Loading Progress Indicator in the Flutter.
Progress indicators indicate indefinite wait time or the length of the process. Therefore, in this article, we will see what is the Loading Progress Indicator in the Flutter.
Loading Progress Indicator in the Flutter.
Progress indicators inform users about the status of in-progress processes, such as loading apps, submitting forms, and saving updates. It tells you the status of your app and shows you the available actions, such as whether the user can leave the current screen. If the load completes successfully, a success status will be sent.
Types of Indicators:
- Linear: The linear progress indicator shows progress by animating the indicator along a fixed, viewable track.
- Circular: The linear progress indicator shows progress by animating the indicator along a fixed, viewable track.
- Determinate: The determinate indicator shows how long the process will take. They should be used if the process completion rate can be recorded.
- Indeterminate: An indeterminate indicator indicates an unspecified waiting period. Should be used when there is no progress or when you do not need to specify how long the activity will take.
Implementation with an example:
To implement the Loading progress indicator in Flutter you have to follow the below steps:
Step 1:
First, you have to create a new project and then you will be required to create a stateful widget. We need to create a stateful widget because our app isn’t static and new activity occurs every time we create or run our app.
Step 2:
After creating a new project we have to set the color of text and background. So, we would have to create an Appbar. We will set the background color as Red and the text as white in color. After all these steps, we will initialize a variable of the bool type.
Step 3:
You have to create a raised button on the body of the app. The elevated buttons are inside the container. Also, you have to assign padding, width, and height to the elevated buttons. Later you have to assign a color property to the button. If you click this button, you will see that the value of isLoading is true.
The button text “Loading …” is displayed with the help of a circular progress indicator. With the help of future.delayed, after 3 seconds button will stop loading and the isLoading value will be set to false. To keep the load button in the center, we have used the main axis alignment to the center. The load will be completed in 3 seconds, so the text “Submit” will appear on the screen.
Complete code:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({
Key? key,
}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool isLoading = false;
@override
Widget build(BuildContext context) {
return Scaffold(
// created an Appbar with GeeksforGeeks written on it.
appBar: AppBar(
backgroundColor: Colors.red,
title: const Text('BOSC Tech Labs',style: TextStyle(color: Colors.white),),
centerTitle: true,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
padding: const EdgeInsets.only(left: 10, right: 10),
width: MediaQuery.of(context).size.width,
height: 60,
// elevated button created and given style
// and decoration properties
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: Colors.blue
),
onPressed: () {
setState(() {
isLoading = true;
});
// we had used future delayed to stop loading after
// 3 seconds and show text "submit" on the screen.
Future.delayed(const Duration(seconds: 3), (){
setState(() {
isLoading = false;
});
}
);
}, child: isLoading? Row(
mainAxisAlignment: MainAxisAlignment.center,
// as elevated button gets clicked we will see text"Loading..."
// on the screen with circular progress indicator white in color.
// as loading gets stopped "Submit" will be displayed
children: const [
Text('Loading...', style: TextStyle(fontSize: 20),),
SizedBox(width: 10,),
CircularProgressIndicator(color: Colors.white,),
],
) : const Text('Submit'),
)
)
],
),
),
);
}
}
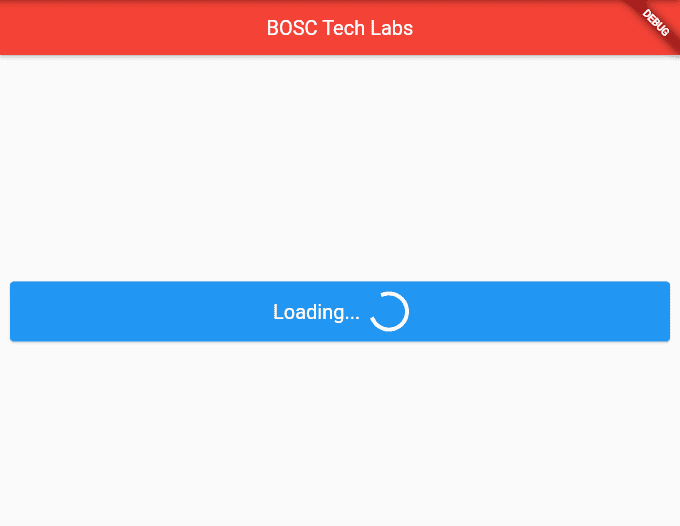
Output:
Conclusion:
So, in this article, we have seen what is the Loading Progress Indicator in the Flutter. Do let us know your feedback/comments on the same. Flutter Agency is the best App development company dedicated to Flutter Technology.
We have highly talented and motivated Flutter App Developers who will help you in your project. Also, Flutter Agency is a portal full of cool resources like Flutter Widget Guide, Flutter Projects, Code libs and etc. So, contact us for your next project.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields