How Does the Flutter Framework Work ?
The Dart Source code is compiled to native code using Dart’s AOT compilation feature. It still needs parts of the Dart VM some runtime components like garbage collection to run through, but the code is compiled to native code ahead of time because iOS doesn’t allow dynamic compilation. So in this article, we will learn about How Does the Flutter Framework Work?
How Does the Flutter Framework Work?
Flutter is a framework for running apps on iOS and Android using one codebase.
Flutter can also call out to Android and use Android features only available in Java same with iOS. Flutter supports to build custom plugins in addition to a lot of provided ones to call out to native platform code.
The term Flutter refers to two major things/concepts
- Flutter SDK
- Flutter Framework
1. Flutter SDK is a collection of tools that allows you to build any kind of app for both Android & iOS platforms in one codebase.
2. Flutter Framework Basically it provides all the predefined widgets/widget library, utility functions & packages.
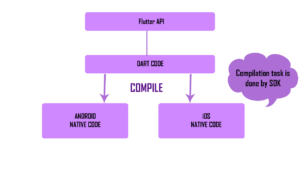
We know flutter uses Dart as a programming language. And apps build/developed by Flutter can be run on Android & iOS. And so that, we need to compile dart code to native machine android/ios code.
And the compilation task is done by Flutter SDK.

When it comes to a compilation there are two kinds of operation/compilation as listed below:
- Static Compilation
- Dynamic Interpretation
Static Compilation: Statically compiled programs are all translated into machine code before execution. Ex: AOT(Ahead of Time) – C/C++.
Dynamic Interpretation: is executed by one-to-one translation. Ex: JIT(Just in Time) – Javascript/Python.
But How these Two Kinds of Compilation are Related to Flutter?
As we are very much aware that Flutter doesn’t use any kind of web view or native controls of the operating system. Instead, flutter uses it’s own high-performance rendering engine(Skia), to Draw Widgets.
And the high performance is mainly guaranteed by two points.
- Dart Language
- Own Engine to Render/Draw WidgetsHere we need to be clear that JIT & AOT refer to the way the program runs, and the programming language isn’t strongly related. And some languages support JIT and AOT together, Ex: Java, Python.
first time - Compiled -> intermediate byte code later -> byte code will be directly executed
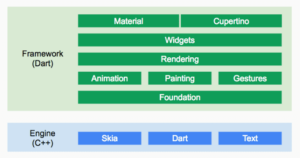
Users can also take a look at Flutter Framework Architecture from below Image.

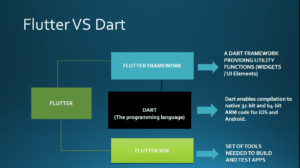
Users can also take a look at How Flutter uses Dart Programming Language.

Conclusion:
In this article, We have been through How Does the Flutter Work?
Thanks for Reading !!!
Do let us know your feedback/comments on the same.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields