What is Flutter Application LifeCycle ?
One of the most confusing ideas transitioning from Android and/or iOS is to understand how Flutter manage its lifecycle. So in this article, we will learn about Flutter Application LifeCycle with a detailed article on it.
What is Flutter Application LifeCycle?
In Flutter Everything is all about the widget. There are basically two types of Widgets Stateless Widget and Stateful Widget.
- createState(): When the Framework is instructed to build a StatefulWidget, it immediately calls createState().
- mounted is true: When createState creates your state class, a buildContext is assigned to that state. buildContext is, overly simplified, the place in the widget tree in which this widget is placed. Here’s a longer explanation. All widgets have a bool this.mounted property. It is turned true when the buildContext is assigned. It is an error to call setState when a widget is unmounted.
- initState(): This is the first method called when the widget is created. initState is called once and only once. It must call super.initState().
- didChangeDependencies(): This method is called immediately after initState on the first time the widget is built.
- build(): This method is called often. It is required, and it must return a Widget.
- didUpdateWidget(): If the parent widget changes and has to rebuild this widget (because it needs to give it different data), but it’s being rebuilt with the same runtime type, then this method is called. This is because Flutter is re-using the state, which is long-lived. In this case, you may want to initialize some data again, as you would in initState.
- setState(): This method is called often from the framework itself and from the developer. It’s used to notify the framework that data has changed.
- deactivate(): Deactivate is called when State is removed from the tree, but it might be reinserted before the current frame change is finished. This method exists basically because State objects can be moved from one point in a tree to another.
- dispose(): dispose() is called when the State object is removed, which is permanent. This method is where you should unsubscribe and cancel all animations, streams, etc.
- mounted is false: The state object can never remount, and an error is thrown is setState is called.
Only StatefulWidget hold state.
- createState() : When we build a new StatefulWidget, this one calls createState() right away and this override method must exist.
- initState(): It is the first method called after the Widget is created.This is our equivalent to onCreate() and viewDidLoad()
- didChangeDependencies() : This method is called immediately after initState() on the first time the widget is built.
- build() : build() is called right after didChangeDependencies(). All the GUI is rendered here and will be called every single time the UI needs to be rendered.
- didUpdateWidget(): It’ll be called once the parent Widget did a change and needs to redraw the UI.
- deactivate(): Framework calls this method whenever it removes this State object from the tree
- dispose(): It is called when this object and its State is removed from the tree permanently and will never build again.
AppLifecycleState is as follows:
- inactive – The application is in an inactive state and is not receiving user input. iOS only.
- paused – The application is not currently visible to the user, not responding to user input, and running in the background.
- resumed – The application is visible and responding to user input.
- suspending – The application will be suspended momentarily. Android only.
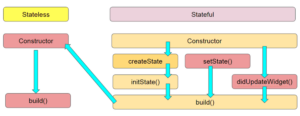
Consider an image like the below:

Conclusion:
In this article, we have been through What is Flutter Application LifeCycle?
Still, need support for Flutter? We are always there to serve you better.
Keep Fluttering !!! Keep Learning !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













