How to Integrate Stripe Payments in Flutter Apps: A Step-by-Step Tutorial on Using the Flutter Stripe Package
In today’s digital age, Flutter Mobile Application Development Company are fully reshaping to bring exclusive changes for businesses and users. These days app developers face integrating secure and efficient payment methods into the Flutter apps seamlessly as a key challenge. Integrating a reliable payment gateway is essential when developing an e-commerce platform, a subscription-based service, or offering in-app purchases for your client’s business.
This comprehensive guide will show you how to integrate the exclusive Stripe payments into the Flutter app. You can hire dedicated Flutter developers to do the work seamlessly for your business.
What is Stripe?
Stripe is a comprehensive and innovative payment gateway with APIs. It allows businesses to collect payment details and even get the chance to carry out transactions safely and securely. Stripe can even easily process all major debit and credit cards besides supporting other payment methods such as Google Pay, Apple Pay, and many more.
The Stripe API is also robust, extremely developer-friendly, and even easy to work with. It is the reason that Stripe Flutter integrations have become very common and successful when it comes to building cross-platform mobile applications.
Check the Prerequisites for Payment Setups in Flutter With Stripe:
You need to follow some prerequisites for successful payment setups in Flutter with Stripe. To integrate payment in Flutter with Stripe, look at the points below.


- Flutter Development Environment: Ensure you have an easy working Flutter development environment already set up in your machine. If you haven’t done this yet, you can look at the official Flutter installation guide and do the needful.
- Stripe Account: As a next step, you need a Stripe account to access the necessary API keys and resources easily. You can even easily sign up for a new Stripe account anytime if you don’t have an account.
Once these two things are completed, you can embark on a journey where the developed Flutter app can handle secure and efficient payments. Now, look at the project setup to design the payment UI. Also, you can handle the payment logic and your users’ data security.
How Do You Set Up the Payment Method In Flutter Project?
If you want to set up the payment method in the Flutter project, you should take a look at the guide to Flutter Stripe package.
1st Step: Setting Up the Environment for the Flutter Project
Protecting the delicate keys like Stripe API keys is also very crucial for ensuring the security of your app and even the user data. Storing them in a .env file is also considered as a good practice. However, since Flutter does not have any direct way to read the .env files like some other frameworks, you can get the chance to use a different approach to achieve the right level of security:
flutter_dotenv package is ideal to protect the Stripe Keys.
- Now, create a .env file in the assets folder.

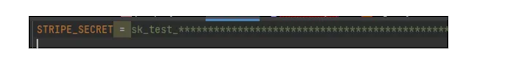
- Now, place the Stripe_Secret_Key in .env file.

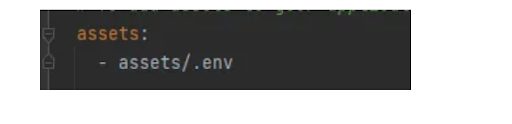
- As the next step, add the .env path to assets in pubspec.yaml

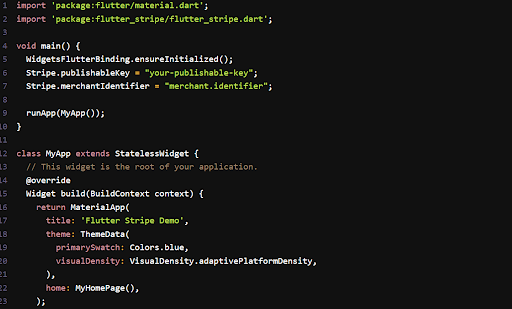
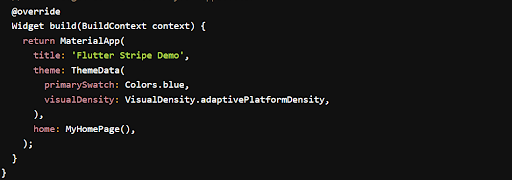
2nd Step: Initialization of the Stripe SDK
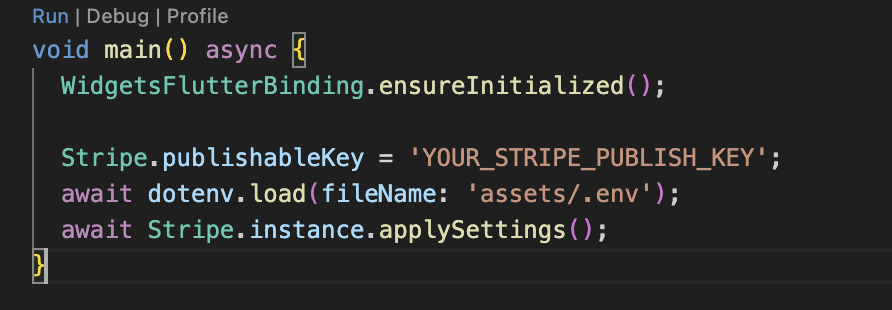
When it comes to use the Flutter app’s code, focusing on initializing the Stripe SDK with the publishable key is the prime thing. Typically, this should be done for the prime entry point for the developed Flutter app, such as: main.dart.

3rd Step: Handling the Payment Process
After initializing the complete process of Stripe SDK, you can successfully implement the secure payment process in your developed Flutter app. This process involves creating an excellent payment form using the Stripe SDK. Then, the user’s payment details will be tokenized, and the resulting token will be sent to your server for further payment processing.
Remember to follow all Stripe’s guidelines for handling the payment methods securely, and you can even get the chance to consider a server-side validation and complete processing for production use.
By following these steps, you can successfully initialize the Stripe SDK into your developed Flutter app and securely handle payments within your Flutter application.
Checking the Flutter Stripe Payment Functionalities
Before you deploy the Flutter application successfully, it is essential to test the Stripe integration thoroughly. It is a fact that Stripe offers various testing tools. These tools help in troubleshooting and even assist in verifying the integration process.
Stripe’s test mode also helps the Flutter developers simulate better transactions, and they can even check the integration. As a developer, you can even use the API keys to develop any API request without harming the data of the users or without any interaction with the banking networks.
You can now easily perform the test transactions on your application, debug the issues, and even get the chance to ensure that your setup is just perfect. Once you are happy with the testing and results, you can switch back to your live API keys for the app deployment.
Conclusion
In the modern era of online transactions, the leading platform, Stripe, stands out for its extensive capabilities and developer-friendly services. Introducing the guide to Flutter stripe package has covered the gap between Stripe and Flutter, creating an easy integration of the complex payment setups into the Flutter applications.
This guide on setting Stripe in the Flutter apps is ideal for initializing the payment, collecting and attaching the ideal payment details, and even integrating Google Pay as an additional payment medium. Before the final deployment, you should also learn the importance of testing the Stripe integration method.
Mastering the detailed setup in Stripe with Flutter may appear daunting initially, but later, the simplified method of Stripe payment in Flutter will certainly make the effort worthwhile.
Contact Us for Flutter Development
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields