How to Display Notification Badge on Bottom Navigation Bar Icon ?
Bottom Navigation Bar always stays at the bottom of your mobile application and provides navigation between the views of the mobile application. so in this article will learn about How to Display a Notification Badge on Bottom Navigation Bar Icon?
How to Display a Notification Badge on Bottom Navigation Bar’s Icon?
To Display a notification badge on Bottom Navigation Bar’s icon follows the below code snippet.
BottomNavigationBarItem(
icon: new Stack(
children: <Widget>[
new Icon(Icons.notifications),
new Positioned(
right: 0,
child: new Container(
padding: EdgeInsets.all(1),
decoration: new BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(6),
),
constraints: BoxConstraints(
minWidth: 12,
minHeight: 12,
),
child: new Text(
'$_counter',
style: new TextStyle(
color: Colors.white,
fontSize: 8,
),
textAlign: TextAlign.center,
),
),
)
],
),
title: Text('Notifications'),
)
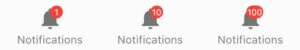
We will get output like the below:

It can be done by stacking two icons using the Stack Widget and Positioned Widget.
new BottomNavigationBarItem(
title: new Text('Home'),
icon: new Stack(
children: <Widget>[
new Icon(Icons.home),
new Positioned( // draw a red marble
top: 0.0,
right: 0.0,
child: new Icon(Icons.brightness_1, size: 8.0,
color: Colors.redAccent),
)
]
),
)
Consider a class as below:
class NamedIcon extends StatelessWidget {
final IconData iconData;
final String text;
final VoidCallback onTap;
final int notificationCount;
const NamedIcon({
Key key,
this.onTap,
@required this.text,
@required this.iconData,
this.notificationCount,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return InkWell(
onTap: onTap,
child: Container(
width: 72,
padding: const EdgeInsets.symmetric(horizontal: 8),
child: Stack(
alignment: Alignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(iconData),
Text(text, overflow: TextOverflow.ellipsis),
],
),
Positioned(
top: 0,
right: 0,
child: Container(
padding: EdgeInsets.symmetric(horizontal: 6, vertical: 2),
decoration: BoxDecoration(shape: BoxShape.circle, color: Colors.red),
alignment: Alignment.center,
child: Text('$notificationCount'),
),
)
],
),
),
);
}
}
Usage:
Scaffold(
appBar: AppBar(
title: Text('AppBar'),
actions: [
NamedIcon(
text: 'Inbox',
iconData: Icons.notifications,
notificationCount: 11,
onTap: () {},
),
NamedIcon(
text: 'Mails',
iconData: Icons.mail,
notificationCount: 1,
onTap: () {},
),
],
),
)
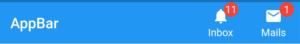
We will get output like the below:

You can also use a Stack to render the marble on top of the Icon, wrapping the marble in a Positioned, Align, or FractionallySizedBox to position it the way you want.
new BottomNavigationBar(
type: BottomNavigationBarType.fixed,
fixedColor: const Color(0xFF2845E7),
items: [
new BottomNavigationBarItem(
icon: new Icon(
Icons.home,
),
title: new Text(
"Home",
),
),
new BottomNavigationBarItem(
icon: new Icon(
Icons.call,
),
title: new Text(
"Calls",
)),
new BottomNavigationBarItem(
icon: new Icon(
Icons.camera_alt,
),
title: new Text(
"Camera",
)),
new BottomNavigationBarItem(
icon: new Stack(children: <Widget>[
new Icon(Icons.favorite),
new Positioned(
top: -1.0,
right: -1.0,
child: new Stack(
children: <Widget>[
new Icon(
Icons.brightness_1,
size: 12.0,
color: const Color(0xFF2845E7),
),
],
))
]),
title: new Text(
"Stories",
)),
new BottomNavigationBarItem(
icon: new Icon(
Icons.account_circle,
),
title: new Text(
"Contacts",
)),
],
onTap: (){},
currentIndex: 0,
),
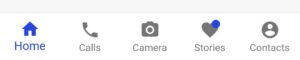
We will get output like below:

Conclusion:
In this article, We have been through How to Display Notification Badge on Bottom Navigation Bar
Keep Learning!!! Keep Fluttering !!!
Still, need a Support for Flutter Development? Do let us know.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields








