How To Create Custom Cards In Flutter?
Do you want to explore how to create custom cards in Flutter? If yes, go through this guide and collect all the necessary details. The Flutter platform’s custom cards use Flutter application development to build custom cards, which is essential in mobile app development for startups.
Well, the Flutter apps use the form of custom cards for the Flutter card widget. Custom cards are effective factors for the development that is effective for dynamic creating custom cards. They use tools like custom cards to effectively develop the applications and the Flutter card widgets for the custom cards.
Creating custom cards in the Flutter development uses similar coding developments to the Flutter card widgets. The dynamic Flutter card widgets in the application development use various Flutter packages, so install all the packages for effective dynamic creating custom cards.
Create Custom Cards in Flutter
Custom cards are syntax used for the Flutter programs that effectively embed the server code for the custom card applications. Usually, the server-based codes are very useful to create the dynamic web contents in the Flutter card widget building, while the webpage is written to the browser coding of the custom cards.
To create custom cards that are similar on the client side, designed for user-defined keywords to define the Flutter card widgets more effectively. Here, when the webpage is called, the server successfully executes the server-based code in the pages, even before the page executes in the web browser to display the results.
With the use of custom cards, it is very easy to run the server using the codes, and they provide the platform to access the database elements for the execution of web-based applications.
The custom cards used in the Flutter card widget applications are quite common for creating custom cards more effectively. Some of the basic concepts used in the Flutter web application development are presented here more effectively. They are presented here.
Impact of Flutter Card Widgets
To use the web page development for the Flutter card widgets, you must use the development of the Flutter applications.
For the effective development of the Flutter card widget, the usage of the custom cards is getting used with the Flutter application and the standard usage of app development more effectively.
The concepts used in the applications or use the same similar concepts of the application development using the standard dynamic Flutter card widgets from the wide range of application development.
For the use of the common programming tasks in the Flutter creating custom cards, the custom cards are getting used on those platforms. Some of the most effective needs you want to know for developing the applications on Flutter are custom cards, Flutter creating custom cards, and used to know about creating custom cards using custom cards.
Creating Pages in the Custom Cards
Custom cards are used to develop dynamic web applications using the Flutter application. Custom cards are effective packages for dynamic web applications, so they are essential in the Flutter card widgets in the Flutter project. To make those syntaxes, use the following steps.
For the dynamic Flutter card widgets, create custom cards. If it is already getting opened, click on the sites and choose the process for reopening the access files more effectively.
After that, select the use of the files for the usage in the workspace for the applications. In that pop-up box, select the new options for effective benefits. After opening the pages, use the various processes. Develop the coding for the effective creation of custom cards in the custom cards.
Also, Read This Post:
Flutter App Development: Advantages & Challenges
Use the Effective Flutter Custom Cards
The custom cards are effectively getting runs in the programming platforms in Flutter. The custom cards use the various custom cards of make use in the Flutter web applications. Flutter provides custom cards that can be easily accessed with single lines of custom cards.
Some of the useful custom cards are accessible with the custom cards and the validation process in the custom cards. Well, the Flutter app developer needs more extensive code development knowledge.
So only the custom cards are used to make the coding easier in the web applications for the Flutter card widgets in a more effective manner. The custom cards used in Flutter are ideal and available as add-on packages for creating custom cards.
There are so many easy tools, and the application interfaces are available for the Flutter card widgets for the use of the custom cards, where they are used in effective development after making the installation of the custom cards in the Flutter that using the image for the global access of the development with more effective manner.
The most effective needs essential to use the dynamic Flutter card widgets are using custom cards or making some complex coding implementation. For creating custom cards, it is essential to know the syntax for the effectiveness of the custom cards in the Flutter card widget application using the Flutter app migration.

Flutter in Creating Custom Cards
The flutter card widget is used to store and retrieve the data using the programming codes.
The programme has the access capability to use any characters or sentences as the Flutter, but the Flutter framework should get initiated with the use of any alphanumeric characters, and they do not include the usage of any reserved or whitespace characters in it.
The Flutter project should be declared what type of data it is, where based on the usage of the Flutter card widget, only the data gets stored in the program for storing the elements with the reserved memory space.
Also, Read This Post:
How to Make Card Clickable In Flutter ?
Use Flutter Card Widgets
The Flutter card widget is the type of data that can be stored in the program for the execution of the data. Some other types of data are used in how Flutter creates custom card programs, some of which are presented here.
Example
import 'package:flutter/material.dart';
const Color darkBlue = Color.fromARGB(255, 18, 32, 47);
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text('Custom card'),
centerTitle: true,
), //AppBar
body: Center(
child: Card(
shadowColor: Colors.black,
color: Colors.greenAccent[100],
child: SizedBox(
width: 300,
height: 150,
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
children: [
const Text(
'Custom card',
style: TextStyle(
fontSize: 30,
fontWeight: FontWeight.w500,
), //Textstyle
), //Text
const SizedBox(
height: 10,
), //SizedBox
const Text(
'This is the card widget',
style: TextStyle(
fontSize: 15,
), //Textstyle
), //Text
const SizedBox(
height: 10,
), //SizedBox
SizedBox(
width: 100,
child: ElevatedButton(
onPressed: () => 'Null',
child: Padding(
padding: const EdgeInsets.all(4),
child: Row(
children: const [
Icon(Icons.touch_app),
Text('Visit')
],
),
),
),
)
],
),
),
),
),
),
),
);
}
}
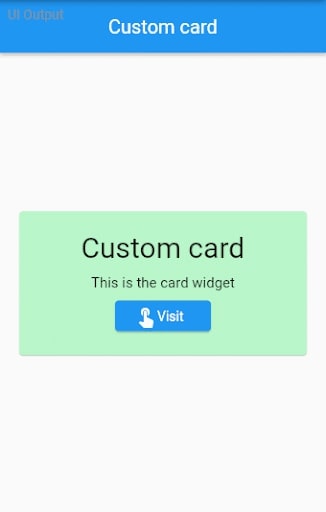
Output

Wrapping Up
This article gives you an idea of its impact on custom cards, the use of Flutter card widgets, and how to create custom pages in Flutter cards with a brief description. However, various things can be done with the Flutter card widget. However, when merged with the other Flutter Widgets, it builds a beautiful design and the complete reusable widget ready to use anywhere in the app development. Hence, the widgets are the building blocks and the perfect combination which brings out the best in your app.
If you want to develop the Flutter application with the help of a Flutter custom card, you can hire Flutter Application developers from Flutter Agency who will give you dedicated support to your projects and build an app that runs seamlessly.
Feel Free to connect with us!
Frequently Asked Questions (FAQs)
1. Why do we use the cards in Flutter development?
The card is the built-in widget in Flutter that derives its design from Google’s Material Design Library. The functionality of this widget on screen is that it is the inoffensive space or panel with rounded corners and has minimal elevation on the lower side.
2. How to set the card shadow in the Flutter project?
You have to wrap a card in the container to apply the shadow to the card widget by getting the boxShadow property.
3. What are the widget cards?
The card widget gives a flexible and extensible content container in which you can view the various bits of its related information. However, its content can consist of multiple widgets like text, images, maps and buttons. Hence, choose from distinct predefined card templates to select the blank template to design your own.
4. How can you create a clickable card?
You can wrap the block elements with < a >. It is valid HTML5 and will render your card clickable. Hence, you are required to adjust the CSS rules for the text which is inside the block.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









