Introducing ChatGPT (Generative Pre-trained Transformer) in Flutter
Welcome to the ChatGPT blog, where we delve into the fascinating world of Generative Pre-trained Transformers (GPTs). GPTs are advanced language models trained on vast amounts of data to generate human-like text responses. These powerful models can understand and generate coherent and contextually relevant responses, making them a breakthrough in natural language processing. In this blog, we will explore the advancements of GPTs, shedding light on how they are transforming how we interact with technology and opening up new possibilities for communication and creativity. Join us as we unravel the intricacies of Chat GPT and look into the exciting realm of artificial intelligence and language generation.
How can a Flutter developer use ChatGPT to improve productivity for various purpose?
The first and most important point is that our need should be clear in words, then the chat GPT can provide the exact response. Also, if you have any doubt about the answer, you can ask like a companion. Also, the code can be old; as the chat GPT says, “knowledge cutoff in September 2021”.
1. Intelligent Code Suggestions:
You can receive intelligent code suggestions in real-time by integrating ChatGPT into your Flutter web app development environment. ChatGPT analyzes your code, understands its context, and provides relevant suggestions for completing lines of code, fixing errors, or optimizing your implementation.
Query : “We have written code for calculating the sum and multiplying by 1000 as,”
Code Snippet :
// Calculates the sum of two numbers and multiply by 1000 using a complex algorithm
int calculateSum(int x, int y) {
int sum = 0;
for (int i = 0; i < 1000; i++) {
sum += (x - i) + (y + i);
}
return sum;
}
If we give above code to chat GPT, and enter “Simplify the code”.
Code Snippet :
int calculateSum(int x, int y) {
int sum = 0;
for (int i = 0; i < 1000; i++) {
sum += (x + y);
}
return sum;
}
The above one is an example; we are talking about complex problems.
2. Real-Time Problem Solving:
When encountering bugs or issues in your Flutter code, ChatGPT can be a valuable companion. Copy and paste error messages or describe the problem, and ChatGPT can provide insights into potential causes and solutions. It can help you identify common pitfalls, offer debugging strategies, and suggest best practices to resolve issues efficiently.
E.g., “The getter ‘length’ was called on null.”
The resolution We got in simple points:-
- Check if the list variable has been properly initialized and assigned a value before accessing its length.
- ChatGPT can guide ensuring data retrieval and assignment to the list is done correctly.
- If the error message is more generic or the cause is unclear, ChatGPT can still be helpful by suggesting possible causes and common mistakes.
Never think ChatGPT will solve every problem; first, analyze your code, then talk with ChatGPT.

3. Write a Firebase cloud function
Query: “create a firebase cloud function named send Notification and is triggered by an HTTP request”
Code snippet :
const functions = require('firebase-functions');
const admin = require('firebase-admin');
admin.initializeApp();
exports.sendNotification = functions.https.onRequest(async (req, res) => {
// Get the device token from the request body
const { token } = req.body;
// Set up the notification payload
const payload = {
notification: {
title: 'Flutter Push Notification',
body: 'This is a test notification from your Flutter app!',
},
};
try {
// Send the notification to the device token
await admin.messaging().sendToDevice(token, payload);
// Send a success response
res.status(200).json({ message: 'Notification sent successfully.' });
} catch (error) {
// Handle any errors that occurred during sending
console.error('Error sending notification:', error);
// Send an error response
res.status(500).json({ error: 'An error occurred while sending the notification.' });
}
});
To understand the working, we use the function we just ask ChatGPT
Query : “Explain the firebase function working.”
We got the result as
Certainly! Here’s an example of a Firebase Cloud Function written in JavaScript:
Code Snippet :
const functions = require('firebase-functions');
exports.myFunction = functions.https.onRequest((req, res) => {
// Handle the HTTP request
// Access request parameters, headers, etc.
// Perform necessary operations
// Send a response
res.status(200).send('Hello from Firebase Cloud Function!');
});
This is a simple example of a Cloud Function that responds with a “Hello from Firebase Cloud Function!” message when called through an HTTP request.
To deploy this Cloud Function to your Firebase project, you must have the Firebase CLI (Command Line Interface) installed. Then, follow these steps:
1.Place the above code in a file named index.js.
2.Open a terminal or command prompt and navigate to the folder containing index.js.
3.Run the following command to authenticate the Firebase CLI with your Firebase account:
firebase login
4.Initialize your Firebase project (if not already initialized) by running the following command and following the prompts:
firebase init
5.Select the Firebase features you want to use and configure the project as necessary.
6.Deploy the Cloud Function by running the following command:
firebase deploy --only functions
Once deployed, you will receive a URL endpoint for your Cloud Function. You can trigger it by making an HTTP request to that endpoint. The function will execute and return the response specified in the code.
Customize the Cloud Function code based on your specific use case and requirements. You can add functionality, access Firestore or other Firebase services in your Flutter app, and handle different events or triggers.
4. Best Practice Guidance:
Flutter developers often seek guidance on implementing complex UI features or handling specific scenarios. ChatGPT can guide Flutter’s best practices, architectural patterns, state management solutions, and widget composition. It can recommend popular libraries or techniques to achieve the desired functionality, ensuring code maintainability and performance.
E.g.:
If you are requesting an API handling function, ChatGPT will provide the function with what task you specified. According to that, there will be a naming convention, and professional error handling will be there.
5. Testing Strategies:
Efficient testing is crucial for delivering robust Flutter applications. ChatGPT can offer guidance on testing strategies, recommend testing frameworks (such as Flutter’s built-in framework or third-party options), and suggest best practices for unit testing, integration testing, and widget testing. It can also assist in troubleshooting test failures or providing insights into code coverage.
We just searched “best Testing Strategies: in flutter with code.”
We got a full code for that, Which includes
1. Unit Test
2. Widget Test
3. Integration Test
6. Collaborative Learning:
ChatGPT can act as a learning companion during your Flutter development journey. It can answer questions, provide explanations, and discuss Flutter-related topics. By interacting with ChatGPT, you can enhance your understanding, discover alternative approaches, and broaden your knowledge base.
7. Custom Flutter Extensions:
Extend ChatGPT’s capabilities by developing custom Flutter extensions tailored to your needs. These extensions can leverage ChatGPT’s language understanding capabilities to create intelligent code generators, documentation assistants, or Flutter-specific utilities. This empowers you to build a more personalized and efficient development environment.
E.g.:
“create an extension to converts a DateTime object to the “dd/MM/yyyy” format without using built-in functions”
Code Snippet :
extension DateTimeExtension on DateTime {
String toFormattedString() {
return '${this.day.toString().padLeft(2, '0')}/${this.month.toString().padLeft(2, '0')}/${this.year}';
}
}
8. Code Refactoring and Optimization:
ChatGPT can assist in refactoring and optimizing your Flutter code. It can analyze your existing codebase, identify redundant or inefficient code segments, and suggest improvements. By following its recommendations, you can enhance your Flutter applications’ performance, readability, and maintainability.
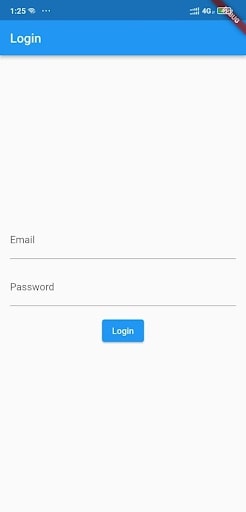
E.g., “Just type “Give me a login UI in flutter using getX in flutter.”
We are not sharing the code here; You can also try it in ChatGPT. The article may become bigger,
We can share the output we got!
Output
Without any effort, we got a code for the login screen; after that, you can chat like your friend.
9. UI Design Assistance:
Flutter offers a rich set of UI components, but designing visually appealing and intuitive user interfaces can still be challenging. ChatGPT can provide design suggestions, offer UI design patterns, and help you make informed decisions about layout, colors, typography, and animations. It can also suggest Flutter packages or libraries that align with your design requirements.
If we want an animation
“Give me a heartbeat animation in flutter without any package.”
Output
10. Generating code:
Take an example like you have to create a model class for a response from the back end. Normally some of them write it down; generally, we have an option of online converters. Also, the benefit is we will get code with better naming conventions than we used in the language.
.
Also, we can choose the data for, eg.
We ask ChatGPT, “Convert the below response to dart with fromJson and toJson methods.”
Code Snippet :
{
"students":[{
"id": 101,
"name":"Carlos",
"active": true,
"grades": [ 2.3, 4.3, 5.0],
"yearsOld":15,
"color":"blue"
},
{
"id": 606,
"name":"Melissa",
"active": false,
"grades": [ 3.0, 4.0, 5.0],
"yearsOld":19,
"color":"yellow"
}]
}
I just got the response like below in specific.
Code Snippet :
class Student {
int id;
String name;
bool active;
List<double> grades;
int yearsOld;
String color;
Student({
required this.id,
required this.name,
required this.active,
required this.grades,
required this.yearsOld,
required this.color,
});
factory Student.fromJson(Map<String, dynamic> json) {
return Student(
id: json['id'],
name: json['name'],
active: json['active'],
grades: List<double>.from(json['grades'].map((grade) => grade.toDouble())),
yearsOld: json['yearsOld'],
color: json['color'],
);
}
Map<String, dynamic> toJson() {
return {
'id': id,
'name': name,
'active': active,
'grades': List<dynamic>.from(grades.map((grade) => grade)),
'yearsOld': yearsOld,
'color': color,
};
}
}
class StudentsResponse {
List<Student> students;
StudentsResponse({required this.students});
factory StudentsResponse.fromJson(Map<String, dynamic> json) {
return StudentsResponse(
students: List<Student>.from(json['students'].map((student) => Student.fromJson(student))),
);
}
Map<String, dynamic> toJson() {
return {
'students': List<dynamic>.from(students.map((student) => student.toJson())),
};
}
}
11. Create a note app with chat GPT
Query : “create a note app with getx in flutter”
Code Snippet :
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class Note {
final String title;
final String content;
Note({
required this.title,
required this.content,
});
}
class NotesController extends GetxController {
final notes = <Note>[].obs;
void addNote({
required String title,
required String content,
}) {
notes.add(Note(
title: title,
content: content,
));
}
void deleteNote(int index) {
notes.removeAt(index);
}
}
class MyApp extends StatelessWidget {
final NotesController notesController = Get.put(NotesController());
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Note App',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text('Note App'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
Expanded(
child: Obx(() => ListView.builder(
itemCount: notesController.notes.length,
itemBuilder: (context, index) {
final note = notesController.notes[index];
return ListTile(
title: Text(note.title),
subtitle: Text(note.content),
trailing: IconButton(
icon: const Icon(Icons.delete),
onPressed: () {
notesController.deleteNote(index);
},
),
);
},
)),
),
const SizedBox(height: 16.0),
ElevatedButton(
onPressed: () {
final titleController = TextEditingController();
final contentController = TextEditingController();
Get.dialog(AlertDialog(
title: const Text('Add Note'),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
controller: titleController,
decoration: const InputDecoration(
labelText: 'Title',
),
),
TextField(
controller: contentController,
decoration: const InputDecoration(
labelText: 'Content',
),
),
],
),
actions: [
TextButton(
child: const Text('Cancel'),
onPressed: () {
Navigator.of(context).pop();
},
),
ElevatedButton(
child: const Text('Add'),
onPressed: () {
final title = titleController.text;
final content = contentController.text;
if (title.isNotEmpty && content.isNotEmpty) {
notesController.addNote(
title: title,
content: content,
);
Get.back();
}
},
),
],
));
},
child: const Text('Add Note'),
),
],
),
),
),
);
}
}
Also, we have to add the packages as explained in the description ChatGPT provided
The output may change in the future.
By the way, We have created this article with the help of ChatGPT.
Conclusion
With our experience in ChatGPT, If we need any feature like a function for API calls or extensions, etc. We have to give exact queries, Like
“Give me a fetchQuizData API function with exception handling in flutter.”
- In the above query, I can add” with Get X,” Then we will get a response with the Get X package.
- Here I added my needs, like “exception handling” inside my question,
So we have to be specific in our query with our needs. - We may be getting old data; if the error occurs, paste the error in the same console; we get the answer, and then ChatGPT will answer like a companion. Still not getting the answer then, we only have to research for the solution.
- Use this feature for coding and understanding the code, as I explained in the article.
- Using ChatGPT is good, But never let ChatGPT use you. If getting any response that is trying in your project, it should be understood by the developer.
Hence, implementing Chat GPT in your projects, flutteragency.com provides valuable insights and resources. Whether you’re interested in integrating Chat GPT into Flutter applications or leveraging its potential in other domains, they offer a platform to stay updated on the latest developments and leverage this powerful AI technology. Embrace the future of conversational AI with Chat GPT.
Frequently Asked Questions (FAQs)
1. What is a transformer in ChatGPT?
ChatGPT is the integration of the neural network referred to as a transformer. Transformers are the kind of deep learning algorithms used in natural language processing (NLP).
2. What is Chat Generative Pre-trained Transformer?
The language model relies on deep learning to generate human-like text based on the given input text. Hence, the user feeds a model along with a sentence, and the transformer will build coherent sentences extracted from the public datasets.
3. What are the advantages of using ChatGPT?
It will automate repetitive tasks and improve consumer engagement using AI-powered text-dependent artificial intelligence. It also uses natural language processing algorithms, as it will identify and respond to all questions precisely and accurately.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields