Chip Widget – Flutter Widget Guide By Flutter Agency
In Flutter Chip Widget you have to learn Action chip, Choice chip, Filter chip, Input chip & Raw chip.
What is Chip Widget in Flutter?
Chip Widget can be used to present the place, tag, category, etc… in a beautiful manner.
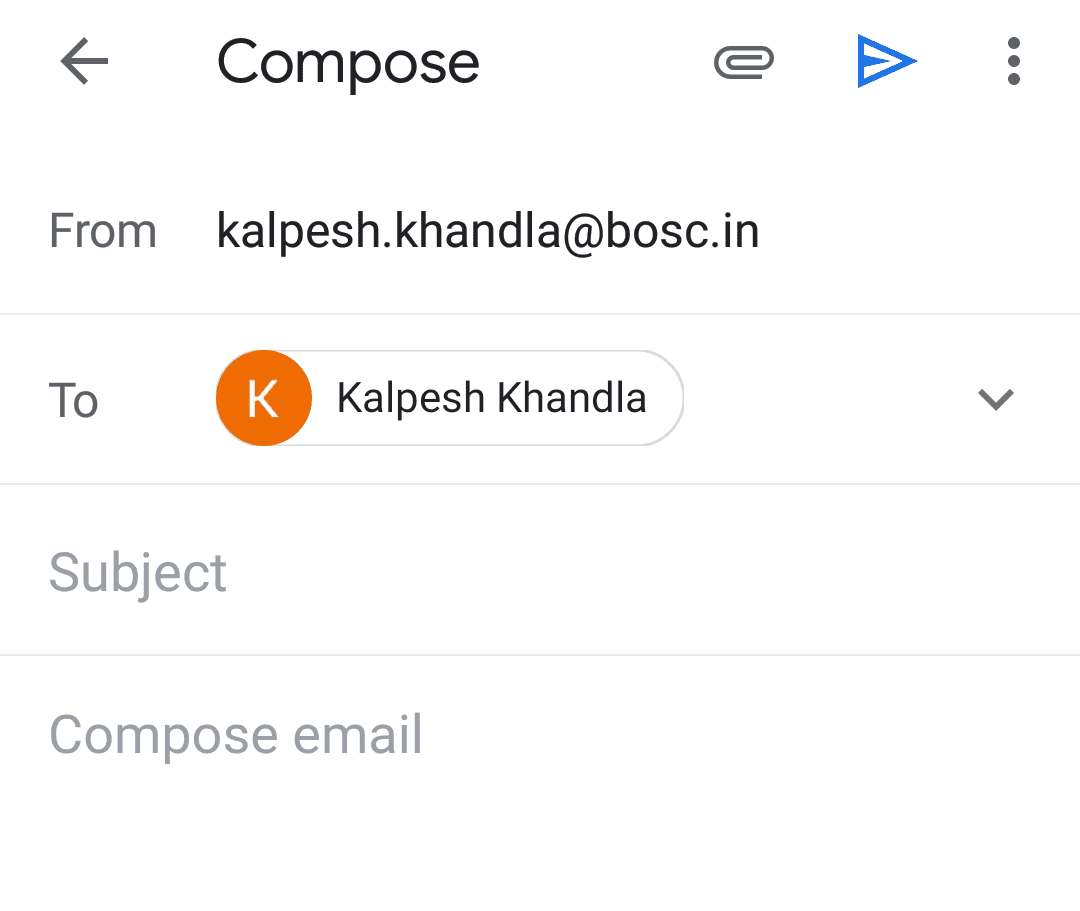
We have seen in the Gmail application if you add a user to CC or To it comes in a chips format. Let’s understand Chip Widget with an example with attached as below :
Chip in Gmail
Different Types of it is as below :
- Choice Chip: It acts like a radio button, where we can select only one value from many.
- Filter Chip: It acts like a checkbox, where we can select multiple values, just opposite of Choice chips.
- Action Chip: It has the same property as other chips except it can’t be disabled, disable property is not available.
- Input Chip: This chip comes with additional properties, it has 3 methods to work, which we will see later.
- Raw Chip: It has all the property of the above chips but you can manage the visibility of the selected chip icon. If you get confused don’t worry we will see the example.
Let start with Input chip.
How to use InputChip in Flutter?
The following code snippet tells us how to implement InputChip Widget in Flutter.
InputChip(
label: Text('Place'),
labelStyle: TextStyle(color: Colors.white),
backgroundColor: Colors.red,
onSelected: (bool value) {
setState(() {
isSelected = value;
});
},
deleteIcon: Icon(
Icons.delete,
color: Colors.white,
),
onDeleted: () {
print('delete');
},
selected: isSelected,
selectedColor: Colors.green,
),
Above code, Snippet has 3 methods onSelected, onDeleted, onPressed. You can’t use the onSeleted and onPressed simultaneously. We will get output like below :
ChoiceChip will have Code Snippet like below :
First, define data Array-like below :
var data = ['Small', 'Medium', 'Large', 'XLarge']; int _value = 1;
Code Snippet will look like below :
Container(
child: ListView.builder(
itemCount: data.length,
itemBuilder: (BuildContext context, int index) {
return ChoiceChip(
label: Text(data[index]),
selected: _value == index,
selectedColor: Colors.green,
onSelected: (bool value) {
setState(() {
_value = value ? index : null;
});
},
backgroundColor: Colors.blue,
labelStyle: TextStyle(color: Colors.white),
);
},
),
),
Action Chip will have code Snippet like below :
ActionChip(
label: Text('Click Me'),
onPressed: () {
key.currentState.showSnackBar(
SnackBar(
content: Text('Clicked'),
),
);
},
backgroundColor: Colors.white70,
shape: StadiumBorder(
side: BorderSide(
width: 2,
color: Colors.grey,
),
),
),
-
Chip Border
The filter chip works as a checkbox, where we can have multiple selections. our code Snippet will look like below :
Container(
child: ListView.builder(
itemCount: data.length,
itemBuilder: (BuildContext context, int index) =>
FilterChip(
label: Text(data[index]),
onSelected: (bool value) {
if (selected.contains(index)) {
selected.remove(index);
} else {
selected.add(index);
}
setState(() {});
},
selected: selected.contains(index),
selectedColor: Colors.deepOrange,
labelStyle: TextStyle(
color: Colors.white,
),
backgroundColor: Colors.green,
),
),
),
In the above code snippet, we have used a ListView.builder. Raw Chip will look like below :
Container(
child: Center(
child: RawChip(
label: Text('Custom Chip'),
backgroundColor: Colors.grey,
selected: status,
selectedColor: Colors.green,
onSelected: (bool isSelected) {
setState(() {
status = isSelected;
});
},
showCheckmark: true,
),
),
);
Conclusion:
In this article, we have been through What is Chip Widget in Flutter along with it’s type and how to implement each in Flutter.
Thanks for reading !!!
Need more assistance with Flutter?
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields