How to implement the BoxDecoration widget in Flutter?
BoxDecoration is a build-in widget in flutter API. It describes how you should paint a box on the screen. So, in this article, we will see how to implement the BoxDecoration widget in Flutter.
How to implement the BoxDecoration widget in Flutter?
BoxDecoration is a build-in widget in a flutter. The shape of the box needs not be just a rectangle or a square it can circle also. It comes with a ton of properties. We can add an image inside, add a radius to the border, cast shadow to the box, etc. Below we will see all its properties and an example implementation of the BoxDecoration widget.
Properties of BoxDecoration widget:
- backgroundBlendMode: This property takes in the BlendMode enum as the object to this parameter. It applies a blending effect to the background color or gradient.
- border: The border parameter takes in the BoxBorder class as the object to draw a border around the box.
- borderRadius: This property takes in the BorderRadiusGeometry class as the object. It will add curves around the border corners if the box shape is a rectangle.
- boxShadow: This property holds a list of BoxShadow widgets as the object. It casts a shadow on the box.
- color: This property takes in the Color class as the object to give a background color to the BoxDecoration widget.
- gradient: This property takes in Gradient class as the object to apply a gradient filling inside the box.
- image: This property adds an image over the background taking in the DecorationImage class as the object.
- padding: This property takes in the EdgeInsetsGeometry class as the object to add empty space around the content inside the box.
- shape: This property takes in the BoxShape as the object to decide the shape of the box.
Example:
import 'package:flutter/material.dart';
//imported material design package
void main() {
runApp(
//Widget tree starts from here
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Agency'),
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: Container(
width: 300,
height: 300,
//BoxDecoration Widget
decoration: BoxDecoration(
image: const DecorationImage(
image: NetworkImage(
'Image link you need to insert'),
fit: BoxFit.cover,
), //DecorationImage
border: Border.all(
color: Colors.green,
width: 8,
), //Border.all
borderRadius: BorderRadius.circular(15),
boxShadow: const [
BoxShadow(
color: Colors.black,
offset: Offset(
5.0,
5.0,
), //Offset
blurRadius: 10.0,
spreadRadius: 2.0,
), //BoxShadow
BoxShadow(
color: Colors.white,
offset: Offset(0.0, 0.0),
blurRadius: 0.0,
spreadRadius: 0.0,
), //BoxShadow
],
), //BoxDecoration
), //Container
), //Center
), //Scaffold
), //MaterialApp
);
}
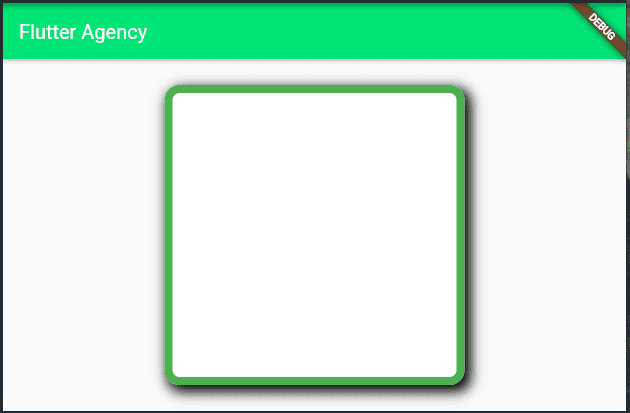
Output:

The parent widget in this app is Center. So, it is holding the entire widget tree of the app body. The Center widget is holding Container widget as the child. The BoxDecoration widget is taken by the decoration property of the Container. But the first element drawn inside the box is a NetworkImage with the help of image property. Then we have the border property which had assigned a 4 pixels thick green colored border around the box.
And to add curves around the corners of the border we have the boderRadius property. It will add a curve of 15 px radius on each corner. And at last, we have the boxShadow property. So, it has a list of two BoxShadow classes. One is to assign a white color background in the box (beneath the image) and another deep black-colored shadow outside the box.
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to implement the BoxDecoration widget in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









