Flutter Failed To Compile Application With Flutter 1.22.3
Are you unable to compile the Flutter application with Flutter 1.22.3? If yes, then here, this guide can let you know more. If you cannot compile the flutter application with Flutter 1.22.3, you have five unique solutions to eliminate such issues. You can also find flutter developers from our team to solve this issue in your existing mobile application development projects.
Solution 1:
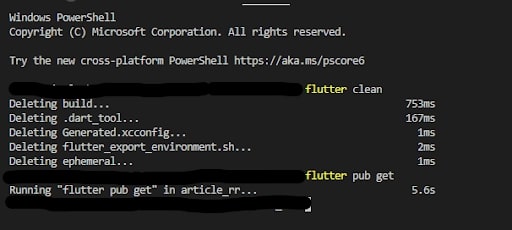
- At first, you have to run the flutter clean and flutter pub get

- Then rebuilt and sprung back the flutter into action
Solution 2:
- First, launch the iOS application from the Runner.Workspace
- Then Go to the build phase and open Thin Binary
- Next, you have to comment on the shell script line
- Run the Flutter application
- After that, uncomment the same line in further steps.
Solution 3:
- Rename the project name from Runner to Runner.ap
- Then rename the target along with that to Runner.app.app. Then the project will begin compilation and run properly.
Solution 4:
Go to Runner(target app) > Build Phases > Run Script and then update the run script like mentioned below:
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build
The verify the Runner(target app) > Build Phases > This Binary contains the scripts like in XCode 11.4 Support by the highly skilled flutter team.
/bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed /bin/sh "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" thin
Solution 5:
- Check out the folder where you have stored your files
- e.g. /Users/your.name/Projects/app_project/build/ios/iphonesimulator/YourApp.app)
- Then open the app and go to Show Package Content
- After that, copy the old info.plist into the app Flutter package
- Then rebuild the app
By making everything possible, you can compile the Flutter application with Flutter 1.22.3.
The global variables are used in the compilation of the Flutter application. The main reason behind this is to make the global services process in the form of the particular environment used to perform the coding in websites.
Also, there must be no need for many global variables in the Flutter app with the need of only one application needed in the websites. For storing the certain use of the instance variables, particular properties are used, and those are used as the static variable.
There will be a folder present in the process of the app_code folder. Right-click that app_code folder and select the option add a new item that is present to create a new item in the field of the most important process.
There you can see a new class option. For creating a new class, you have to auto-generate code in that option. After completing this process, you have to create your static class by typing or inserting a new class.
Also, Read This Post:
What’s the latest in Flutter 3.3
What is the impact of the Flutter application?
To make the static class the global process, you have to create only one static class for the process entering into a new type. Instead of naming the class as global, you have to create the static class with another different name.
The name you are going to enter must be in the form of any other type, which must be included in the members of the static classes. The class which you have created contains the string types. So there are certain types of references available which are not only a string but also, int, dictionary, or list is used.
Rather than other applications, properties are also used in the static classes. The keywords used here are very effective, where one can access the property with the execution of the field variable.
In the Flutter application, the properties and the static fields are global to make the Flutter application into global forms. Since there is only one static variable you can create, there won’t be any copy of the classes created. Here also, you do not have the duplicate value to form the more useful information in the singleton and the static variables through the global services.
Suits sophisticated users:
Now the current web servers have the power of more flexibility to use such modular components, and it comes larger, and suits sophisticated users for building many reusable components.
The directory and file names to be converted can be directly mirrored to your visible organizations on your site. The user can easily understand and contribute to the search engine’s relevance and rankings.
Based on the performance of the global variables, in the ordinary situations of the Flutter application always, efficient static fields are used. Since you have only one copy of the information and data in the global variables, there is no need for the locking process.
The static variable collection is used in the form of the collection of the variables. There are different kinds of static variables used in the same process. Even though the process was the same, due to the different static variables, the process of the functionalities became slower, and it has become a very hard process to deal with.
What is the process of generic development?
There are no casting requirements needed by using the different kinds of static fields. But there is a big problem in developing the casting for the objects to read in the Flutter application with the application objects. This process has introduced the techniques involved in two forms of the particular techniques with the types.
Different types of static fields are used to use the process of generic development. In the individual Flutter application, a certain server-side process is written to proceed further, and this code has been written to the inside of the Flutter application. Here is the syntax used to execute the other process implemented in the number of web-based useful information.
The best examples are provided to execute the different processes in the form of the Flutter application. For the data reading process, an application is most needed. And it also must have certain important factors involved in reading the data. If the Flutter application development provides the input form, it must contain the server code typically to read the data.
Conclusion:
From the scenario mentioned above, you can now compile the flutter application with Flutter 1.22.3. We have seen all the possible solutions for this particular problem. Hope you well understood the problem and possible solution we have given. Moreover, we are a leading mobile application development company and have a team of expert Flutter programmers to help you. Let us know if you have an app idea and want to develop your own Flutter app. Share your requirement with us today!
Frequently Asked Questions (FAQs)
1. What is the best Flutter application?
Flutter is Google’s open-source technology for developing web, mobile, and desktop apps with only one codebase. Flutter is not the framework or library like others; it is the complete software development kit (SDK).
2. What is Flutter compiled?
An engine’s C and C++ code are compiled with the Android’s NDK. At the same time, the dart code is the ahead-of-time and is compiled into the ARM, native, and x86 libraries.
3. Why is the Flutter app natively compiled?
Flutter application does not compile your code to native equivalent or native alternatives. Instead, Flutter ships its engine that controls an entire screen, everything the user views, and renders every pixel on its own. It gives much flexibility and control in the development of Flutter apps.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









