How to Add Underline Text in Flutter?
The text is a widget in flutter which is used to display the text in flutter application. You can learn more about text widget.
Text(
String data, {
Key? key,
TextStyle? style,
StrutStyle? strutStyle,
TextAlign? textAlign,
TextDirection? textDirection,
Locale? locale,
bool? softWrap,
TextOverflow? overflow,
int? maxLines,
String? semanticsLabel,
TextWidthBasis? textWidthBasis,
TextHeightBehavior? textHeightBehavior,
Color? selectionColor,
}
)
Consider choosing a Flutter application development company like Flutter Agency for creating an enterprise-level smartphone application that suits your business process. The following are the essential properties of the Text widget used in our application:
What is TextAlign?
It is utilized to indicate the horizontal alignment of our text. It also has control over the text’s position.
What is TextDirection?
It’s utilized to figure out how text-align values affect our text’s layout. We usually write text from left to right, but this parameter allows us to change that.
What is Locale?
Used to select a font when the same Unicode character can be rendered differently, depending on the locale.
What is Overflow?
It’s used to figure out if the text will fit in the available area. We’ve provided more text than the given space allows.
What is SoftWrap?
When there isn’t enough room, it’s utilized to assess whether or not to reveal all text widget content. If this is correct, all material will be displayed. Otherwise, not all content will be displayed.
What is MaxLines?
It specifies the maximum number of lines that can be displayed in the text widget.
What is TextWidthBasis?
It’s used to describe how the text width is set.
What is TextHeightBehavior?
It is used to regulate the appearance of the paragraph between the first and end lines.
What is Style Widget?
This widget’s most commonly used attribute allows developers to design their text. It may style the foreground and backdrop colors, font size and weight, letter and word spacing, locale, and shadows, among other things.
So, this is about the text widget. Now we’ll see how to underline text in the flutter app.
You can use the Text widget to set a TextStyle when underlining everything.
Text( 'Hello world', style: TextStyle(decoration: TextDecoration.underline) )
If you only want to underline a specific portion of the text, use Text.rich() (or a RichText widget) to split the string into TextSpans to which you can apply a style.
Text.rich(
TextSpan(
text: 'Hello ',
style: TextStyle(fontSize: 50),
children: [
TextSpan(
text: 'world',
style: TextStyle(
decoration: TextDecoration.underline,
)),
],
),
)
TextSpan is a little strange. The text parameter is the default style but the children list contains the styled (and possibly unstyled) text that follow it. You can use an empty string for text if you want to start with styled text.
TextDecorationStyle with Dashed
You can also add a TextDecorationStyle to change how the decoration looks. Here is dashed:

Text( 'Hello world', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.dashed) )
TextDecorationStyle with Dotted

Text( 'Hello world', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.dotted) )
TextDecorationStyle with Double

Text( 'Hello world', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.double) )
TextDecorationStyle with Wavy

Text( 'Hello world', style: TextStyle(decoration: TextDecoration.underline, decorationStyle: TextDecorationStyle.wavy) )
Let’s see one example
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Text Underline"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Text("Hello World"),
Text(
"Hello World",
style: TextStyle(
decoration: TextDecoration.underline,
),
),
Text.rich(
TextSpan(
text: 'Hello ',
style: TextStyle(fontSize: 50),
children: [
TextSpan(
text: 'world',
style: TextStyle(
decoration: TextDecoration.underline,
)),
],
),
),
Text(
'Hello world',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dashed,
),
),
Text(
'Hello world',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dotted,
),
),
Text(
'Hello world',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.double,
),
),
Text(
'Hello world',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.wavy,
),
),
],
),
),
);
}
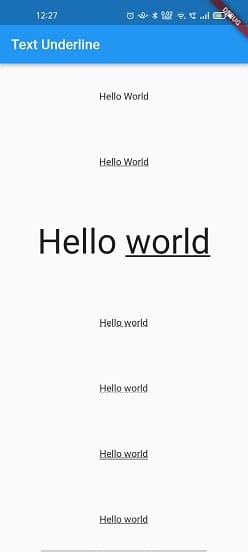
Output:

Conclusion:
So in this article, we will go through how to define text widgets and add underline to the text with different properties of text style. We hope you enjoyed this article.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









