AnimatedPhysicalModel Widget – Flutter Widget Guide By Flutter Agency
In this series of AnimatedWidgets, we have been through AnimatedListState Widget, AnimatedDefaultTextStyle Widget, AnimatedCrossFade Widget, AnimatedBuilder Widget so now in this article we will learn about AnimatedPhysicalModel Widget with a detailed article on it.
What is AnimatedPhysicalModel Widget?
AnimatedPhysicalModel Widget is an animated version of PhysicalModel.
The color is animated if the animated color property is set; otherwise, the color changes immediately at the start of the animation for the other two properties. This allows the color to be animated independently (e.g. because it is being driven by an AnimatedTheme).
The shape is not animated.
The Default Constructor of it will look like below:
AnimatedPhysicalModel({
Key? key,
required Widget child,
required BoxShape shape,
Clip clipBehavior = Clip.none,
BorderRadius borderRadius = BorderRadius.zero,
required double elevation,
required Color color,
bool animateColor = true,
required Color shadowColor,
bool animateShadowColor = true,
Curve curve = Curves.linear,
required Duration duration,
void Function()? onEnd,
})
In Above Constructor all fields marked with @required must not be empty.
Properties:
- Key key: The widget key, used to control if it’s should be replaced.
- Widget Child: The widget below this widget in the tree. Child Property will have only one child. To allocate multiple users needs to make use of Row Widget or Column Widget and wrap the child in it.
- BoxShape shape: This attribute will specify the type of attribute. The property is not animated.
- Clip clipBehavior: This attribute will decide whether the content will be animated or not. The default value will be Clip.none.
- BorderRadius borderRadius: This attribute will define the target border radius of the rounded corner of the rectangle shape.
- double elevation: This attribute will specify the target z- coordinates relative to the parent to which to place this physical object.
- Color color: This attribute will specify the target Background Color.
- bool animateColor: This attribute will decide whether the color should be animated or not
- bool animateShadowColor: This attribute will decide whether ShadowColor should be animated or not.
- Color shadowColor: This attribute will specify the target shadow color.
- Curve curve: These attributes will be curved to apply when animating the parameters of this container.
- Duration duration: The duration over which to animate the parameters of this container.
How to use AnimatedPhysicalModel Widget in Flutter?
The following code snippet tells us how to implement AnimatedPhysicalModel Widget in Flutter.
first users need to define a variable with bool datatype as below:
bool _first = true;
Code Snippet will look like below:
class AnimatedPhysicalModalWidget extends StatefulWidget {
const AnimatedPhysicalModalWidget({super.key});
@override
_AnimatedPhysicalModalWidgetState createState() =>
_AnimatedPhysicalModalWidgetState();
}
class _AnimatedPhysicalModalWidgetState
extends State {
bool _first = true;
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AnimatedPhysicalModel(
duration: const Duration(milliseconds: 500),
curve: Curves.fastOutSlowIn,
elevation: _first ? 0 : 6.0,
shape: BoxShape.rectangle,
shadowColor: Colors.black,
color: Colors.white,
borderRadius: _first
? const BorderRadius.all(Radius.circular(0))
: const BorderRadius.all(Radius.circular(10)),
child: Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: const FlutterLogo(
size: 60,
),
),
),
const SizedBox(
height: 20,
),
ElevatedButton(
onPressed: () {
setState(() {
_first = !_first;
});
},
child: const Text('Click Me!'))
],
);
}
}
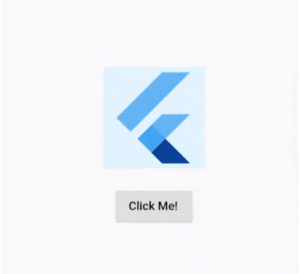
We will get output like below:
Animated PhysicalModel Widget
Conclusion:
In this article, we have been through What is AnimatedPhysicalModel Widget in Flutter along with how to implement it in a Flutter.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields