SnackBar Widget – Flutter Widget Guide By Flutter Agency
What is SnackBar Widget?
SnackBar Widget is a widget to show a lightweight message at the bottom of the screen. It can also contain an optional action.
For display, a SnackBar in a flutter all you need to do is to add the following code in your action. The first block of code is to just display a SnackBar with a message. And the second block of code is to display SnackBar with an action button.
Snackbar Message
final snackBar = SnackBar(content: Text('Hello world'));
ScaffoldMessenger.of(context).showSnackBar(snackBar);
Snackbar with message and button
final snackBar = SnackBar(
content: const Text('You can click me'),
action: SnackBarAction(
label: 'Show Toast',
onPressed: () {
// Using another SnackBar as a toast message
const toastSnackBar = SnackBar(
content: const Text('Toast message'),
duration: Duration(seconds: 1),
);
To display SnackBar create a Raised Button like below and we will display SnackBar in a onPressed() of ElevatedButton Widget
ElevatedButton(
onPressed: () {
final snackBar = SnackBar(
content: const Text('You can click me'),
action: SnackBarAction(
label: 'Show Toast',
onPressed: () {
// Using another SnackBar as a toast message
const toastSnackBar = SnackBar(
content: const Text('Toast message'),
duration: Duration(seconds: 1),
);
ScaffoldMessenger.of(context).showSnackBar(toastSnackBar);
},
),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
child: const Text('Show SnackBar'),
);
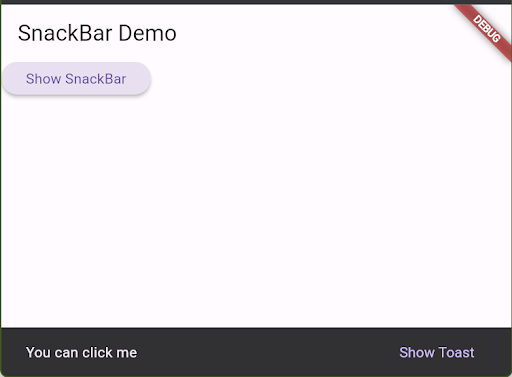
So Now, when the user clicks on the RaisedButton SnackBar will be displayed like below :
SnackBar Example
How to display SnackBar with action buttons.
Now we will move on to the implementation of SnackBar with an action button. So we will have a small change in the above code in which SnackBar will have a button. This code is giving action of displaying a toast message when the user clicks on the SnackBar button.
Create another Raised Button like below :
RaisedButton(
onPressed: () {
final snackBar = SnackBar(
content: Text('Click the button to show toast'),
action: SnackBarAction(
label: 'Show',
onPressed: () {
Fluttertoast.showToast(
msg: "Please Subscribe",
textColor: Colors.white,
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
backgroundColor: Colors.indigo,
);
},
),
);
scaffold_state.currentState.showSnackBar(snackBar);
},
child: Text('Show SnackBar'),
),
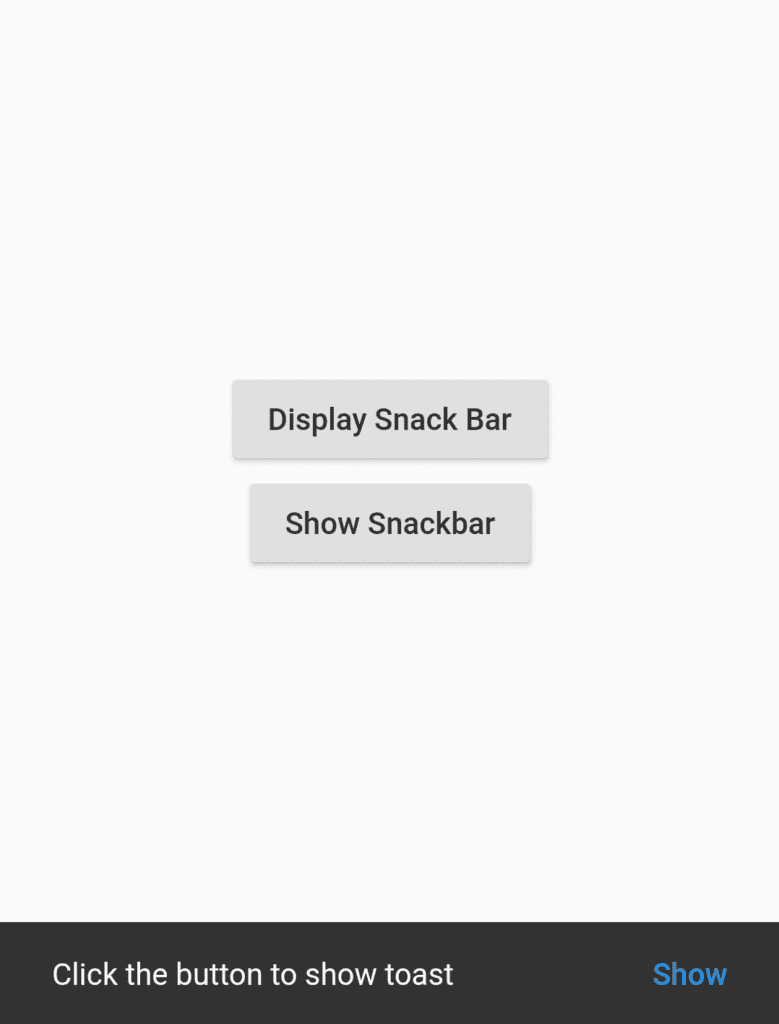
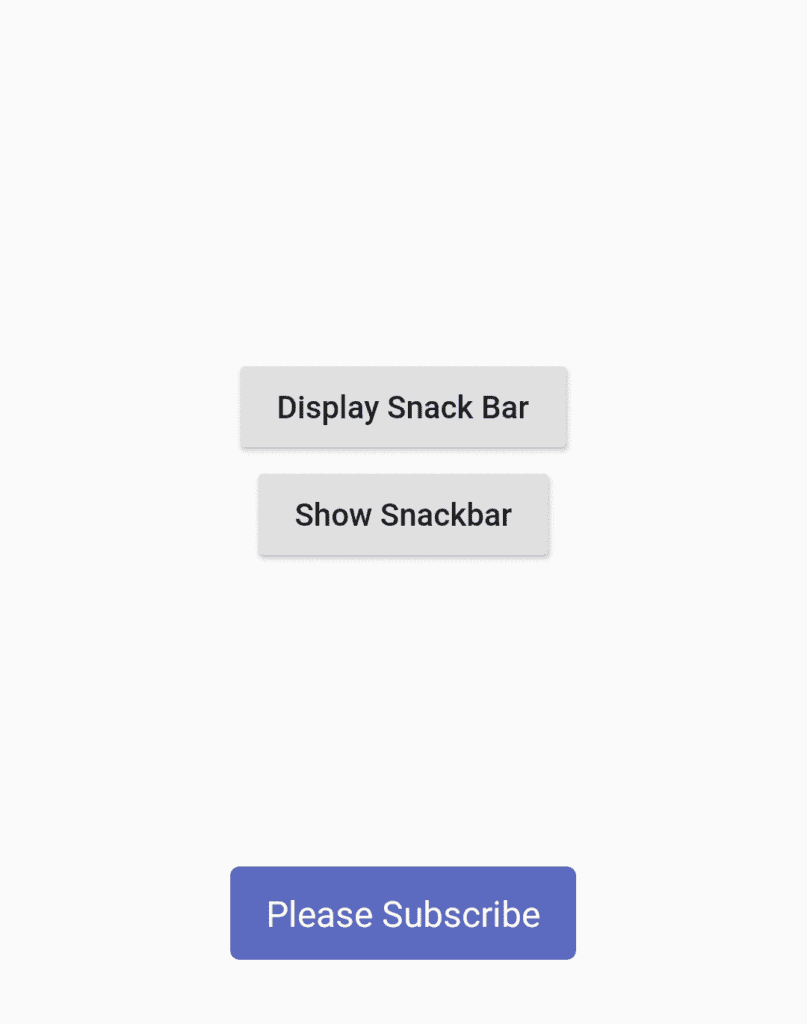
In this example, some action is performed when the button is clicked. For example, this button click will display a Toast message asking users to Subscribe. The output will look like below :
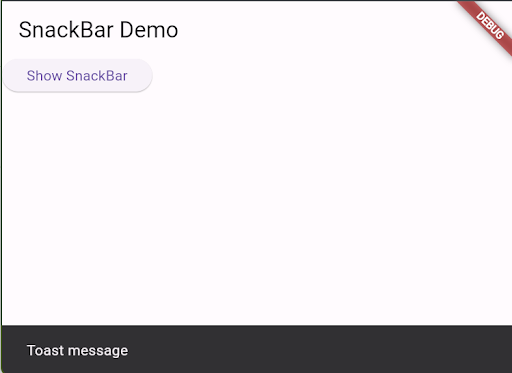
When a user clicks on Show in a SnackBar user will get Toast Message like below
SnackBar with Action Button
Complete Source Code
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
class Snackbarwidget extends StatefulWidget {
Snackbarwidget({
Key key,
this.title,
}) : super(key: key);
final String title;
@override
_SnackbarwidgetState createState() => _SnackbarwidgetState();
}
class _SnackbarwidgetState extends State<Snackbarwidget> {
GlobalKey<ScaffoldState> scaffold_state = new GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffold_state,
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
RaisedButton(
onPressed: () {
final snackBar = SnackBar(content: Text('Hello world!'));
scaffold_state.currentState.showSnackBar(snackBar);
},
child: Text('Display Snack Bar'),
),
RaisedButton(
onPressed: () {
final snackBar = SnackBar(
content: Text('Click the button to show toast'),
action: SnackBarAction(
label: 'Show',
onPressed: () {
Fluttertoast.showToast(
msg: "Please Subscribe",
textColor: Colors.white,
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.BOTTOM,
backgroundColor: Colors.indigo,
);
},
),
);
scaffold_state.currentState.showSnackBar(snackBar);
},
child: Text('Show Snackbar'),
),
],
),
),
);
}
}
In this article we have used ” fluttertoast: 4.0.1 ” to show a Toast message to the user. Toast Messages are basically used to notify the user that some action has been performed.
Need further assistance with Flutter Development?
Do Contact Us !!!
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields