How to Horizontally Center a Text in Flutter?
Center Widget is a widget that centers its child within itself. In other words, we can say that it will wrap any widget to center to its parent widget. So, in this article, our mobile apps development agency will go through how to horizontally center a Text in Flutter?
How to Horizontally Center a Text in Flutter?
In flutter, we cannot directly put a text widget at the center of a View layout. We have to use the Center widget with the Center text-align property of Text. Moreover, a combination of both of them makes our Text in the middle of View. You can try with the below code snippet.
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: LoginPage()));
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Container(
color: Colors.black,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[_buildTitle()],
),
],
)),
);
}
Widget _buildTitle() {
return Center(
child: Container(
margin: EdgeInsets.only(top: 100),
child: Column(
children: <Widget>[
Text(
"something.xyz",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 25,
),
// textAlign: TextAlign.center,
),
],
),
),
);
}
}
The text widget has textAlign property you can give them start, end, center, justify, left, right. We can use Align Widget to set text in center align has alignment property. Moreover, you can also solve it with a Container Widget and TextAlign:
Container(
width: double.infinity,
child: Text(
'something.xyz',
textAlign: TextAlign.center,
),
)
You can also try the below way:
child: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Sunday', style: TextStyle(fontSize: 20),),
],
),
), //Center
So now you can also create a custom widget like the below:
import 'package:flutter/material.dart';
class CenterHorizontal extends StatelessWidget {
CenterHorizontal(this.child);
final Widget child;
@override
Widget build(BuildContext context) =>
Row(mainAxisAlignment: MainAxisAlignment.center,children: [child]);
}
The result is this:
CenterHorizontal(Text('this is horizontal centered'))
You can also set
child: Center(
child: Text(
"Hello World",
textAlign: TextAlign.center,
),
),
Take a look at the code below:
import 'package:flutter/material.dart';
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.blueAccent,
title: Text("DEMO"),
),
body: Container(
color: Colors.black,
child: Column(
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[_buildTitle()],
),
Row(
children: <Widget>[
// add other elements that you don't want to center horizontally
Text(
"other elements here",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 25,
),
),
],
),
],
)));
}
Widget _buildTitle() {
return Container(
margin: EdgeInsets.only(top: 100),
child: Text(
"something.xyz",
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
fontSize: 25,
),
),
);
}
}
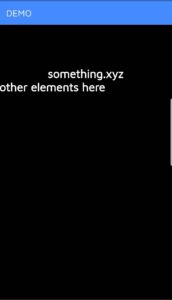
We will get output like below:

Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to horizontally center a Text in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. Also, the portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields