How to Display SnackBar In Flutter ?
SnackBar Widget is a widget to show a lightweight message at the bottom of the screen. It can also contain an optional action. In this article, we will go through How to Display SnackBar in Flutter?
How to Display SnackBar In Flutter?
To Display SnackBar in Flutter kindly follow the below instructions.
Create a Custom function like below:
void showSnackBar(BuildContext context, String title) {
final snackBar = SnackBar(
content: Text(title),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}
import 'package:flutter/material.dart';
void main() => runApp(const SnackBarDemo());
class SnackBarDemo extends StatelessWidget {
const SnackBarDemo({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'SnackBar Demo',
home: Scaffold(
appBar: AppBar(
title: const Text('SnackBar Demo'),
),
body: const SnackBarPage(),
),
);
}
}
class SnackBarPage extends StatelessWidget {
const SnackBarPage({super.key});
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
onPressed: () {
showSnackBar(context, "'Yay! A SnackBar!'");
},
child: const Text('Show SnackBar'),
),
);
}
void showSnackBar(BuildContext context, String title) {
final snackBar = SnackBar(
content: Text(title),
action: SnackBarAction(
label: 'Undo',
onPressed: () {
// Some code to undo the change.
},
),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
}
}
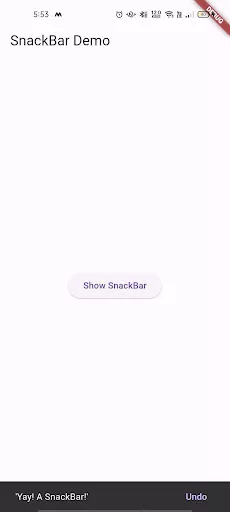
We will get output like below:
Conclusion:
In this article, We have been through How to show SnackBar In Flutter?
Thanks for being with us a Flutter Journey !!!
Keep Learning !!! Keep Fluttering !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields