MergeSemantics Widget – Flutter Widget Guide By Flutter Agency
Earlier we have been through ExcludeSemantics Widget which is a widget that drops all semantics of it’s descendant so now in this article we will get into MergeSemantics Widget which is used to merge the semantics of it’s children.
Before reaching to MergeSemantics Widget we first need to understand semantic.
What is Semantic in Flutter?
Semantics is a widget that annotates the widget tree with a description of the meaning of the widgets.
It is used by accessibility tools, search engines, and other semantic analysis software to determine the meaning of the application.
What is MergeSemantics Widget in Flutter?
MergeSemantics Widget is a widget that merges the semantics of it’s descendants.
It will causes all the semantics of the subtree rooted at this node to be merged into one node in the semantics tree.
For example, if you have a widget with a Text node next to a Checkbox Widget, this could be used to merge the label from the Text node with the “checked” semantic state of the checkbox into a single node that had both the label and the checked state. Otherwise, the label would be presented as a separate feature than the checkbox, and the user would not be able to be sure that they were related.
If multiple nodes in the merged subtree can handle semantic gestures, the first one in tree order will be the one to receive the callbacks.
Default constructor of a MergeSemantic Widget will look like below:
MergeSemantics({Key? key, Widget? child})
Properties:
- Key key: This attribute represents the how one widget should replace another widget in a tree.
- Widget child: This attribute is used to define the widget below this widget in the tree. This widget can only have one child. To layout multiple children, let this widget’s child be a widget such as Row Widget, Column Widget, or Stack Widget, which have a children’s property, and then provide the children to that widget.
How to use MergeSemantics Widget in Flutter?
Consider a code snippet as below to understand how MergeSemantics Widget works in a Flutter.
Scaffold(
body: Container(
decoration: const BoxDecoration(
color: Colors.blue,
),
child: Center(
child: MergeSemantics(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Card(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
const Material(
elevation: 24.0,
child: Padding(
padding: EdgeInsets.all(20.0),
child: Text("Sign Up Here"),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(20, 10.0, 20.0, 20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
const TextField(
decoration: InputDecoration(
labelText: "Email",
hintText: "[email protected]",
),
autofocus: true,
),
const TextField(
decoration: InputDecoration(
labelText: "Password",
),
autofocus: true,
),
SizedBox(
width: double.infinity,
// height: double.infinity,
child: TextButton(
child: const Text(
"Sign In",
style: TextStyle(
color: Colors.white,
fontFamily: 'Raleway',
fontSize: 22.0,
),
),
onPressed: () => print('Sign In'),
),
)
],
)),
],
),
),
],
),
),
)),
),
);
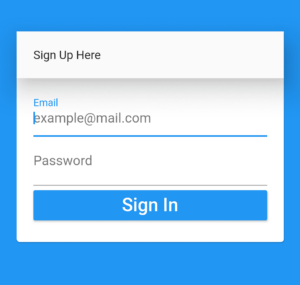
Above code will gives us output like below:
MergeSemantic Widget
General Queries on MergeSemantics Widget
-
Is there a cupertino equivelent of SwitchListTile ?
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
State<StatefulWidget> createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
bool _isSelected = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SafeArea(
child: Material(
child: ListView(
children: <Widget>[
CupertinoSwitchListTile(
value: _isSelected,
onChanged: (value) {
print("Value changed to $value");
setState(() => _isSelected = value);
},
activeColor: CupertinoColors.activeGreen,
)
],
),
),
),
);
}
}
class CupertinoSwitchListTile extends StatelessWidget {
const CupertinoSwitchListTile({
Key? key,
required this.value,
required this.onChanged,
this.activeColor,
this.title,
this.subtitle,
this.isThreeLine = false,
this.dense,
this.secondary,
this.selected = false,
}) : assert(!isThreeLine || subtitle != null),
super(key: key);
final bool value;
final ValueChanged<bool> onChanged;
final Color? activeColor;
final Widget? title;
final Widget? subtitle;
final Widget? secondary;
final bool isThreeLine;
final bool? dense;
final bool selected;
@override
Widget build(BuildContext context) {
final color = activeColor ?? Theme.of(context).colorScheme.secondary;
print("Active color: ${color.red} ${color.green} ${color.blue}");
final Widget control = CupertinoSwitch(
value: value,
onChanged: onChanged,
activeColor: activeColor ?? CupertinoColors.activeGreen,
);
return MergeSemantics(
child: ListTileTheme.merge(
selectedColor: activeColor ?? CupertinoColors.activeGreen,
child: ListTile(
leading: secondary,
title: title,
subtitle: subtitle,
trailing: control,
isThreeLine: isThreeLine,
dense: dense,
enabled: onChanged != null,
onTap: () => onChanged(!value),
selected: selected,
),
),
);
}
}
-
Row RenderFlex overflowed by 76 pixels on the right ?
Below are my code I always got some pixel overflowed on right size. I was playing with Expanded Widget and Flexible Widget as well as mainAxisSize of row and column too.
My code look like below:
Widget productDisplayListView(int index) {
return Scaffold(
body: Container(
margin: const EdgeInsets.all(7),
child: Container(
child: Card(
elevation: 4,
child: Container(
padding: const EdgeInsets.all(6),
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
Container(
height: 110,
width: 90,
child: Image.network(
'https://images.pexels.com/photos/206359/pexels-photo-206359.jpeg?auto=compress&cs=tinysrgb&w=600',
fit: BoxFit.cover,
),
),
Container(
padding: const EdgeInsets.all(5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Row(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Container(
padding: EdgeInsets.zero,
margin: EdgeInsets.zero,
height: 20,
width: 20,
child: const Icon(
Icons.crop_square,
color: Colors.red,
size: 18,
),
),
Flexible(
child: Text(
'The overflowing RenderFlex has an orientation of Axis.horizontal.',
overflow: TextOverflow.ellipsis,
softWrap: true,
style: const TextStyle(
fontSize: 13,
fontWeight: FontWeight.w600,
color: Colors.amber,
),
))
],
),
const SizedBox(height: 5),
const Text(
'The overflowing RenderFlex has an orientation of Axis.horizontal.',
maxLines: 1,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Colors.grey),
),
const SizedBox(height: 5),
const Text(
'₹${1000}',
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w700,
color: Colors.black),
)
],
),
)
],
),
),
),
),
),
);
}
Updated Code with Fixed Overflow Error. Have to made quite a change in your Widget Tree.
Widget productDisplayListView() {
return Scaffold(
body: Container(
padding: const EdgeInsets.all(6),
child: Center(
child: Row(
children: <Widget>[
Container(
height: 110,
width: 90,
child: Image.network(
'https://images.pexels.com/photos/206359/pexels-photo-206359.jpeg?auto=compress&cs=tinysrgb&w=600',
fit: BoxFit.cover,
),
),
const SizedBox(
width: 5.0,
),
const Flexible(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
MergeSemantics(
child: Row(
children: <Widget>[
Icon(
Icons.crop_square,
color: Colors.red,
size: 18,
),
Flexible(
child: Text(
'The overflowing RenderFlex has an orientation of Axis.horizontal.',
overflow: TextOverflow.ellipsis,
softWrap: true,
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w600,
color: Colors.amber),
),
)
],
),
),
SizedBox(height: 5),
Text(
'The overflowing RenderFlex has an orientation of Axis.horizontal.',
maxLines: 1,
style: TextStyle(
fontSize: 12,
fontWeight: FontWeight.w500,
color: Colors.grey),
),
SizedBox(height: 5),
Text(
'₹ 10,000',
style: TextStyle(
fontSize: 13,
fontWeight: FontWeight.w700,
color: Colors.black),
)
],
),
)
],
),
),
),
);
}
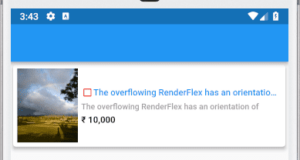
We will get output like below:
MergeSemantics Widget
Key Note :
Be aware that if two nodes in the subtree have conflicting semantics, the result may be nonsensical. For example, a subtree with a checked checkbox and an unchecked checkbox will be presented as checked. All the labels will be merged into a single string with newlines separating each label from the other.
Conclusion:
In this article, we have been through What is MergeSemantics in Flutter along with how to implement it in a flutter.
That’s it for today.
Keep Fluttering !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields