Slider Widget and RangeSlider Widget With Flutter 1.20 Release
Flutter lets you create beautiful, natively compiled applications. The reason Flutter can do this is that Flutter loves Material Design. Material Design is a design system that helps build high-quality, digital experiences. As UI design continues to evolve, Material continues to update its components, motion, and design system.
Flutter recently updated the Slider Widget and RangeSlider Widget to the latest Material guidelines. The new sliders were designed with better accessibility in mind: The tracks are taller, the thumbs have shadows, and the value indicators have a new shape and improved text scaling support.
We will discuss both in this article with Code Snippet.
Both the Slider Widget and RangeSlider Widget consist of five parts:
- Value indicators that show labels for thumb values
- A track that the thumbs slide across
- Thumbs that indicate the position of the value
- Overlays that display when the thumbs are pressed
- Tick marks on the track when the slider is discrete
- New default value indicator shape
The biggest visual difference between the old slider and the new slider widgets is the default value indicators: RectangularSliderValueIndicatorShape for Slider and RectangularRangeSliderValueIndicatorShape for RangeSlider. The indicators reflect the latest design changes from Material. The old indicator shape was an upside-down pear, and the new shape is more rectangular and looks like a speech bubble. The value indicator was updated for both Slider and RangeSlider.
Slider Widget With Flutter 1.20 Release
-
Value indicator paints on the overlay
The updated value indicator is now painted on the overlay. This means that the indicator is no longer restricted to the scope of the slider’s MediaQuery and can be displayed over other widgets. This is expected because the indicator is only activated when dealing with the gesture detector, which means that it’s only shown when the user interacts with the slider. By integrating the Overlay with the CompositedTransformTarget, CompositedTransformFollower, and Layerlink Widget, the value indicator can display over other widgets.
Code Snippet for Slider Widget will look like below:
import 'package:flutter/material.dart';
class SliderWidget extends StatefulWidget {
@override
_SliderWidgetState createState() => _SliderWidgetState();
}
class _SliderWidgetState extends State<SliderWidget> {
double _currentSliderValue = 20;
@override
Widget build(BuildContext context) {
return Slider(
value: _currentSliderValue,
min: 0,
max: 100,
divisions: 5,
label: _currentSliderValue.round().toString(),
onChanged: (double value) {
setState(() {
_currentSliderValue = value;
});
},
);
}
}
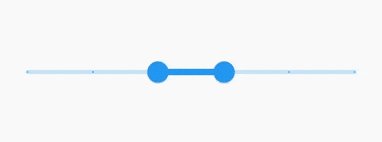
Above code will give us an output like below:
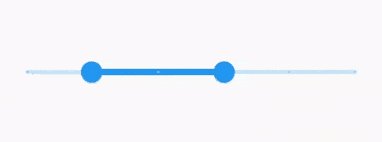
Slider Widget With Flutter 1.20 Release
Consider a code Snippet like below to understand RangeSlider Widget:
import 'package:flutter/material.dart';
class RangeSliderWidget extends StatefulWidget {
RangeSliderWidget({Key key}) : super(key: key);
@override
_RangeSliderWidgetState createState() => _RangeSliderWidgetState();
}
class _RangeSliderWidgetState extends State<RangeSliderWidget> {
RangeValues _currentRangeValues = const RangeValues(40, 80);
@override
Widget build(BuildContext context) {
return RangeSlider(
values: _currentRangeValues,
min: 0,
max: 100,
divisions: 5,
labels: RangeLabels(
_currentRangeValues.start.round().toString(),
_currentRangeValues.end.round().toString(),
),
onChanged: (RangeValues values) {
setState(() {
_currentRangeValues = values;
});
},
);
}
}
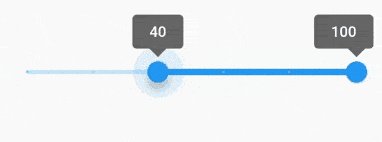
We will get output like below:
RangeSlider Widget
Thanks for reading !!!
Do let us know your valuable feedback for the same.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields