How to Implement Dark Mode In Flutter?
Welcome, Flutter enthusiasts, to an exciting journey into the world of dark mode implementation in Flutter! In this comprehensive guide, we will explore the art of transforming your Flutter applications into visually stunning and user-friendly experiences by adding a dark mode option.
A Flutter plugin that helps you to automatically change the theme of the app with sunrise and sunset. Just specify the light and dark theme to use, and you are all set. You can use your custom sunrise and sunset time too. In today’s article, we will go through How to Implement Dark Mode in flutter?
Dark mode has become increasingly popular among users, offering an alternative color scheme that is easier on the eyes, conserves battery life, and enhances overall aesthetics. By incorporating dark mode into your Flutter app, you can provide your users with a personalized experience that adapts to their preferences and needs.
How to Implement Dark Mode In Flutter ??
You can also use the available plugin day_night_theme_flutter:
How to use it?
- Add the latest version of the package in your pubspec.yaml
- Wrap the MaterialApp with DayNightTheme Widget. The easiest way, in my opinion, is by using the provider to manage the state of your app and shared_preferences to save your theme preference on a file system.
- By following this procedure you can save your theme so the user doesn’t have to switch them every time.
You can use the provider to set the theme. Here’s the full code:
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider<ThemeModel>(
create: (_) => ThemeModel(),
child: Consumer<ThemeModel>(
builder: (_, model, __) {
return MaterialApp(
theme: ThemeData.light(), // Provide light theme.
darkTheme: ThemeData.dark(), // Provide dark theme.
themeMode: model.mode, // Decides which theme to show.
home: Scaffold(
appBar: AppBar(title: Text('Light/Dark Theme')),
body: ElevatedButton(
onPressed: () => model.toggleMode(),
child: Text('Toggle Theme'),
),
),
);
},
),
);
}
}
class ThemeModel with ChangeNotifier {
ThemeMode _mode;
ThemeMode get mode => _mode;
ThemeModel({ThemeMode mode = ThemeMode.light}) : _mode = mode;
void toggleMode() {
_mode = _mode == ThemeMode.light ? ThemeMode.dark : ThemeMode.light;
notifyListeners();
}
The current theme can be found using:
bool isDarkMode = MediaQuery.of(context).platformBrightness == Brightness.dark;
or
bool isDarkMode = SchedulerBinding.instance.window.platformBrightness == Brightness.dark;
You can provide the theme to the whole app using the theme for default themes, darkTheme for Dark themes.
If you don’t want to use any third-party packages or plugins, you can use ValueListenableBuilder which comes out of the box with flutter.
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider(
create: (_) => ThemeModel(),
child: Consumer(
builder: (_, model, __) {
return MaterialApp(
theme: ThemeData.light(), // Provide light theme.
darkTheme: ThemeData.dark(), // Provide dark theme.
themeMode: model.mode, // Decides which theme to show.
home: Scaffold(
appBar: AppBar(title: Text('Light/Dark Theme')),
body: ElevatedButton(
onPressed: () => model.toggleMode(),
child: Text('Toggle Theme'),
)
),
);
},
),
);
}
}
class ThemeModel with ChangeNotifier {
ThemeMode _mode;
ThemeMode get mode => _mode;
ThemeModel({ThemeMode mode = ThemeMode.light}) : _mode = mode;
void toggleMode() {
_mode = _mode == ThemeMode.light ? ThemeMode.dark : ThemeMode.light;
notifyListeners();
}
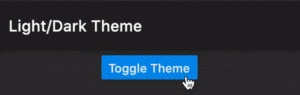
We will get output like a below:

Conclusion:
Thanks for reading !!!
In this article, we have been through How to implement Dark Mode in flutter ??
Keep Learning !!! Keep Fluttering !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
2 comments
Leave a comment
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields










Nice..!!
Thanks…!!