RichText Widget – Flutter Widget Guide By Flutter Agency
In flutter, there was no option to apply different styles to specific words in a paragraph or a sentence until the RichText Widget comes into the picture.
What is RichText Widget?
RichText Widget in flutter is used to show a paragraph of text with multiple styles. It will allow you to perform multiple Text Styles without having to switch many widgets.
The constructor of the RichText Widget will look like below :
RichText RichText({
Key? key,
required InlineSpan text,
TextAlign textAlign = TextAlign.start,
TextDirection? textDirection,
bool softWrap = true,
TextOverflow overflow = TextOverflow.clip,
double textScaleFactor = 1.0,
TextScaler textScaler = TextScaler.noScaling,
int? maxLines,
Locale? locale,
StrutStyle? strutStyle,
TextWidthBasis textWidthBasis = TextWidthBasis.parent,
TextHeightBehavior? textHeightBehavior,
SelectionRegistrar? selectionRegistrar,
Color? selectionColor,
})
Below, the section will explain how to use the RichText Widget easily. Inside the widget user can have different styles by having multiple TextSpan Widgets which can set their own style.
Few properties that are available for RichText Widget is as listed below :
1. key (Key?): An identifier for widgets, elements, and semantic nodes. A key is used to control when it is permissible to reuse a subtree.
2. locale (Locale?): The locale used for selecting region-specific glyphs when rendering the text.
3. maxLines (int?): The maximum number of lines for the text to span, wrapping if necessary. If the text exceeds the given number of lines, it will be truncated according to overflow.
4. overflow (TextOverflow): How visual overflow should be handled. This can clip the overflowing text, fade, or ellipsize.
5. selectionColor (Color?): The color of the text selection. This property is typically used when the RichText widget is used to display selectable text.
6. selectionRegistrar (SelectionRegistrar?): Manages text selection in the RichText widget. It’s part of the mechanism that allows text to be selectable, tracking the selection state across different pieces of text.
7. softWrap (bool): Whether the text should break at soft line breaks. If false, the glyphs in the text will be positioned as if there was unlimited horizontal space.
8. strutStyle (StrutStyle?): The strut style used for the vertical spacing strategies of the text. It provides minimum strut, which defines the minimum vertical space to allocate to each line of text.
9. text (required InlineSpan): The text to display in this widget. This can be structured as a tree of InlineSpan objects to allow for rich text styling.
10. textAlign (TextAlign): How the text should be aligned horizontally. The default alignment is TextAlign.start.
11. textDirection (TextDirection?): The directionality of the text. This decides how textAlign values like TextAlign.start and TextAlign.end are interpreted.
12. textHeightBehavior (TextHeightBehavior?): Defines how the height of each line of text is calculated (e.g., whether the ascent and descent are included).
13. textScaleFactor (double): The number of font pixels for each logical pixel. For example, if the text scale factor is 1.5, text will be 50% larger than the specified font size.
14. textScaler (TextScaler): Determines how the text’s scale factor should be adjusted. This is a relatively newer property that allows for more fine-grained control over text scaling, especially useful for accessibility features.
15. textWidthBasis (TextWidthBasis): Defines what should be considered the maximum width of the text. This can be the size of the parent or the size of the text itself.
16. widthBasis (TextWidthBasis): Determines how to measure the width of the rendered text. It’s typically used in conjunction with textAlign to align text within the space allocated to the RichText widget.
The code snippet will look like as below :
RichText(
text: TextSpan(
style: TextStyle(color: Colors.black, fontSize: 26),
children: <TextSpan>[
TextSpan(text: 'Hello ', style: TextStyle(fontSize: 30.0, color: Colors.black)),
TextSpan(text: 'Rich ', style: TextStyle(color: Colors.blue)),
TextSpan(
text: 'TextExample',
style: TextStyle(color: Colors.black,
fontSize: 30,
fontWeight: FontWeight.bold))
],
),
),
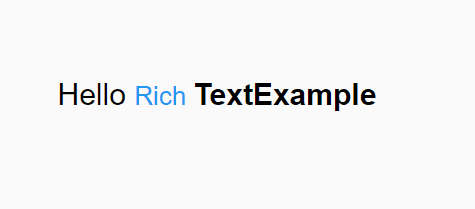
It will give us output like below :
RichText Widget Example
Need more help regarding Flutter Development?
Don’t hesitate to contact us !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
2 comments
Leave a comment
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields











Thanks a million, superbeets 🙂
You are most welcome