"> <link rel="apple-touch-icon" sizes="57x57" href="apple-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="apple-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="apple-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="apple-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="apple-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="apple-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="apple-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="apple-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="apple-icon-180x180.png"> <link rel="icon" type="image/png" sizes="192x192" href="android-icon-192x192.png"> <link rel="icon" type="image/png" sizes="32x32" href="favicon-32x32.png"> <link rel="icon" type="image/png" sizes="96x96" href="favicon-96x96.png"> <link rel="icon" type="image/png" sizes="16x16" href="favicon-16x16.png"> <meta name="msapplication-TileColor" content="#ffffff"> <meta name="msapplication-TileImage" content="https://d1own1in5yzwrz.cloudfront.net/ms-icon-144x144.png"> <meta name="theme-color" content="#ffffff"> </head> <body> <script src="main.dart.js" type="application/javascript"></script> </body> </html>
Our code for the PWA is now complete. Let’s make a live connection and put it to the test.
7. Make a PWA Application Deployment Using Surge.
The Front-End Developers’ tool for publishing static web content is called Surge. It is the most effective method for programmers to use when publishing static web apps for use in production.
Requirements:
1. To begin, check that you are using the most recent version of Node.js
2. After that, install Surge with the help of npm by executing the following command:
npm i -g surge
Using a Mac, you must remember to include the sudo command.
sudo npm i -g surge
Using this command will install Surge globally on your system, which means you can use it in any location.
To get a live connection and deploy on Surge, use this command.
Surge
We need some of your time and will provide the results:
Now enter the URL “teeny-tiny-drawer.surge.sh” into the web browser, and it will work.
If you no longer want your project to be shown on Surge
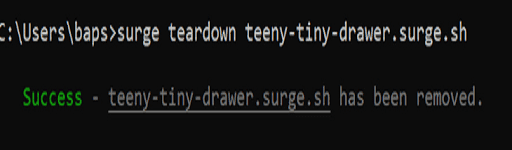
surge teardown teeny-tiny-drawer.surge.sh
surge teardown teeny-tiny-drawer.surge.sh
8. Ensure that the Application is a PWA on both Android and iOS.
Go into the settings of your Android’s Chrome browser, and then click on the Add to Home Screen option.
When using Safari on an iOS device, tap the share button and the Add to Home Screen option.
Conclusion
To summarize, using Flutter to design and launch your Progressive Web Application is a straightforward process requiring only a few steps. PWAs can be developed using Flutter because it provides the optimum user experience, meaning that users can easily interact with PWAs in the same way that they do with native apps. This makes Flutter the ideal technology to utilize. Hire skilled Flutter developer from Flutteragency to get access to the highly professional Flutter developers and required tools for your project development.

Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields