How to Use Themes to Share Colors and Font Styles in Flutter?
Let’s learn how to effectively use themes to share colors and font styles in Flutter, a key technique in mobile app development for startups. This guide helps create consistent and visually appealing apps.
Flutter is a free and open-source UI framework for mobile devices, created by Google and launched in May 2017. In a nutshell, it lets you create a native mobile app from a single piece of code.
As a result, you may design two separate apps with only one set of code and one set of tools (for iOS and Android). There are various agencies out of which the best flutter app development company like Flutter Agency helps you design an app.
Dart is the programming language you’ll need to work with Flutter. Google first developed the language in October 2011, although it has evolved significantly in the intervening years.
It’s possible to create mobile and web apps with Dart, which focuses on front-end development. Dart is a typed object programming language if you have some programming experience. The syntax of Dart is comparable to that of JavaScript.
What are the Themes in Flutter?
We may utilize themes in Flutter App to share colors and font styles throughout the app. They may be defined in two ways in Flutter: Color schemes and font styles may be applied system-wide or to specific program sections through Theme Widgets.
When it comes to app-wide themes, MaterialApp is responsible for creating them! We need to create a Theme before utilizing it in the Widgets. App Bars, Buttons, Checkboxes, and other Material Widgets will use the Theme to change their background colors and font styles.
Making a Flutter App Theme:
ThemeData must be sent to the MaterialApp function Object() { [native code] } if you want to make the app’s colors and fonts consistent throughout. Flutter automatically generates a default theme if none is supplied.
MaterialApp( title: title, theme: ThemeData( // Define the default Brightness and Colors brightness: Brightness.dark, primaryColor: Colors.lightBlue[800], accentColor: Colors.cyan[600], // Define the default Font Family fontFamily: 'Montserrat', // Define the default TextTheme. Use this to specify the default // text styling for bodies of text, titles, headlines, etc. textTheme: TextTheme( headline1: TextStyle(fontSize: 72.0, fontWeight: FontWeight.bold), headline2: TextStyle(fontSize: 36.0, fontStyle: FontStyle.italic), bodyText2: TextStyle(fontSize: 14.0, fontFamily: 'Hind'),), ) );
Using Flutter App themes is a feature of an app:
We may use a ThemeWidget to enclose a region of our app and override the app-wide theme.
We may either create our own ThemeData or extend the parent theme to achieve this.
How to make a Flutter app’s ThemeData unique:
We may construct a ThemeData() object and provide it to the Theme Widget if you don’t want any current application properties, like colors or font styles, to be inherited.
Theme(
// Create a unique theme with "ThemeData"
data: ThemeData(
accentColor: Colors.yellow,
),
child: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
);
Flutter App: Extending the parent theme
Rather than overriding everything, it’s common sense to extend the parent theme. The copy with technique may be used to do this.
Theme( // Search and Enhance the main theme using "copyWith". Please see the next // section for more info on `Theme.of`. data: Theme.of(context).copyWith(accentColor: Colors.yellow), child: FloatingActionButton( onPressed: null, child: Icon(Icons.add), ), );
Flutter’s Theme-Based Property Sharing:
Theme.of(context) may be used in our Widget construction methods to apply our defined theme! Theme.of(context) searches the Widget tree and returns the Theme that is closest to the current location in the Widget hierarchy.
We get this if we have a different Theme specified above our Widget. Unless a match is made, it falls back to the App theme. All of us are well aware that the floating action button employs the exact mechanism to choose the accent color.
Container( color: Theme.of(context).colorScheme.secondary, child: Text( 'Welcome', style: Theme.of(context).textTheme.headline2, ), );
Flutter Using Themes To Share Colors and Font Styles is seen in the code below.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
const appName = 'Custom Themes';
return MaterialApp(
title: appName,
theme: ThemeData(
// Define the default Brightness and Colors
brightness: Brightness.light,
primaryColor: Colors.lightBlue[800],
// Define the default Font Family
fontFamily: 'Montserrat',
// Define the default TextTheme. Use this to specify the default
// text styling for headlines, titles, bodies of text, and more.
textTheme: const TextTheme(
headline1: TextStyle(fontSize: 72.0, fontWeight: FontWeight.bold),
headline2: TextStyle(fontSize: 36.0, fontStyle: FontStyle.italic),
bodyText2: TextStyle(fontSize: 14.0, fontFamily: 'Hind'),
),
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Display Text using theme class"),
),
body: Center(
child: Container(
color: Theme.of(context).colorScheme.secondary,
child: Text(
'Welcome',
style: Theme.of(context).textTheme.headline2,
),
),
),
floatingActionButton: Theme(
data: Theme.of(context).copyWith(splashColor: Colors.yellow),
child: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add),
),
),
);
}
}
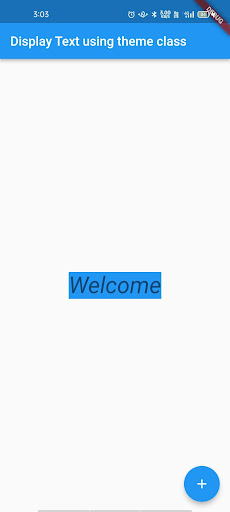
Output:

Conclusion
This article showed how to use Themes to Share Colors and Font Styles in Flutter. We hope it helped.
What about Flutter Development Support? Dedicated to Flutter technology and Flutter developers, Flutter Agency is a gateway platform for all things. In addition to the Flutter Widget Guide and other valuable materials from the Flutter team.
If you are looking for help, you can hire experienced Flutter experts from Flutter Agency. Daily, we attracts thousands of unique visitors eager to learn more about Flutter and its applications.
Get a Free Quote
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields