How to Adjust the height and borderRadius of a BottomSheet In Flutter?
A bottomsheet is nothing but a material design bottom sheet. So in this article, We will go through how to Adjust the height and borderRadius of a BottomSheet in Flutter.
How to Adjust the height and borderRadius of a BottomSheet in Flutter?
The default height for BottomSheet is half the screen size. If you want your BottomSheet to EXPAND according to your content DYNAMICALLY.
showModalBottomSheet<dynamic>(
isScrollControlled: true,
context: context,
builder: (BuildContext bc) {
return Wrap(
children: <Widget>[...]
)
}
)
This will automatically expand the BottomSheet according to the content inside. For adding a radius on top of BottomSheet return the below code to `bottomSheet’
Container(
child: Container(
decoration: new BoxDecoration(
color: forDialog ? Color(0xFF737373) : Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(25.0),
topRight: const Radius.circular(25.0))),
child: yourWidget(),
),
)
Complete code meeting both requirements
showModalBottomSheet<dynamic>(
isScrollControlled: true,
context: context,
builder: (BuildContext bc) {
return Wrap(
children: <Widget>[
Container(
child: Container(
decoration: new BoxDecoration(
color: forDialog ? Color(0xFF737373) : Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(25.0),
topRight: const Radius.circular(25.0))),
child: yourWidget(),
),
)
]
)
}
)
It’s possible this way:
showModalBottomSheet(
context: context,
isScrollControlled: true,
backgroundColor: Colors.transparent,
builder: (context) => Container(
height: MediaQuery.of(context).size.height * 0.75,
decoration: new BoxDecoration(
color: Colors.white,
borderRadius: new BorderRadius.only(
topLeft: const Radius.circular(25.0),
topRight: const Radius.circular(25.0),
),
),
child: Center(
child: Text("Modal content goes here"),
),
),
);
- Set isScrollControlled: true and backgroundColor: Colors.transparent for the modal
- Provide a Container with required height: as root widget to the modal builder
- Provide BoxDecoration with required borderRadius for the Container
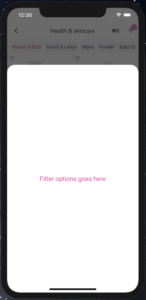
So the result will look like below:

Use showBottomSheet instead of showModalBottomSheet
So create a global key and a listener like the below:
final _scaffoldKey = new GlobalKey<ScaffoldState>(); VoidCallback _showPersBottomSheetCallBack;
Write your method to show the sheet
void _showBottomSheet() {
setState(() {
_showPersBottomSheetCallBack = null;
});
_scaffoldKey.currentState
.showBottomSheet((context) {
return new Container(
height: MediaQuery.of(context).size.height-100.0,
color: Colors.greenAccent,
child: new Center(
child: new Text("Hi BottomSheet"),
),
);
})
.closed
.whenComplete(() {
if (mounted) {
setState(() {
_showPersBottomSheetCallBack = _showBottomSheet;
});
}
});
}
Initialize the listener
void initState() {
super.initState();
_showPersBottomSheetCallBack = _showBottomSheet;
}
Call the method wherever you required
ElevatedButton(
onPressed: _showPersBottomSheetCallBack,
child: new Text("Persistent"),
),
By setting the canvasColor property to Colors.transparent in your app’s theme, we can make the BottomSheet’s overlay disappear.
return new MaterialApp(
title: 'MyApp',
theme: new ThemeData(
primarySwatch: Colors.blue,
canvasColor: Colors.transparent,
),
//...
);
So once you set this up, you may use ClipRRect Widget or Decoration with rounded corners.

You can use a Column Inside a SingleChildScrollView to dynamically change the height of the bottom sheet and also it gets scrollable once it exceeds the available max height, make sure the isScrollControlled is set to true, and for the border-radius the shape property will help you add the borderRadius to the bottomsheet.
Future<void> _showBottomSheet() async {
return showModalBottomSheet(
isScrollControlled: true,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(13)),
backgroundColor: Colors.white,
context: context,
builder: (context) => SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: List.generate(kBoxes, (index) => _squareBox(index)))),
);
}
Conclusion:
Are you looking to adjust the height and borderRadius of a BottomSheet in Flutter? Want to ensure your approach is efficient and effective? This guide from a leading mobile apps development agency will provide you with all the essential steps and factors to consider. Whether you’re customizing the user interface or optimizing functionality, this article has the insights you need.
Thanks for being with us on a Flutter Journey !!!
So in this article, we have learned to Adjust the height and borderRadius of a BottomSheet in Flutter.
Do you any Flutter Requirements for us? Drop us a requirement.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Consult Our Flutter Developers
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields