How to Perform Hot Reload In Flutter?
Flutter is getting more popular among app developers, and it is the best open-source framework for developing multi-platform applications. Many businesses hire Flutter app developers to create a mobile app for Android and iOS devices with single coding. This open-source framework has many features that simplify the app development process.
If you build a dart app, it takes more time for executing, and you can use Flutter hot reload and hot restart to resolve the issue. It aids in reducing the time of execution of the dart application once the developer finishes it. These two features are faster when compared to the default restart.
There is nothing more exciting than modifying the code and seeing the changes immediately in the app that you have developed. A developer can use the hot reload feature in Flutter to test changes after error fixes, create user interfaces, or add extra features to an application without reloading the app.
Please keep reading to learn what hot reload is and how to perform it.
Hot reload – what does it mean
One of the popular features in Flutter is hot reload. It helps create UI, resolve errors, experiment, and add additional features as a developer. Injecting the latest source code into the virtual machine executes a hot reload.
Dart VM reloads libraries with new code and updates sessions with the new functions. After updating the Dart VM, Flutter automatically updates the widget tree with the most recent procedures and fields. In this way, the user can quickly see the effects of changes in the app.
Procedures to do hot reload
Are you running the mobile app from the flutter supporter editor and performing a hot-reload for the application? Following are the steps you can take if yes:
- First, run your application from the flutter editor. Target the physical or virtual device as per your choice. It is good to use the hot reload feature in the debug method.
- In the app development project, edit any dart file. Various code changes can prompt a hot reload of the list of adjustments. Restarting and analyzing the exceptional cases are needed for this process.
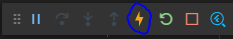
- Work in the flutter editor, which supports flutter IDE techniques, and hit the save app option (cmd-s/ctrl-s). Alternatively, you can click the hot button.
Enter ‘r’ in the window while running the application at the command line with the flutter run.
- See the message in the console after completing the hot reload process successfully.
Performing hot reload…..
Reloaded 1 of 448 libraries in 978ms.
Some modifications fail to run when hot-reloading
Modified codes don’t update widgets after hot-reload in these situations.
Compilation issue
A hot reload will create the error message if the code changes host the compilation problem. The developer needs to resolve the mistake within the certain dart code lines and use hot reload.
A mobile app is destroyed.
If the mobile application is executed, the hot reload can break down. It indicates that the application ran in the background for a more extended period.
Combine the previous state with altered code
Sometimes, hot reload refers to stateful hot reload and preserving the application state. It lets the individual explore the new application changes without scraping away the present condition.
Developers can alter and reload the page when the app needs them to sign up using different navigation stages, so they do not need to enter their log-in IDs again. This keeps the application in its current state of development.
A modification to the code may affect the app state, making data the application uses inconsistent with data it runs with from scratch. The result may differ while hot restart and hot reload performs. Moreover, the current state may be well-matched with the modification.
Here’s a code example of a widget that has no state:
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp();
}
}
Change it to a Stateful widget as:
class MyApp extends StatefulWidget {
createState() {
return MyAppState();
}
}
class MyAppState extends State<MyApp> {
Widget build(BuildContext context) {
return MaterialApp();
}
When users reload the code in the window, they will obtain an error message like “MyApp is not a StatelessWidget subtype”. Press the R button to hot restart the app to resolve the error.
Enumerated categories
If a regular class is modified to enumerated forms or enumerated categories are altered to the standard style, hot reload does not run.
Before modification
content_copy enum Color { red, green, blue, }
After modification
content_copy
class Color {
Color(this.i, this.j);
final int i;
final int j;
}
Recent code modifications are built-in, but the app state is not
You must restart after changing initializers for global variables and static fields. Take this code as an example:
final sampleTable = [
Table(
children: const [
TableRow(
children: [Text('T1')],
)
],
),
Table(
children: const [
TableRow(
children: [Text('T2')],
)
],
),
Table(
children: const [
TableRow(
children: [Text('T3')],
)
],
),
Table(
children: const [
TableRow(
children: [Text('T4')],
)
],
),
];Make the following alteration after running the app
content_copy
finalsampleTable = [
Table(
children: const [
TableRow(
children: [Text('T1')],
)
],
),
Table(
children: const [
TableRow(
children: [Text('T2')],
)
],
),
Table(
children: const [
TableRow(
children: [Text('T3')],
)
],
),
Table(
children: const [
TableRow(
children: [Text('T10')], // modified
)
],
),
];
The developer will understand that there are no noticeable modifications after using the hot reload.
-
-
-
-
-
-
-
Generic varieties
If the user changes the generic type declarations, the hot reload will not run. Let’s see how they would not work.
-
Before alteration:
content_copy class A { T? i; }After alteration:
content_copy class A<T, V> { T? i; V? v; }Example :
return MaterialApp( home: Scaffold( appBar: AppBar( title: const Text('Flutter Agency'), ), body: const Center( child: Text( // 'Hello World', 'welcome flutter', style: TextStyle(fontSize: 40), )), //const DefaultTheme(), ), );The reader is immediately adjusted when you change the text from “hello world” to “welcome flutter” and click the hot reload button.
Output :
Conclusion:
Using the steps mentioned above, you can perform the hot reload smoothly. You can hire Flutter app developers if you need proper guidance on Flutter hot fills. Resources at Flutteragency.com have years of experience in the domain, so the expert explains hot reloads clearly.
-
-
-
-
-
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields