How to implement the Percent Indicator in Flutter?
In this article, we will see how to implement the Percent Indicator in a flutter app development. We will use the percent indicator package. In this package, you can easily create animated percent progress indicators.
How to implement the Percent Indicator in Flutter?
The flutter percentage indicator package gives a progress bar indicator. It is different or linear from the default progress bar indicator. Users and developers can use this to display the progress indicator time in any application. In this plugin, there are two important indicators that are a linear indicator and a circular indicator.
Two ways of percent indicator:
- CircularProgressIndicator: It is a widget that will show the progress with a circle. So, it is a circular progress bar that indicates whether the application is busy or on hold.
- LinearProgressIndicator: It is a widget that will show a progress bar in a linear direction and will show that the application is in progress.
Percent Indicator attributes:
- progressColor — Progress color properties are used for the progress bar so that the progress line can be easily visible. The progress color can be changed as per your choice.
- percent — This attribute defines the percentage as long as the progress bar is animated. It will take a double value from 0 -> 1.
- radius — Radius properties define the size of the circle.
- center — Center properties define the widget that is in the center of the progress bar. Both linear and circular indicators can use this attribute.
How to implement Percent indicator:
1) Add dependencies to pubspec — yaml file.
dependencies: percent_indicator: "^2.1.7+2"
2) Import the package
import 'package:percent_indicator/percent_indicator.dart';
3) Run flutter package get
Code Implementation:
Create a new dart file named percent_indicator_demo.dart in the lib folder. You should now see both the indicator and the circular indicator. First, you need to set the percentage timer to the init state. This will increase the timer when the progress bar is running in your application.
@override
void initState() {
Timer timer;
timer = Timer.periodic(Duration(milliseconds:1000),(_){
setState(() {
percent+=10;
if(percent >= 100){
timer.cancel();
// percent=0;
}
});
});
super.initState();
}
You now have a circular percentage indicator that shows the background color and the progress color separately. Also, the progress rate is displayed in the center and the progress rate is updated.
CircularPercentIndicator(
radius: 120.0,
lineWidth: 10.0,
animation: true,
percent: percent/100,
center: Text(
percent.toString() + "%",
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.w600,
color: Colors.black),
),
backgroundColor: Colors.grey[300],
circularStrokeCap: CircularStrokeCap.round,
progressColor: Colors.redAccent,
)
Now we have taken the circular percent indicator, which has given the background color, the progress color separately. Also, it showed the progress percentage at the center which will update the progress percentage.
LinearPercentIndicator( //leaner progress bar
animation: true,
animationDuration: 1000,
lineHeight: 20.0,
percent:percent/100,
center: Text(
percent.toString() + "%",
style: TextStyle(
fontSize: 12.0,
fontWeight: FontWeight.w600,
color: Colors.black),
),
linearStrokeCap: LinearStrokeCap.roundAll,
progressColor: Colors.blue[400],
backgroundColor: Colors.grey[300],
),
),
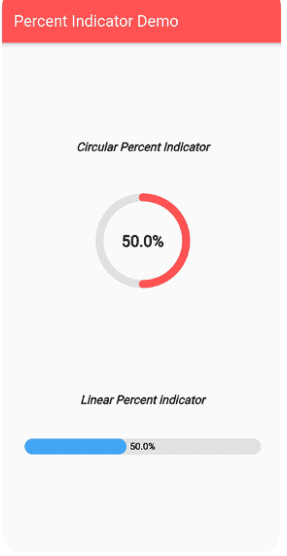
Output:
When we run the application, we will get the screen’s output as shown below.
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to implement the Percent Indicator in a flutter. You can modify and experiment with it according to your own. Also, feel free to comment and provide any other suggestions regarding Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields