How to Develop a Real Estate App in Flutter?
Is it easy to develop an application using Flutter? It is challenging to build a real estate application with Flutter, which we will give you in this blog via the steps used to create an application.
Flutter development is a cross-platform open-source app development framework. It creates good apps, and because of this, it is preferred for web and mobile applications. Google has created a cross-platform mobile app development SDK to make the native interfaces for iOS and Android. It makes use of Google’s Dart language and in-built safety support.
In the last decades, it has achieved significant popularity in the technical field, and due to this, most coders and programmers make use of it to build great applications. Mainly it is used because of its simplicity, flexibility, and creation of apps in the minimum time.
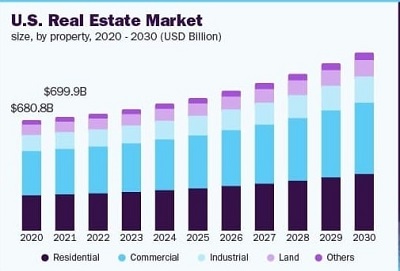
The worldwide real estate market size was about USD 3.69 trillion in 2021, and it is expected to increase at a compound annual growth rate (CAGR) of 5.2% from 2022 to 2030.

What is Flutter development?
Flutter development is referred to as the game changer for app development. It has a software development kit to build a native user interface for Android and iOS. The central point of the Flutter development is comprehensibility. Flutter web app development provides an excellent interface and a library of rich elements, and many templates are in-built into this framework. To create an app with Flutter, use a programming language called Dart. Dart is the same as JavaScript, which makes it easy for experts to create apps.
Dart is the just-in-time compiled or jitted and ahead-of-time compiled. Jetting enables a fast development experience with the hot-to-reload functionality that lets you view your code change in less than a second. Whenever you are ready to launch your app in the market, it is ahead-of-time compiled, which means your application is quicker and more responsive for your users. Flutter app development also permits you to achieve the following things:
- Provide absolute control over a rendering stack, which will develop great customized widgets.
- The benefits of the reactive use with the no bridge.
- Excellent developer tools with a hot reload in Flutter become possible due to jit Dart code.
- Give fast, smooth, flexible, predictable UI and a fun coding experience.
Which are the steps there to develop the Real Estate application using Flutter Development?
Step 1: Research
When you wish to create a real estate app with Flutter development, the first step is to do market research against your competitors. It is fantastic software for web and mobile development, but identifying what others did wrong and correcting and utilizing them in your real estate app development is necessary. With this, you can make concrete apps that will stand with time and move in alignment with the current market scenario and trends.
Step 2: Identify your targeted audience
Knowing your targeted audience is essential in choosing the correct features and components to build the real estate application. When you use real estate app development, with the information of your target audience, you can know what to add or eliminate the features in your app.
Step 3: Database
There will be a vast amount of data, so you need a database that stores all this information. You must have a database that will adjust and align your data to meet your real estate app needs.
Step 4: Features
As a Flutter developer, you know that it’s not just to create an app, but the real estate app will help you to define various kinds of functionalities to be included. Flutter’s features will make it easy and seamless for its developers. For a real estate application, you must add the features such as:
- Explore / Listing Property
- Property Description
- Chat
- Login
- SignUp
- Profile creation
- Forgot Password
- CRM
- Video-Call
- Agent Search
- Favourites
- Settings
- Help
All the essential information that agents, contractors, etc., need when using this app.
Step 5: UI/UX Design
Constructing a real estate app UI with Flutter will build a great user experience and will aid you in getting an interface as per your need. In this step, you can use the numerous possibilities a Flutter framework will give its developer an excellent user interface to attract users and user experience, keeping them engaged and convenient for a longer time.
Step 6: Security Questions
Security is vital in every app. Therefore, while creating the real estate application along with Flutter, you are working on the user interface, user experience, etc. Will assure to keep the measures that will secure the user information by a method of two-step verification, Face ID scanner, etc.
Step 7: MVP
Minimum Viable Product (MVP) development is the version of your real estate application that has only just features that enable you to test it to determine whether it is successful or not. Here, you will get a more comprehensive and accurate image of the future of the real estate application.
Also Read:
Cyber Security Tips for US-Based Businesses
Step 8: Testing
Testing is vital in development as it aids programmers in becoming aware of errors, glitches, and bugs. You can constantly do a testing procedure on the Flutter application to reduce development time and cost. Implement functionality testing, UI/UX testing, etc.
Step 9: Hosting
After testing your application, the other step is to choose a cloud provider. As Google develops Flutter, you can use Microsoft Azure or Google cloud. However, opt for a server and mount SSL certification by purchasing the domain name.
Step 10: Deployment
By following all of the above steps, you can utilize any hosting solutions and ensure that your real estate app is successful. Launching the real estate app developed with Flutter and constantly updating it will aid in user engagement.
What are the advantages of using Real estate app development with a Flutter framework?
1. Single Codebase
With Flutter, you have only a single codebase to maintain, one place to debug, and only one place to update. Therefore, only one codebase rules all, which is a great benefit compared to native app creation—for example, developing iOS apps in Swift, constructing your android apps in Java, and web apps in JavaScript. All these have multiple places you must update and maintain, which will get a bit complex.
With Flutter, you only need to know one language, i.e., Dart. If you achieve a proper knowledge of how Dart works, it will help you to build Android and iOS apps.
2. Layout
With Flutter, you can use a simple and flexible layout system to develop an excellent user interface for your real estate app. A proper layout is one of the challenges that programmers face in a development procedure, but Flutter will help you to erase this issue on time.
3. Time, Cost, and Efforts Reduction
Flutter uses one codebase, which is ideal for creating real estate applications. This software has a ready-to-use widget that will easily incorporate and use your real estate app during the development phase. Therefore, the time and effort are lessened, and you can achieve a target before the time. A Flutter is a win-win situation for its users and developers.
4. Custom Widgets
With Flutter customized widgets, the design of the user interface is seamless. With this technology, the development process of the real estate application has no stress as various widgets are used. Developers are exposed to diversity, scalability, and flexibility in the creation phase.
5. Expressive and Flexible Designs
Flutter has developed a modern reactive framework with a rich set of widgets, animation designs, and extensive architecture. With these functionalities, you can create an excellent real estate app with an attractive UI/UX design that will keep your target audience glued to your app.
Conclusion
Flutter agency is the Flutter app development company in the USA, with experience developing rich web applications. You can connect with us to get a free quote today!
Our team will deliver unparalleled services to all of our valuable clients.
You can also visit our blogs to view other content from our skilled and intelligent team.
Frequently Asked Questions (FAQs)
1. What are the benefits of using Flutter?
Flutter offers development speed, a close-to-native look of the cross-platform apps, easy testing and debugging, and shares the same codebase for Android and iOS.
2. Why is Flutter quicker in development?
It is the client-optimized language for its fast-performing apps on several platforms. Dart is ahead in compiling fast, native code, which permits you to write almost all code in Dart. It makes Flutter easy and customizable.
3. How much time did it take to develop an app with the Flutter framework?
You can hire dedicated app developers who will accelerate the development procedure, but the hours and cost of the project will remain the same. At the same time, the large-scale application will take around 4 to 6 months to develop and even more, based on the complexity and functionality of your app.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









