What’s the latest in Flutter 3.3
Unique updates for the text handling, performance improvements and much more!
Welcome to Flutter 3.3! We released Flutter 3, a massive milestone with stable support for all the platforms. The great news is that that momentum has not slowed down, and Flutter has merged the 5,687 pull requests.
This announcement has brought updates to Flutter web, desktop and text handling improvements in the performance and much more!
We are also bringing out exciting updates to the go_router package, DevTools, and VS code extensions. Stay with us to learn more.
Framework
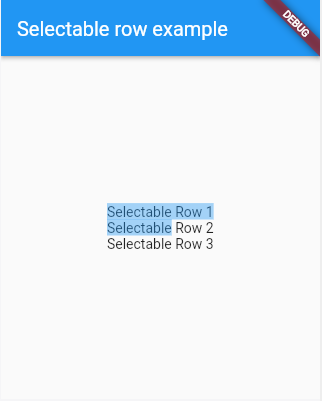
Global Selection
Until now, Flutter web applications do not match the expected behaviour while attempting to select text. Likewise, Flutter apps and native applications are the compositions of a tree of elements. In the traditional web application, you can opt for various web elements with one sweeping gesture, which is not done on the flutter web.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SelectionArea(
child: Scaffold(
appBar: AppBar(title: const Text("Selectable row example")),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text('Selectable Row 1'),
Text('Selectable Row 2'),
Text('Selectable Row 3'),
],
),
),
),
),
);
}

With the introduction of the SelectableArea widget, any child of the SelectableArea Widget has opted for free!
Tracked Input
Flutter 3.3 gives improved help for the tracked input. It does not provide rich and smooth control but also sometimes lessens the misinterpretation. For an example of misinterpretation, You can drag the UI element page in the Flutter cookbook. Scroll till the bottom of the page to get to the DartPad instance, and do some of the following steps:
1. Make the window size smaller to represent the upper part as a scrollbar.
2. Hover over the upper portion
3. Utilize the trackpad to scroll
4. Before installing Flutter 3.3, scroll on the trackpad drags the element because the Flutter was dispatching emulated public events.
5. After implementing Flutter 3.3, scrolling on the trackpad will completely scroll the list as it delivers the “scrolling” gesture, which is not recognized by the cards but is identified by the scroll view.
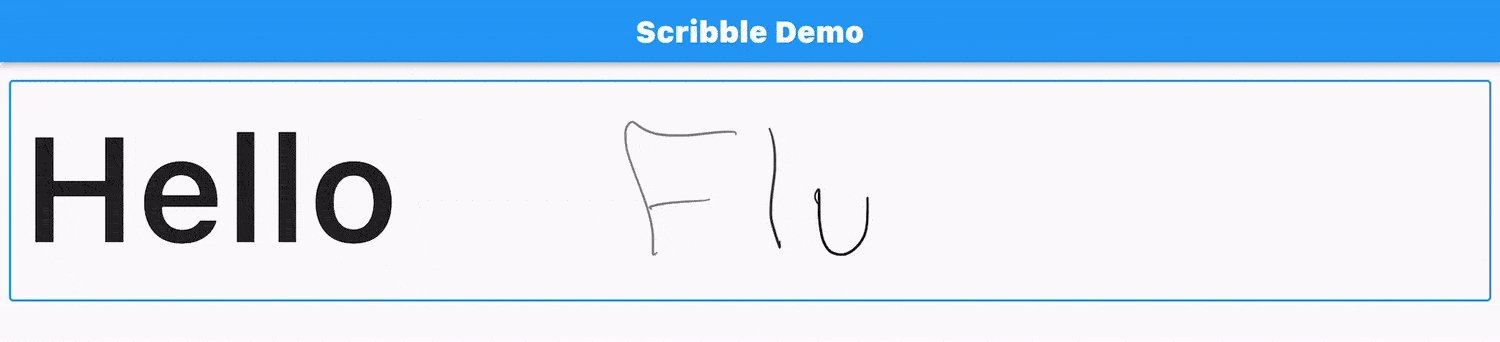
Scribble
Flutter is now supporting the Scribble handwriting input, which will use the Apple Pencil on iPadOS. This functionality is enabled by default on CupertinoTextField, EditableText and TextField. To permit this feature for your end users, upgrade to the latest Flutter 3.3.

Text input
It Provides better support for rich text editing; this version has introduced an ability to get granular text updates from the platform’s TextInputPlugin. Before that, the TextInputClient will only deliver a new editing state without a delta between old and new; TextEditingDeltas and DeltaTextInputFile have filled his information gap. Access will permit you to create the input field with the styled ranges, which will explore as you type.
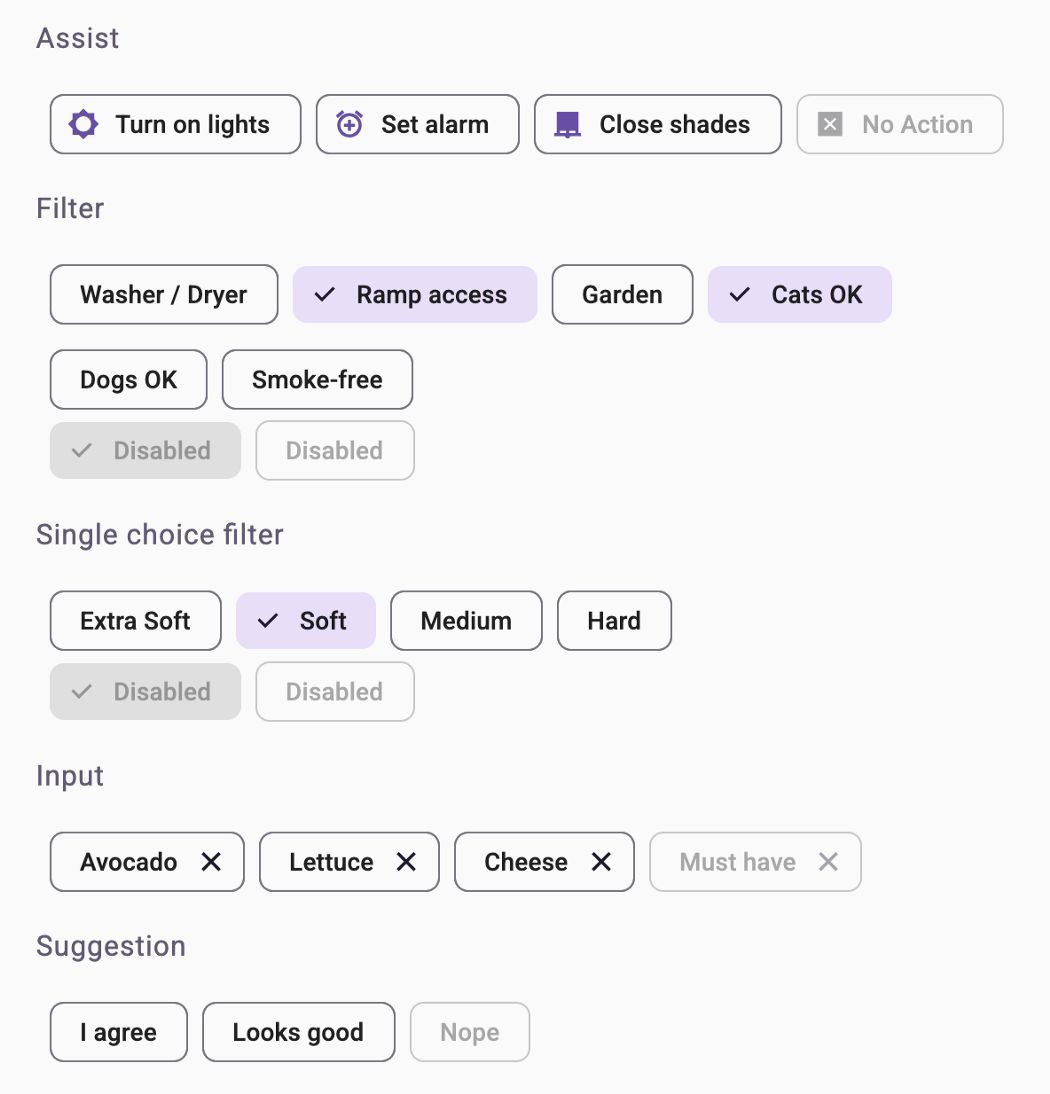
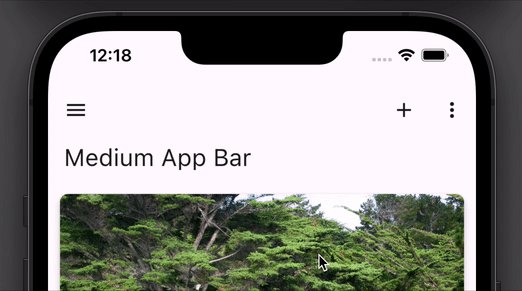
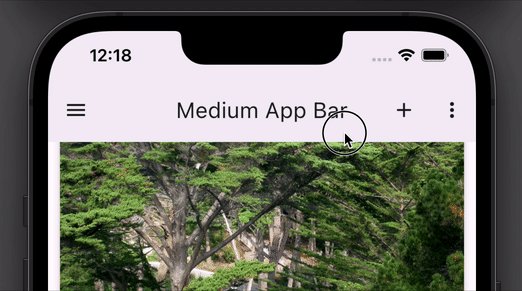
Material Design 3
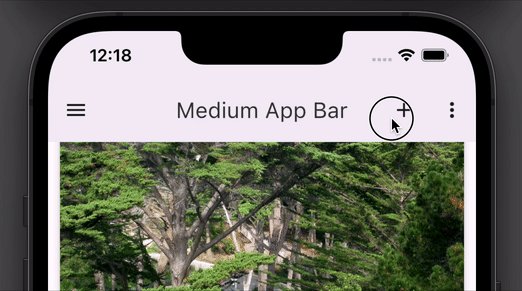
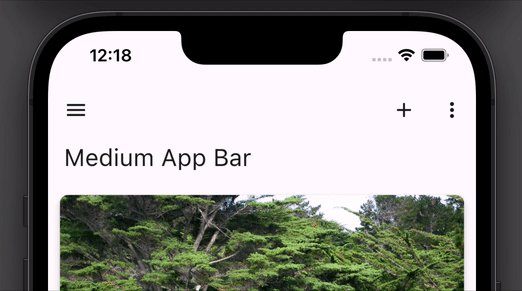
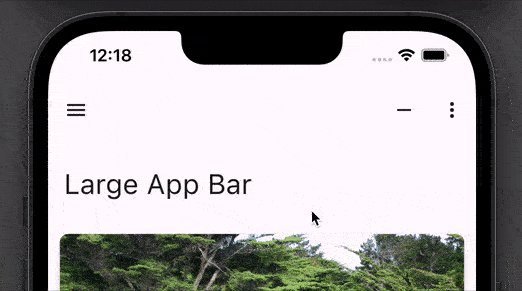
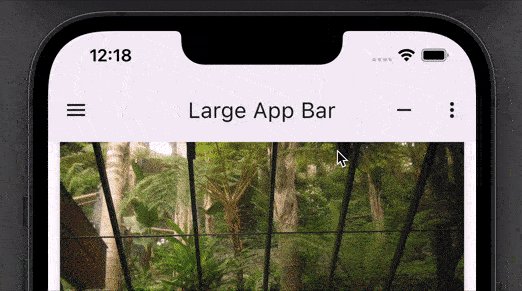
A Flutter team continues to migrate the more Material Design 3 elements to the Flutter. This release will consist of the updates to IconButton, Chips and huge and medium variants for the AppBar.



Desktop
Windows
Previously, the Windows desktop application’s version was set up with the particular file to the Windows application. This behaviour was not good compared to the other platform that has set their versions.
A windows desktop application version is now entirely set from your project’s pubspec.yaml file and will create the arguments. It will make it easier to enable the auto updates for the end customers to get the latest news when the application update is pushed.
Packages
go_router
When designing a mobile application with complicated navigation requirements, things get pretty hard for you to wrap. To extend Flutter’s native navigation API, a team has released the latest version of the go_router package, making the simple design routing logic work across mobile, desktop and the web.
The go_router package, which the Flutter programmer team maintains, will simplify routing by giving the declarative, URL-based API, making it easier to navigate and handle the deep links. The brand new version 4.3 enables the app to redirect using the asynchronous code.
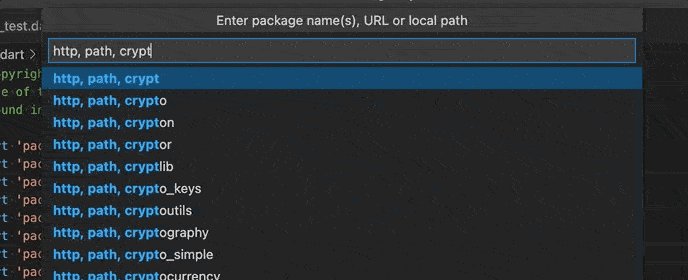
VS code extension enhancements
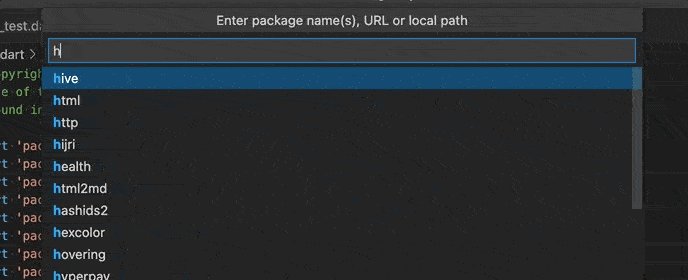
Visual Studio Code Extension for the Flutter app development has various updates that add improvements for including dependencies. You have access to add multiple, comma-separated dependencies in only one step using Dart: Add Dependency.

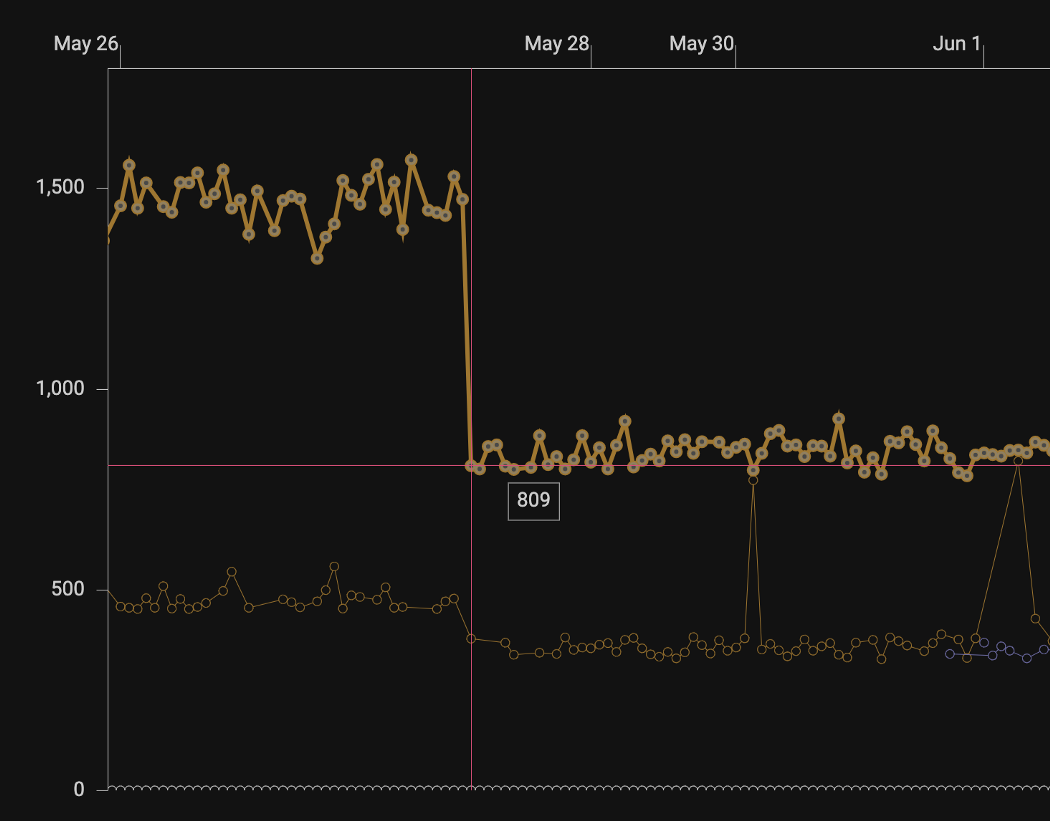
Flutter DevTools updates
DevTools has come up with various updates since the previous stable Flutter release, adding the UX and performance improvements to display the data table quicker, less the jittery scrolling of extended lists of events.
Performance
Raster cache improvements
This release has raised the performance of loading the images from the assets by eliminating its copy and reducing the Dart garbage collection (GC) pressure. Previously, when loading assets pictures, the ImageProvider API needed the compressed data, which has been copied several times. First, it was copied into the native heap while opening the asset and exposing it to Dart as the array type. After that, you reproduced it the second time and copied the data type array to the internal storage of ui.ImmutableBuffer.
By adding ui.ImmutableBuffer.fromAsset, compressed image bytes could be loaded straight into the structure used for the decoding. This approach needs modification to the byte loading pipeline of ImageProviders. This procedure is also quicker, bypassing some of the additional scheduling overhead required by the previous method channel-based loader. Hence, Image loading time is improved by nearly 2x in the microbenchmarks.

Stability
iOS pointer compression disabled
Dart’s pointer compression will work by reserving its huge virtual memory region for the Dart heap. Hence, the total virtual memory allocation allowed on iOS is less than the other platforms, and its extended reservation will reduce the amount of memory available for the different components.
When you disable the pointer compression, it will increase the memory consumed by Dart objects. The memory available for non-Dart parts is also increased in the Flutter application.
Apple offers the entitlement which will raise the maximum virtual memory allocation for the application; however, this entitlement is supported on newer iOS versions and wouldn’t work on the gadgets running versions of iOS that Flutter still supports. When we can use this entitlement everywhere, we intend to visit again for optimization.
API improvements
PlatformDispatcher.onError
In the previous version of Flutter, you had to manually configure a custom zone to catch all application expectations and errors. However, custom zones were disastrous to the optimizations in Dart’s core libraries, which slowed down app startup time. In this release, rather than using a custom zone, you should catch all the bugs and expectations by setting PlatformDispatcher.onError callback.
FragmentProgram changes
Fragment shaders are written in GLSL and listed in the shaders: section in the Flutter manifest of the applications pubspec.yaml file is automatically compiled to the proper format, understood by the Engine and tied up with the application as an asset. Furthermore, it would help if you used the Engine’s FragmentProgram API, which will accept the output of Flutter’s building tool.
Fractional translation
Flutter Engine will always align the composite layer to exact pixel boundaries, which improves the rendering performance on the earlier model iPhones. Hence, by adding desktop support, we have noticed that this has led to observable snipping behaviour, as the screen pixel ratios are usually much lower. For example, the tooltip is visibly snapping on lower DPR screens while fading in. After examining this, pixel snapping was not needed for the performance of new iPhone models. After removing pixel snapping, it stabilizes various golden image tests, which will often;y change the slight hairline rendering differences.
Changes to supported platforms
32-bit iOS deprecation
This change will affect the iPhone 4S, iPhone5, iPhone 5G and 2nd,3rd, and 4th generation iPad devices. A 3.3 stable version of Flutter and the following stable releases will no longer support 32-bit iOS devices and iOS versions 9 and 10. The application is built against Flutter 3.3, which will later not run on those devices.
Sunsetting macOS 10.11 and 10.12
In Q4 2022 stable release, we will accept to drop the support for the macOS versions 10.11 and 10.12. It is said that the app is designed against stable Flutter SDKs; after that, the point doesn’t work on these versions, and the minimum macOS version supported by Flutter would increase to 10.13 High Sierra.
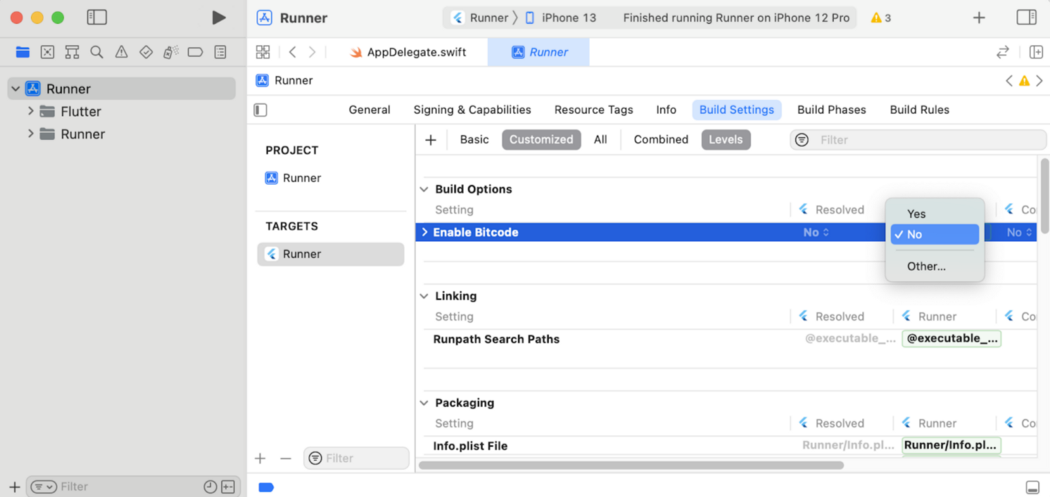
Bitcode deprecation
A project with the bitcode enabled will emit a build warning in the version of Xcode. Flutter development will also drop the support for the bitcode in a future stable release.
By default, Flutter apps do not have the enabled bitcode, and we don’t expect this to impact developers. However, if you have enabled bitcode manually in the Xcode project, disable it as early as possible to upgrade to Xcode 14. You can also do it by opening ios/Runner.xcworkspace and setting the EnableBitcode to No. Add-to-app developers shall disable it in the host Xcode project.

Conclusion
By reading the blog, we can say that the Flutter team at Google is hugely grateful for the innovative work the community puts into making Flutter give a great experience.Moreover, Follow Flutter Agency for more Flutter news & updates. Check out our coolest resource about Flutter. If you need a hand in Flutter development, hire Flutter developers from www.flutteragency.com
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













