Flutter Bottom Navigation Bar with Nested Routes: GoRouter vs. Beamer Comparison
If the developer is working on Flutter app development, then he knows the usage of the bottom navigation bar with a nested router and beamer comparison. Of course, it should handle depending on the thumb zone and explore easily to reach well with tabs following the same pattern. The bottom navigation bar with tabs should be implemented based on the UX patterns on mobile view.
Implementation of nested navigation must be based on the combination of stack, navigator, and offstage widgets. It must be flexible in using a navigation bar with distinct navigators. They will arrange the best result and capture the previous solution to follow only limitations. It will be built with a navigator and supportive for deep linking and navigation by URL.
GoRouter vs. Beamer
The new router has to be set out with navigational and additional use cases. It has been developed with Flutter packages such as GoRouter and Beamer. It provides simple and powerful to obtain APIs to meet the needs of Flutter apps. It will work by crossing with distinct platforms.
On the other hand, the implementation of GoRouter and Beamer should be a fair comparison, and packages should be noticed. They carry about simple things to explore and navigate based on the purpose of the ShellRouter class. The purpose is to understand the navigation completely and thus choose based on the nested results with additional use cases.
It is completely a well-made one with limitations with current GoRouter APIs. With the proposed solution, it should be a necessary one and use an app using Beamer full source code with the same proposed limitations. They will notice based on the limitations and discover logic to better handle distinct navigation patterns for screen sizes.
Fully responsive apps should be complex enough to work with different navigation patterns. They will develop bottom navigation on mobile and side navigation with wide screens. It should be vital and explore navigation scenarios in the future. It will update well and tackle more complex results with the bottom navigation on the mobile option.
Also, Read This Post:
How to Get Current Route Path In Flutter??
Nested Navigation Requirements
It should be divided into the code, look into the Shell Route and define the results by properly addressing needs. It takes into the code and validates based on the state of routes in implementing GoRouter options.
It should be preserved with the corresponding index stack widget in Flutter. It considers the ShellRoute API for focusing on the 5.0 version for navigation stacks.
Users keep the progress easier.
GoRouter Implementation Works With ShellRoute
A route should be taken with the proper outcome and handled based on the shell around the UI definition. It takes a full pledge solution and matches the results with a proper outcome. It will handle everything based on the routes and new navigator options with matching on sub-routes for placing the root navigation for the beamer nested option.
How Does This Work in Practice?
The cover screen in the navigation bar must be taken into GoRouter with the main thing. It considers screen control needs. They consider necessary roles and manage them based on the sub-routes inside the UI shell. The shell Navigator key should be operating with a guarantee on GoRouter options.
The process must be prevented based on the switching tabs and considers Root Screen and details screen with a scaffold widget and a regular appbar. It considers a vital thing to exhibit based on the behavior of popular iOS apps.
The Application Shell: ScaffoldWithBottomNavBar
Of course, arguments should be made with ShellRoute by focusing on the child argument. It can pass to the scaffold with the bottom nav bar with the Flutter widget. Child. They control well and are mainly applicable for noticing changes in the builder argument.
But What Does this Widget Represent?
The ShellRouter should be noticed with sub-routes and explore a return factor with Root Screen. It should start with the current subroute and mainly initiate the route on the Detail screen. The options are always better and notice with a bottom navigation bar.
Defining the Tabs
To complete with coding, the bottom navigation bar item must be capable of additional initial chances. They are in a proper control method and explore the GoRouter location.
They capture a lot and are mainly applicable for working on details with resolving the index. It must get into the index and solutions based on the GoRouter with the initial location of the tab. It will identify with the selected index by working on the current tab location to an additional initial location.
Navigation flow in Flutter should be controlled well and mainly adaptive on the chosen tab. It must capture a lot and get into GoRouter by remembering the opened subroute. It should achieve supportive options and notice them with planned versions for the corresponding PR.
They initially work with navigation and preferences based on the previous sub router to initiate the coding. We need proper support and nested with a subroute with a separate ShellRoute option for good navigation.
There are possible ways to explore the shell route and unique navigations. It will assign keeping track of pages with each tab. They consider the vital role and go to the current location with the selected tab. So, it must be adaptive on pages inside each tab on the GoRouter option.
Also, Read This Post:
How to Create Transparent Bottom Navigation Bar In Flutter??
Beamer Implementation
Before noticing the beamer packages, it should start with the basics. Acquiring the foremost options with the package is necessary. It will introduce beam location subclasses.
Adding the BeamLocation Subclasses
GoRouter should take a full pledge option and exhibit based on the single instance. It considers a vital role and mainly applies to more beam location subclasses. The corporation with documentation represents the stack of one page and three important things. They carry about a new way to explore the entire route with hierarchy for a single Gorouter instance.
Example
import 'package:flutter/material.dart';
import 'package:go_router/go_router.dart';
void main() {
runApp(const MyApp());
}
final _rootNavigatorKey = GlobalKey<NavigatorState>();
final _shellNavigatorKey = GlobalKey<NavigatorState>();
final router = GoRouter(
navigatorKey: _rootNavigatorKey,
initialLocation: '/home',
routes: [
ShellRoute(
navigatorKey: _shellNavigatorKey,
builder: (context, state, child) {
return AppScaffold(child: child);
},
routes: <RouteBase>[
GoRoute(
path: '/home',
builder: (BuildContext context, GoRouterState state) {
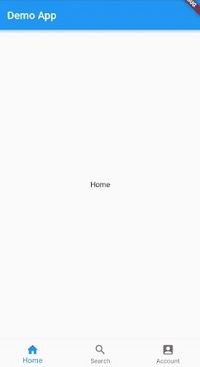
return const Center(child: Text('Home'));
},
),
GoRoute(
path: '/search',
builder: (BuildContext context, GoRouterState state) {
return const Center(child: Text('Search'));
},
),
GoRoute(
path: '/account',
builder: (BuildContext context, GoRouterState state) {
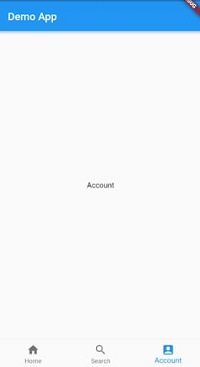
return const Center(child: Text('Account'));
},
),
],
),
],
);
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerConfig: router,
);
}
}
class AppScaffold extends StatefulWidget {
const AppScaffold({Key? key, required this.child}) : super(key: key);
final Widget child;
@override
State<AppScaffold> createState() => _AppScaffoldState();
}
class _AppScaffoldState extends State<AppScaffold> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Demo App')),
body: widget.child,
bottomNavigationBar: BottomNavigationBar(
currentIndex: _calculateSelectedIndex(context),
onTap: onTap,
items: const [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'Home'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'Search'),
BottomNavigationBarItem(
icon: Icon(Icons.account_box), label: 'Account'),
],
),
);
}
int _calculateSelectedIndex(BuildContext context) {
final GoRouter route = GoRouter.of(context);
final String location = route.location;
if (location.startsWith('/home')) {
return 0;
}
if (location.startsWith('/search')) {
return 1;
}
if (location.startsWith('/account')) {
return 2;
}
return 0;
}
void onTap(int value) {
switch (value) {
case 0:
return context.go('/home');
case 1:
return context.go('/search');
case 2:
return context.go('/account');
default:
return context.go('/home');
}
}
}
Output



Conclusion
This article has given the idea of Flutter Bottom Navigation Bar app development. However, this function will make the various Flutter functions, and the combination of various classes and components will bring out the best in your application. Also, you have to learn the navigation bar with the Nested Routes and Beamer class. In that case, you can get in touch with the best Flutter application development company and hire Flutter devs that give you support and maintenance to your projects and make the application that runs seamlessly with hard work and expertise.
Frequently Asked Questions (FAQs)
1. What is OnGnerateRoute in Flutter development?
The route generator callback is used when an application is navigated to the named route. If it returns null while creating a route, it will handle the specified initialRoute, and all routes are discarded and navigated to the app development.
2. How do you create the persistent bottom navigation bar in Flutter?
To persist a bottom navigation bar, make use of the Stack widget. Add all the pages as children of the stack with an order of bottom tabs and view only one child at a time concerning the currently selected bottom tab.
3. How do you make the bottom navigation bar rounded corners in Flutter?
Inside the Scaffold, set the extendBody Property to true. It lets the body extend to the Scaffold’s bottom, rather than extending to the top of the bottomNavigationBar. It will aid you in fixing the problem and fixing the bugs.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields