How to Develop Cross Platform Application in Visual Studio Code?
Do you want to develop mobile applications with immense user interfaces that are cross-platform supporting iOS, Android, and other platforms?
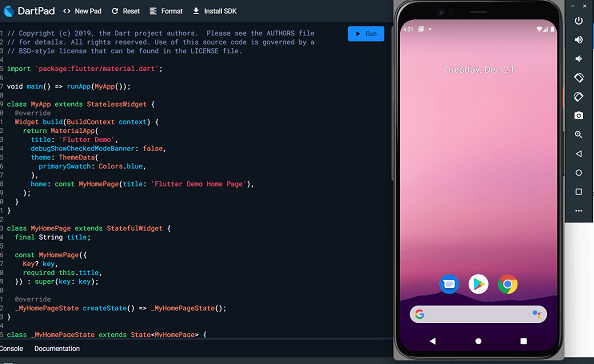
Time has changed; now, it is easier to develop cross-platform apps with Visual Studio Code (VSCode). Believe it or not, VSCode is a game of time for superior app development under Windows providing the best-in-class IDE with sterling stock projects that run smoothly on different mobile devices.
What is Visual Studio Code?
Microsoft Visual Studio Code is a lightweight and powerful code editor for modern cloud and web development. It is a widely used source code editor that can be efficiently utilized with various coding languages, which acts on multiple platforms such as macOS, Windows, and Linux.
Its features include:
- Convenient built-in terminal
- Limitless extensibility
- Easy sync across different devices
- Side by side editing vertically and horizontally
The Visual Studio Code supports many notable programming languages, which developers prefer in their daily app development tasks. It has extensions features that allow installing any language support on their desktop. Some popular programming language that VS Code support are;
- Javascript
- Json
- HTML
- CSS, SCSS, and Less
- TypeScript
- Markdown
- PowerShell
- C ++
- Java
- Php
- Python
Know How to set up an Emulator For Visual Studio Code?:
Therefore, the emulator allows your host system to run peripheral devices, tools, software, and other components intended for the guest system. The launching feature relies on support from the available Flutter tools.
Setup Emulator in Flutter
There is no need for Android Studio to develop or run virtual devices. Utilize avdmanager and SDK manager from the Android SDK tools.

- First, use the SDK manager to download a system image of the x86 system,
- Create a new virtual device using the adv manager.
- Use the emulator to run the new virtual device.
If you don’t have it, you should install the device using the SDK manager. When you restart VS Code and load the Flutter project, the new device will show up at the bottom right of the footer.
Run $ open -a Simulator.app command will open the simulator. Now you should go to the Debug option, and tap on “Start Debugging.”
Know the features of VS Code
There are several features of using VS Code for developing cross-platform apps:
-
Build, edit, and debug with ease
Visual Studio Code is a super-fast source code editor and easy to use. With immense support for several programming languages, VS Code enables you to be highly productive and efficient with auto-indentation, snippets, bracket-matching, box-selection, syntax highlighting, and more.
Community-supported keyboard shortcut mappings, easy customization, and highly intuitive keyboard shortcuts help you create and navigate your code easily.
You will also leverage benefits from its different tools and components for typical coding programs. It includes robust built-in support for rich semantic code understanding, refactoring, navigation, and IntelliSense code completion.
-
Smooth debugging
Debugging becomes strict with tricky coding. Debugging is one of the features that most programmers miss while learning to code, so it will also help you in this procedure. VS Code provides an interactive debugger, so developers can easily inspect variables, check the source code, execute commands in the console, and view call stacks.
Moreover, VS Code integrates with scripting tools to perform all tasks making the workflows faster. Code offers full support for Git; therefore, you can work with source control without incorporating viewing pending changes diffs.
-
Extensible and robust architecture
Visual Studio Code blends the best of native, web, and language-centric technologies. It combines several web technologies such as Node.JS and JavaScript with the flexibility and speed of native apps. VS Code utilizes a faster and newer version of the industrial-powered HTML-based editor that has powered the Internet Explorer’s F12 tools, “Monaco” cloud editor, and some other projects.
However, to leverage the full benefits of the robust architecture of VS Code, you should connect with the flutter app development company.
VS Code utilizes a tools service architecture that helps it easily integrate with several technologies that power it, incorporating Visual Studio debugging engine, TypeScript, Roslyn for .NET, and more. It also contains a public extensibility model that enables developers to create and utilize extensions and get an edit-build-debug experience.
Final Note
Visual Studio Code offers developers several built-in features and a smooth coding experience. You can utilize its full potential with the help of the flutter app development company. We hope this post is helpful to know how VS helps in developing cross-platform apps.
Flutter Agency is a leading Android & iOS cross-platform application development company in the United States. Hire dedicated Flutter developers for all types of industries based app development. Increase your audience retention with a custom smartphone application today.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









