How to Display SnackBar In Flutter ?
SnackBar Widget is a widget to show a lightweight message at the bottom of the screen. It can also contain an optional action. In this article, we will go through How to Display SnackBar in Flutter?
How to Display SnackBar In Flutter?
To Display SnackBar in Flutter kindly follow the below instructions.
Define a scaffold key like below:
final GlobalKey<ScaffoldState> _scaffoldKey = new GlobalKey<ScaffoldState>();
Create a Custom function like below:
void showInSnackBar(String value) {
_scaffoldKey.currentState.showSnackBar(new SnackBar(content: new Text(value)));
}
Now set up a key for the scaffold-like key: _scaffoldKey
@override
Widget build(BuildContext context) {
return new Scaffold(
key: _scaffoldKey,
body: new SafeArea(
To initialize a Snackbar on initState() you can execute a function after the layout is built.
void initState() {
super.initState();
WidgetsBinding.instance
.addPostFrameCallback((_) => _scaffoldKey.currentState.showSnackBar(SnackBar(content: Text("Yay a SnackBar")));}
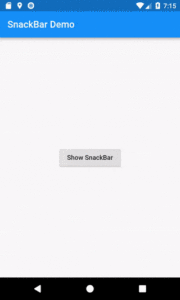
We will get output like below:
Conclusion:
In this article, We have been through How to show SnackBar In Flutter?
Thanks for being with us a Flutter Journey !!!
Keep Learning !!! Keep Fluttering !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields