How to Get .apk and .ipa File From Flutter?
For apk Android you need to run the command :
flutter build apk --release
If you want to split the apks per abi (Split Apk) then run
flutter build apk --target-platform android-arm,android-arm64,android-x64 --split-per-abc
Steps to build an APK/AppBundle through IDE (Integrated development environment) software
Step #1:
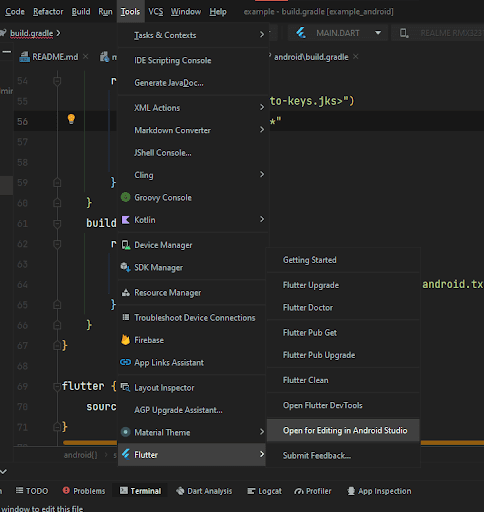
1. Go to the Android studio tab bar.
2. Click on the Tools menu (Top left)
3. Click on the Flutter tab, then
4. Click on Open Android module in Android Studio.

Step #2:
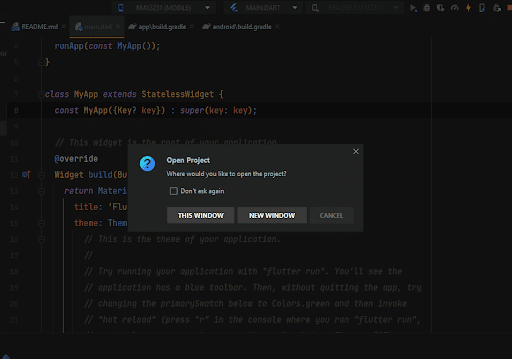
Click on the New Window button

Step #3:
Keep the project open
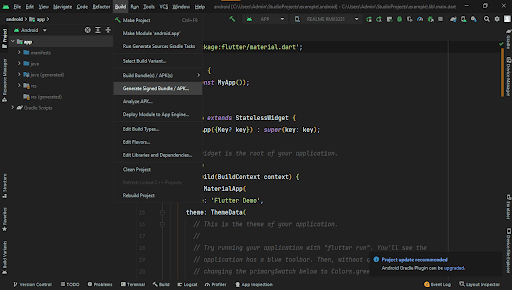
1. Click on Build menu, then
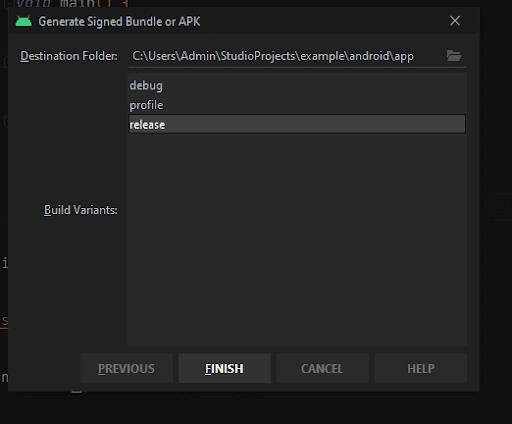
2. Click on Generate Signed Bundle / APK

Steps to build an APK/App through command
Step #1:
First modify the your app build.gradle(app) file along with your key information data.
android {
compileSdkVersion 31
signingConfigs {
release {
storeFile file("")
storePassword "********"
keyAlias ""
keyPassword "********"
}
}
buildTypes {
release {
signingConfig signingConfigs.release
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}

Steps #2:
Steps to build your Application AppBundle:
flutter build appbundle --target-platform android-arm,android-arm64,android-x64 --obfuscate --split-debug-info=/
Steps to build your Application APK (Android Package):
flutter build apk --target-platform android-arm,android-arm64,android-x64 --split-per-abi --obfuscate --split-debug-info=/
Steps to build various APK (Android Package) using Android Studio Options:
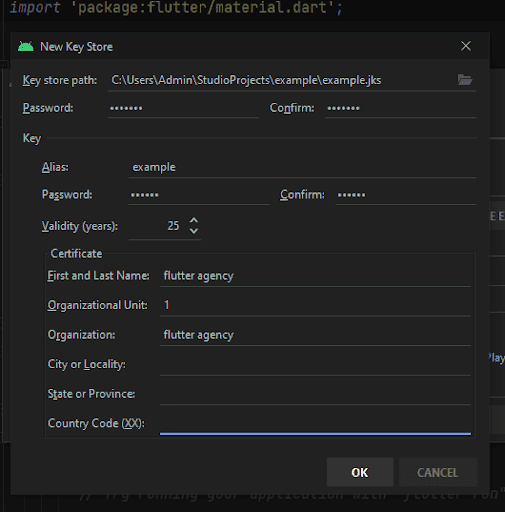
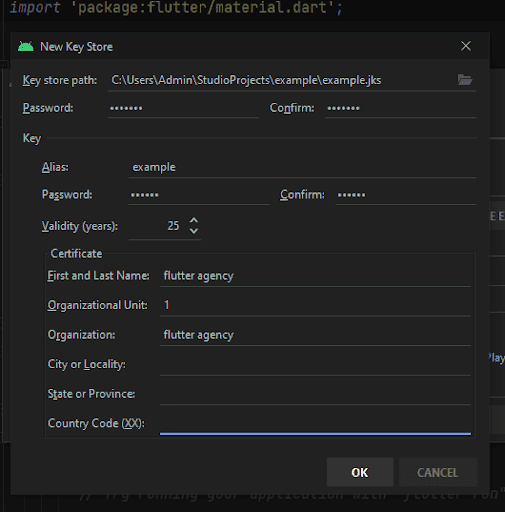
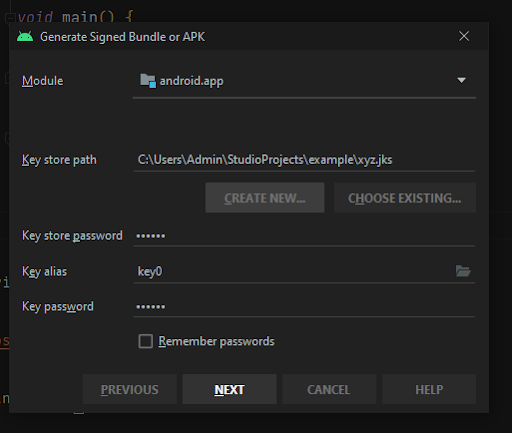
1. Fill Alias and Key to Generate new keystore

2. Choose generated KeyStore file and validate with credentials

3. Select build variant you want to generate

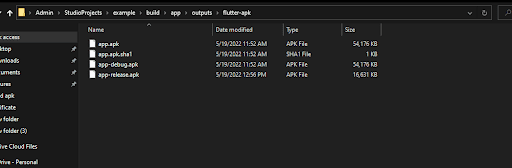
Generated file path at Flutter project

For IPA (iOS) you need to follow the below steps:
- Register your app on App Store Connect
- Register a Bundle ID, see the Register a Bundle ID
- Create an application record on App Store Connect, see the Create an application record on App Store
- Review Xcode project settings, see the Xcode project settings
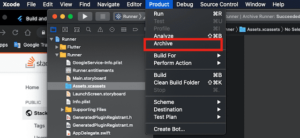
- Create a build archive
- In Xcode, configure the app version and build:
- In Xcode, open Runner.xcworkspace in your app’s ios folder.
- Select Product > Scheme > Runner.
- Select Product > Destination > Generic iOS Device.
- In Xcode, configure the app version and build:
Select Product > Archive.

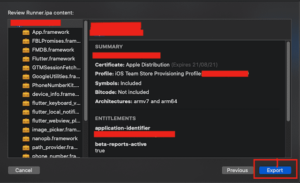
- After finishing the process, IPA listed wizard will appeared – Click the “Distribute App” button on right panel
Distributed App Then follow the below steps:
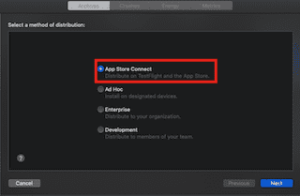
- Step 1: Select App Store Connect to validate the signing and bundle

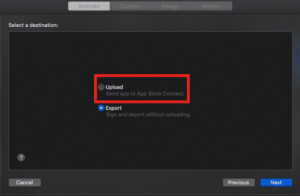
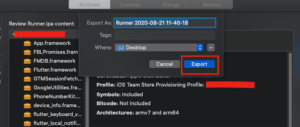
- Step 2: Select Upload to publish over App Store Connect or select Export for IPA export
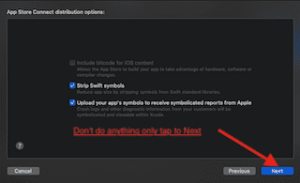
Upload - Step 3: Select distribution option based on app platform
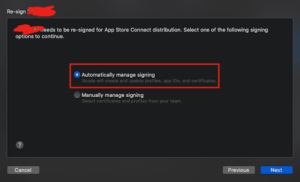
Skip - Step 4 : Select automatic manage signing to validate App Store Account
Auto SignIn - Step 5 : Select Export if you like to Export instead publishing over App Store
-
Export - Step 6: Select path wherever you like to export
Export ipa
Then to get actual .ipa file, open xcode -> Product -> archive -> Distribute App -> Ad Hoc -> Export
You can then save the .ipa(which is inside the Runner folder) file in any location.
Conclusion:
In this article, We have been through How to get .apk and .ipa file from Flutter?
Keep Learning !!!
Keep Fluttering.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields