SizedOverflowBox Widget – Flutter Widget Guide By Flutter Agency
What is SizedOverflowBox Widget in Flutter?
SizedOverflowBox Widget is created with a size. The widget’s actual size respect it’s constraints and is as close as possible to the requested size. The child layout only uses SizedOverflowBox Widget’s constraints or in other words, we can say that it creates a widget of a given size that lets its child overflow.
As per the official document, SizedOverflowBox Widget can be defined as below.
” A widget that is a specific size but passes its original constraints through to its child, which may then overflow. ”
If you look at the name, you can guess that Sizedoverflowbox is a combination of Sizedbox and OverflowBox.
The Constructor of SizedOverflowBox Widget will look like below.
SizedOverflowBox SizedOverflowBox({
Key? key,
required Size size,
AlignmentGeometry alignment = Alignment.center,
Widget? child,
})
When we look at the Code snippet above attribute marked with @required is must not be null.
Properties :
- size: The size this widget should attempt to be. Users can specify size with the code snippet as below.
size: const Size(x,y),
The x and y values of the alignment control the horizontal and vertical alignment, respectively. An x value of 0.0 means that the left edge of the child is aligned with the left edge of the parent whereas an x value of 1.0 means that the right edge of the child is aligned with the right edge of the parent.
- alignment: alignment will specify how to align the child.
- child: The widget below this widget in the tree.
This widget can only have one child. To layout multiple children, let this widget’s child be a widget such as Row Widget, Column Widget, or Stack, which has a children’s property and then provide the children to that widget.
How to use SizedOverflowBox Widget in Flutter?
The following code snippet tells us how to implement SizedOverflowBox in Flutter.
Center(
child: SizedOverflowBox(
size: const Size(
80.0,
100.0,
),
alignment: AlignmentDirectional.bottomStart,
child: Container(
height: 50.0,
width: 150.0,
color: Colors.blue,
),
),
),
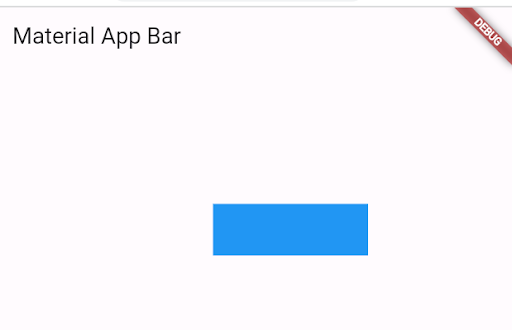
The above code will give us output like below :

A complete code snippet is as below :
import 'package:flutter/material.dart';
class SizedOverFlowBoxWidget extends StatelessWidget {
SizedOverFlowBoxWidget({
Key key,
@required Size size,
AlignmentGeometry alignment: Alignment.center,
Widget child,
});
@override
Widget build(BuildContext context) {
return Center(
child: Container(
color: Colors.orangeAccent,
child: SizedOverflowBox(
size: const Size(
80.0,
100.0,
),
alignment: AlignmentDirectional.bottomStart,
child: Container(
height: 50.0,
width: 150.0,
color: Colors.blue,
),
),
),
);
}
}
Conclusion:
In this article, we have been through What is SizedOverflowBox Widget in Flutter along with how to implement it in a Flutter.
Thanks for reading !!!
Do let us know if you need further assistance.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields