Stateless Widget – Flutter Widget Guide By Flutter Agency
What are Widgets in Flutter?
Everything in Flutter consists of Widgets including but not limited to, visible Screens, Text, Buttons, Material Designs, Application Bar as well as invisible Containers and Layouts.
A flutter application is just a combination of widgets.
Types of Widgets?
There are two types of Widget in a Flutter. They are as listed below.
- Stateful Widget
- Stateless Widget
Each widget in flutter is either a Stateful or a Stateless. Both widgets differ in only one aspect which is the ability to reload the widget at runtime.
What is Stateless Widget?
StatelessWidget is a A widget that does not require a mutable state.
It is a widget that describes part of the user interface by building a constellation of other widgets that describe the user interface more concretely. The building process continues recursively until the description of the user interface is fully concrete e.g., consists entirely of RenderObjectWidgets, which describe concrete RenderObjects.
The state is information that can read synchronously when the widget is built and can change during the lifetime of the widget.
A state that is mutable and the state that has no internal state to manage or no direct user interaction is called a Stateless for example text, RaisedButton Widget, Icon, IconButton, etc.
Stateless overrides the build() and returns a widget. Stateless is used when UI depends on information within the object itself and it is not dependable on the outside world such as user interaction.
Stateless can be also defined as Dataless while a Stateful can be defined as a full of Data in a flutter. so we can say that a Stateless is a widget that doesn’t use any data. let ‘s understand this with the help of an example.
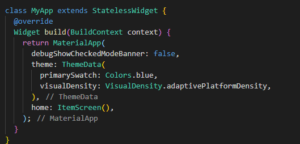
To Create a Stateless Widget by extending our class from Stateless Widget and our implementation look like below.
To redraw the Stateless, we need to create a new instance of the Widget.
Example:
Create a class that extends the Stateless and in build method, it will return something. In our case it will return code snippet as below :
Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
"This is Stateless Widget demo",
),
],
),
);
This will return output like below :
Stateless Widget
-
General Queries
-
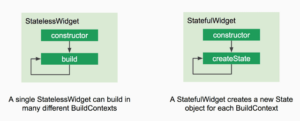
What is the relation between Stateless and Stateful Widgets in Flutter?
Let’s Understand with the help of image as below:
StatelessWidget vs StatefulWidget
StatelessWidget — A widget that does not require a mutable state.
- The stateless widget is useful when the part of the user interface you are describing does not depend on anything other than the configuration information in the object itself and the BuildContext in which the widget is inflated. For compositions that can change dynamically, e.g. due to having an internal clock-driven state, or depending on some system state, consider using StatefulWidget.
StatefulWidget — A widget that has a mutable state.
- Stateful widgets are useful when the part of the user interface you are describing can change dynamically.
Thanks for reading.
Do let us know if you need further assistance.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields