OverflowBox Widget – Flutter Widget Guide By Flutter Agency
Earlier we have gone through SizedOverflowBox Widget which is a widget that is a specific size but passes its original constraints through to its child, which may then overflow. Now in this article, we will go through OverflowBox Widget.
What is OverflowBox Widget?
When imposing constraints on widgets, constraints from parent widget is respected. Respecting parent constraints makes the widget’s layout flexible to adapt use cases sometimes you need a widget to only respect explicitly provided constraints and ignore parent constraints in that users can make use of OverflowBox Widget.
As per the official document, OverflowBox Widget can be defined as below.
” A widget that imposes different constraints on its child than it gets from its parent, possibly allowing the child to overflow the parent ”
The constructor of OverflowBox Widget will look like below :
OverflowBox({
Key? key,
AlignmentGeometry alignment = Alignment.center,
double? minWidth,
double? maxWidth,
double? minHeight,
double? maxHeight,
OverflowBoxFit fit = OverflowBoxFit.max,
Widget? child,
})
Properties
- alignment: alignment will define how to align the child.
- minWidth: The minimum width constraint to give the child.Set minWidth to null to use the constraint from the parent instead.
- maxWidth: The maximum width constraint to give the child.Set maxWidth to null to use the constraint from the parent instead.
- minHeight: The minimum height constraint to give the child.Set minHeight to null to use the constraint from the parent instead.
- maxHeight: The maximum height constraint to give the child.Set maxHeight to null to use the constraint from the parent instead.
- child: Child Property is used to define the widget under the current widget in the tree. This widget can have only one child and to set multiple children users needs to make use of Row Widget, Column Widget, Stack Widget, which has a children’s property and then provides the children to that widget.
Example :
Consider a code snippet like below
Container(
width: 200.0,
height: 200.0,
color: Colors.orangeAccent,
child: Align(
alignment: const Alignment(1.0, 1.0),
child: SizedBox(
width: 10.0,
height: 20.0,
child: OverflowBox(
minWidth: 0.0,
maxWidth: 100.0,
minHeight: 0.0,
maxHeight: 50.0,
child: Container(
color: Colors.blue,
),
),
),
),
);
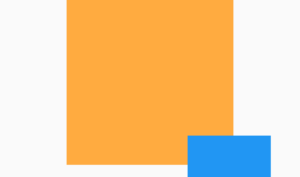
We will get output like below :
OverflowBox Widget
The complete source code will look like below :
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
MediaQueryData deviceInfo = MediaQuery.of(context);
print('size: ${deviceInfo.size}');
print('padding: ${deviceInfo.padding}');
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Media Query Examples'),
),
body: Center(
child: Container(
width: 200.0,
height: 200.0,
color: Colors.orangeAccent,
child: Align(
alignment: const Alignment(1.0, 1.0),
child: SizedBox(
width: 10.0,
height: 20.0,
child: OverflowBox(
minWidth: 0.0,
maxWidth: 100.0,
minHeight: 0.0,
maxHeight: 50.0,
child: Container(
color: Colors.blue,
),
),
),
),
),
),
),
);
}
}
Thanks for reading !!!
Keep Fluttering !!!
FlutterAgency is a dedicated platform for everything related to Flutter technology and its developers. This portal offers a wealth of resources for those interested in Flutter, including a comprehensive guide to Flutter widgets, a variety of Flutter projects, and a selection of code libraries.
Flutter is a highly popular online portal focused on Flutter Technology, attracting thousands of unique visitors daily who come to expand their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields