DecoratedBoxTransition Widget – Definition, Properties & How to Use It?
DecoratedBox Widget in Material Design paints a decoration onto another box like a Container Widget that is a child of DecoratedBox. Just like a DecoratedBox Widget Flutter has a new widget called DecoratedBoxTransition Widget that is used for animating different properties of its Decoration.
What is DecoratedBoxTransition Widget?
DecoratedBoxTransition Widget is an animated version of a DecoratedBox that animates the different properties of its Decoration.
Default Constructor for it will have a below code snippet.
const DecoratedBoxTransition(
{Key? key,
required Animation decoration,
DecorationPosition position = DecorationPosition.background,
required Widget child}
)
In the above Constructor, all fields marked with required must not be empty, so decoration and position must not be null in our constructor. To implement the above widget or looking to build an outstanding mobile business application, consult and hire best Flutter developers from Flutter Agency.
Properties:
- Key: It controls how one widget replaces another widget in the tree. A key is an identifier for Flutter Widgets, Elements, and SemanticsNodes. A new widget will only be used to update an existing element if its key is the same as the key of the current widget associated with the element.
- Animation<Decoration> Decoration: This attribute is used to Animation of the decoration to paint. It can be created using a DecorationTween interpolating typically between two BoxDecoration.
- DecorationPosition Position: This attribute is used to define whether to paint the box decoration behind or in front of the child.
- Widget Child: The widget below this widget in the tree. It will have only a one-child widget. To allocate multiple children users are requested to use Row Widget or Column Widget and Wrap all the children into Row Widget or Column Widget.
How to use DecoratedBoxTransition Widget?
The following code snippet tells us how to implement DecoratedBoxTransition Widget in Flutter.
import 'package:flutter/material.dart';
class DecoratedBoxTransitionWidget extends StatefulWidget {
@override
_DecoratedBoxTransitionWidgetState createState() =>
_DecoratedBoxTransitionWidgetState();
}
class _DecoratedBoxTransitionWidgetState
extends State with TickerProviderStateMixin {
late AnimationController _controller;
bool _first = true;
final DecorationTween decorationTween = DecorationTween(
begin: BoxDecoration(
color: const Color(0xFFFFFFFF),
border: Border.all(
color: const Color(0xFF000000),
style: BorderStyle.solid,
width: 4.0,
),
borderRadius: BorderRadius.zero,
shape: BoxShape.rectangle,
boxShadow: const [
BoxShadow(
color: Color(0x66000000),
blurRadius: 10.0,
spreadRadius: 4.0,
)
],
),
end: BoxDecoration(
color: const Color(0xFF000000),
border: Border.all(
color: const Color(0xFF202020),
style: BorderStyle.solid,
width: 1.0,
),
borderRadius: BorderRadius.circular(10.0),
shape: BoxShape.rectangle,
// No shadow.
),
);
@override
initState() {
_controller = AnimationController(
vsync: this,
duration: const Duration(seconds: 1),
);
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("DecoratedBoxTransition Examole"),
),
body: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
DecoratedBoxTransition(
position: DecorationPosition.background,
decoration: decorationTween.animate(_controller),
child: Container(
width: 200,
height: 200,
padding: const EdgeInsets.all(20),
child: const FlutterLogo(),
),
),
const SizedBox(
height: 20,
),
ElevatedButton(
onPressed: () {
if (_first) {
_controller.forward();
} else {
_controller.reverse();
}
_first = !_first;
},
child: const Text(
"Click Me!",
),
)
],
),
),
);
}
}
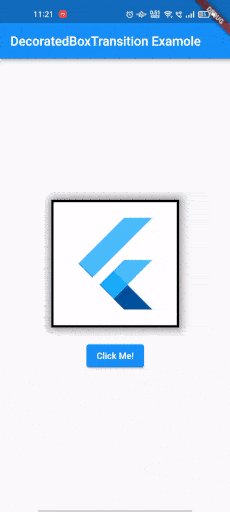
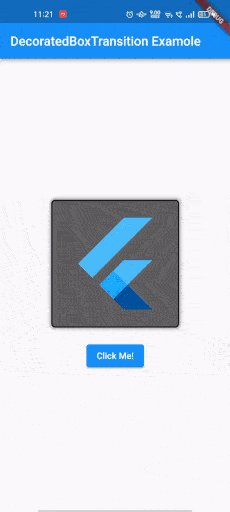
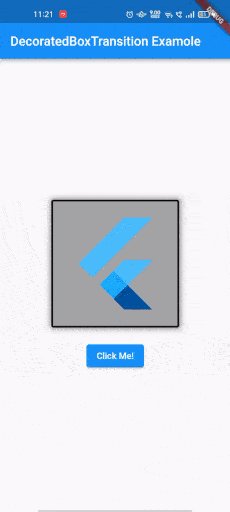
Output Result

Conclusion
In this article, we have been through What is DecoratedBoxTransition Widget in Flutter along with how to implement it in a Flutter.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc. Thanks for being with Us!!!
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields