Stateful Widget – Flutter Widget Guide By Flutter Agency
What are Widgets in Flutter?
Everything in Flutter consists of Widgets including but not limited to, visible Screens, Text, Buttons, Material Designs, Application Bar as well as invisible Containers and Layouts.
A flutter application is just a combination of widgets.
In the previous article, we have learned about Stateless Widget So in this article we will be discussing the Stateful Widget.
What is Stateful Widget?
A Stateful Widget will maintain data and will react accordingly whatever the data is doing within the mobile application. A Stateful Widget is a mutable widget that is the reason it can be drawn multiple times within its lifetime.
It’s used mostly when we dynamically update the screen of an application on user action. The Build() method will be called multiple times during the lifecycle of the widget and will return a new widget or different widget based on various parameters.
A Stateful Widget has its own lifecycle. Let’s jump into the Stateful Widget lifecycle.
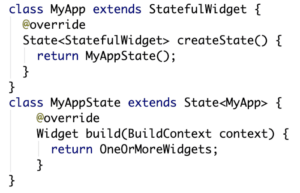
1. createState(): When the user create new project flutter framework instruct to createState() method which is going to return the instance of their associated state. The code snippet for createState() method will look like below :
@override _MyHomePageState createState() => _MyHomePageState();
2. mounted: All widgets must have a bool Mounted property. It will return true only when BuildContext has been assigned.user can call this property only when a method in your state will make a call to setState() method.
3. initState(): This is called once after a Stateful Widget is created after the class constructor. initState() method will be called only once during the lifecycle. The coding snippet looks like below :
@override
initState() {
super.initState();
// initialise the data
}
4.didChangeDependencies() : didChangeDependencies() method will be called after initState() method on the first time widget is build.This method will be called only when an object that a widget depends on changes. soon after this method Build() method will be called.
5 . Build() : Build() method will be called many times during lifecycle framework will call Build() method after calling didUpdatewidget() and after receiving call for setState() to update the screen.
6. didUpdateWidget(): If there are any changes happen in parent widget has to rebuild this widget. In this method, some data is also re-initialized due to changes in the parent widget and then refer to the new widget. Flutter will call the Build() method after it.
7. setState(): setState() method will instruct the mobile framework that some data has changed and it should rebuild a widget so that the user will get a new updated value for a widget.
8. deactivate(): deactivate() method will be called when the state is removed from the tree but can be reinserted before the current frame changes are finished. It can be also used to move the state objects within the tree.
9. dispose():dispose() method will be called when a state object is removed permanently.
How to create a Stateful Widget?
Users can create StatefulWidget by extending a class StatefulWidget. Consider an Image Snippet as below:
Stateful Widget
import 'package:flutter/material.dart';
class StatefulWidgetExample extends StatefulWidget {
StatefulWidgetExample({Key key}) : super(key: key);
@override
_StatefulWidgetState createState() => _StatefulWidgetState();
}
class _StatefulWidgetState extends State<StatefulWidgetExample> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
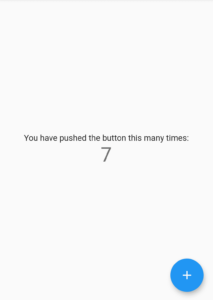
The above code will give us output like below:
Stateful Widget
Thanks for reading !!!
Do let us know your suggestion feedback to serve you better.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields
















1 comment