Install and run DevTools from Android Studio & VS Code
DevTools is the ultimate tooling suite with amazing layout inspection tools, memory tools, and especially performance tools. Dart and Flutter developer mostly prefer the DevTools for saving more time in the process. These tools are quite an efficient option for easily making superior effective Flutter developments. These are bundled into the single web suite, which provides more features to the excellence.
Need for using DevTools:
DevTools or Chrome Developer Tools provides the developers with better access to any internal working of web-based browsers as well as apps. Chrome DevTools lets you easily gain the better styles used, size of images, and scripts that are used in it.
It is quite a convenient option to debug errors on the page. Leading Flutter development company brings you the convenient option to Install and run DevTools for a wide number of applications.
Flutter DevTools is a suitable option for easily performing a wide number of operations such as:
- Diagnose UI junk performance
- UI inspection
- Network profiling for an app
- Debug memory issues
- DevTools used for CPU profiling
- Diagnose issues with flutter apps
- App state inspection
- View general log
- diagnostics information of an app
- Source-level debugging of an app
- Analyze your code
How to install DevTools from Android Studio?
Android Studio is the fastest developer tool suitable for easily building market-leading apps. These are suitable options for accelerating performance. These are enabled with more numbers of features such as the flexible build system, intelligent code editor as well as real-time profilers. It would easily eliminate any kind of tiresome tasks and optimizes the code workflows.
It is quite an easier option for installing the DevTools from Android Studio with the below steps, such as:
- Install the Flutter plugin in Android Studio
- Android Studio settings
- Open plug-ins page
- Search flutter in the marketplace
- Install plugin
- Run Flutter app
- Ensure the device is connected to the project
- Click Run or Debug toolbar buttons
- Launch DevTools from Menu in Flutter project
- App runs successfully
- Start DevTools by implementing the following instructions open
- Open Run
- Open DevTools toolbar action
- DevTools toolbar action will be visible
- DevTools action from more Actions menu
- View in flutter project

Installing the Flutter plugin:
For installing and running the DevTools from Android Studio, it is necessary to install the Flutter plugin. These processes are done with the normal Plugins page upon accessing the Android Studio settings. Upon accessing the page, it is quite a convenient option to search the marketplace for the Flutter plugin.
How to Start the app to debug?
For opening the DevTools, it is necessary to run the Flutter app. It is done by opening the Flutter project and ensuring the device is connected to it. So you could easily click the Debug or Run button.
Steps to Launch DevTools From The Toolbar Or Menu:
When the app is running then you need to start the DevTools using any method such as
- Choose the “Open DevTools toolbar” action in Run view
- Choose “Open DevTools toolbar” action in Debug view
- Choose “Open DevTools” action from More Actions Menu in the Flutter Inspector view
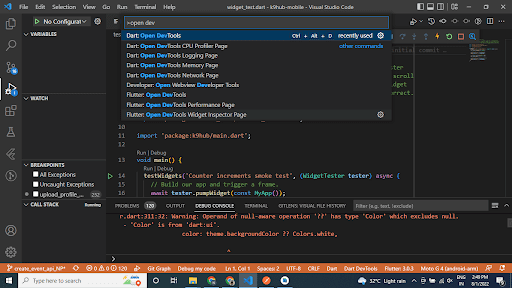
It is also quite a convenient option to open DevTools using the IntelliJ action. These can be done using the Find action dialog or pressing the Command+Shift+A on the Mac. These help to search for Open DevTools action and suitable options to launch them accordingly, even without any hassle. When you select Open DevTools action, then DevTools will be automatically installed in the process.
The browser would instantly open the pointing in the DevTools app. When it is opened with IntelliJ action, then DevTools will not be connected to the Flutter app. It is quite an efficient option for providing the unique protocol port to run the app. These could be done with inline connect for running dialog box.
How to install DevTools using the VS Code?
DevTools can also be installed using the VS Code as it is one of the significant options for extensively saving your time.
Below are the steps to install DevTools using VS Code:
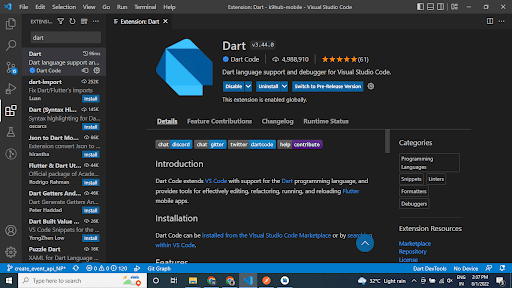
- Install Dart extension

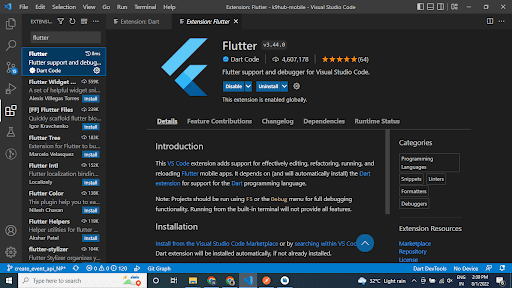
- Install Flutter extension for debugging flutter applications to use the DevTools

- Launch application
- Debug your application
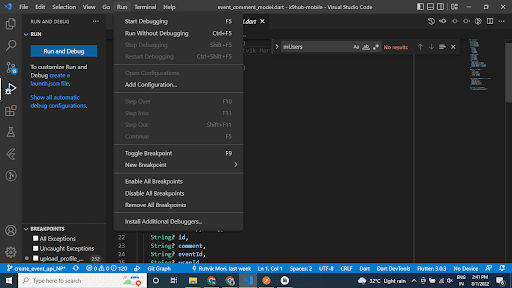
- Click “Run”
- Start Debugging (F5)

- Dart Opens DevTools command when debugging starts in VS Code command palette.
- You will be prompted to activate DevTools
- Click the ‘Open’ button

- Activate DevTools package
- DevTools launches in browser

- Connect to debug session
Install DevTools from command line:
When you have the Flutter in the devices then it is quite convenient for running the flutter pub global activate devtools. Normally, the command is helpful to install or update the DevTools in the device. You can simply launch the DevTools directly using the application server and run the local web server.
Flutter pub global run devtools
Now you could easily start the Flutter application or even the Dart command-line application. These include enabling the following such as the cd path/to/flutter/app. It is quite a convenient option for having the device connected on flutter run.
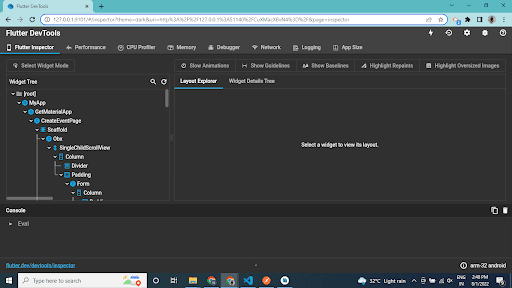
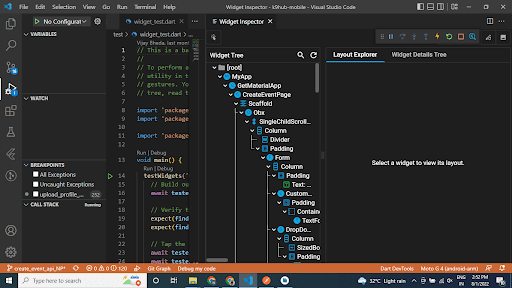
Flutter inspector:
Normally, the Flutter widget inspector is one of the amazing tools for gaining visualizing as well as monitoring Flutter widget trees in the applications. Flutter framework with the widgets is a core building block that would control all attributes. It assures with maintaining the layout like the padding, row, column as well as centering.
Flutter-based Inspector helps to visualize along with exploring the widget trees. It is a suitable option to easily gain more numbers of attributes such as understanding the existing layouts of the app. These are also a suitable option for diagnosing the layout issues in applications.

Following are the features in the inspector’s toolbar in flutter’s DevTools:
- Select widget mode
- Refresh tree
- Paint Baselines
- Debug Paint
- Slow Animations
- Repaint Rainbow allows rotating colors on layers
- Debug Mode Banner
Conclusion:
Above are the steps you could follow for installing and running the DevTools from Android Studio. It is useful for the web developer to build directly into the Google Chrome browser saving more time in the process.
Get a Free Consultation Now
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields