A Complete Guide On Flutter App State Management
Flutter is gaining noticeable popularity on the digital platform for building a consistent, attractive, and robust framework for app development. With a Flutter framework, app developers are building multi-platform and multi-featured apps, eventually improving the online performance and user engagement of apps.
Simple app state management is an essential aspect of Flutter, which is used in further stages after the ephemeral and app state with declarative UI programming in a Flutter. Flutter development company usually implement the app state management for simplified processing and function for app development procedures.
In this article, we will study and discuss some imperative tips to implement simple app state management with their core concepts in the Flutter applications. Let us start:
What is the usage of Provider Package?
In the Flutter application, the Flutter developers usually use provider packages or provider codes to implement the state management. The major reason for this is it’s simple functioning, easy approach, and less use of codes. It works with the concepts used for other approaches in the Flutter apps. Below is the coding of implementing the use provider in the Flutter application with optimum dependency for pubspec.yaml file.
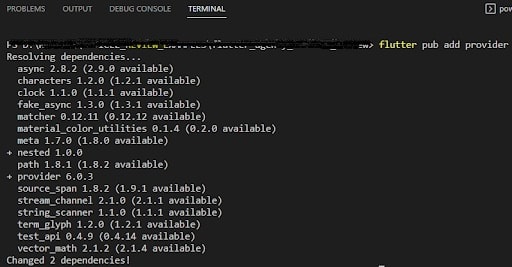
Run this command in terminal to add provider package:
flutter pub add provider

// pubspec.yaml # ... dependencies: flutter: sdk: flutter provider: ^4.0.0
With this coding, the major concern in using this code is to use the latest version of the provider package. The app state needs constant attention and modification from multiple ends of the Flutter app framework.
App State Management: An Overview
The app state refers to every possible element in the memory while the app is running. All the elements in-app include the variables and assets the flutter app uses for building the textures, animation, UI, fonts etc. With the app state and included elements, rebuilding UI features in the Flutter application is quite easy and convenient.
Sometimes, the app state is linked with the app architecture, although both are distinct aspects of the Flutter apps. In the app state, the texture element needs no management as the app’s framework handles it. There are two basic types of states:
- App state
- Ephemeral state
The app state is referred to as the state which can be shared in the multiple sections of the app and which exists between user sessions of the app. it is also known as a shared state, and for app state management, there are no clear-cut regulations. It needs core research for the available option according to your requirement. below are some of the common examples of app state mentioned:
- Login information
- Unread/read state of content in the news app
- Shopping cart in the e-commerce app
- User preferences
- Notifications within the social media and networking app
Tips To Manage App State Management In Flutter App:
Although there are no direct methods to manage the app state with certain commands. There are multiple indirect ways for simple app state management to modify the inclusive elements, eventually improving performance. Let us discuss some of them briefly:
Lifting App State Up:
Implementing the state’s position above the widgets which use it in the Flutter apps is quite common and sensical. In the Flutter app, it’s a complex process to reform or upgrade the UI features as it needs total rebuilding from scratch. Any variation deals with the complexities within the widgets and their functioning.
The Flutter app’s ephemeral state comprises the streamlined widget as its final position. This state is referred to as the local or UI state. This state does not require any management or serialization within the app. it is managed by a simple statefulWidget command, and there is no need for state management strategies and techniques. Below is the coding example of the ephemeral state mentioned:
Example:
eligiblity_screen_provider.dart
import 'package:flutter/material.dart';
class EligiblityScreenProvider extends ChangeNotifier {
String _eligiblityMessage = "";
bool? _isEligible;
void checkEligiblity(int age) {
if (age >= 18) {
eligibleForLicense();
} else {
notEligibleForLicense();
}
}
void eligibleForLicense() {
_eligiblityMessage = "You are eligible to apply for Driving License";
_isEligible = true;
notifyListeners();
}
void notEligibleForLicense() {
_eligiblityMessage = "You are not eligible to apply for Driving License";
_isEligible = false;
notifyListeners();
}
String get eligiblityMessage => _eligiblityMessage;
bool get isEligible => _isEligible ?? false;
}
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_agency_article_review/eligiblity_screen_provider.dart';
import 'package:provider/provider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
final ageController = TextEditingController();
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider<EligiblityScreenProvider>(
create: (context) => EligiblityScreenProvider(),
child: Builder(builder: (context) {
return Scaffold(
appBar: AppBar(
title: const Text("Provider example"),
),
body: Container(
padding: const EdgeInsets.all(16),
child: Form(child: Consumer<EligiblityScreenProvider>(
builder: (context, provider, child) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
"Enter your age",
style: TextStyle(fontSize: 20),
),
const SizedBox(
height: 16,
),
TextFormField(
controller: ageController,
decoration: const InputDecoration(
hintText: "Give your age",
),
),
const SizedBox(
height: 16,
),
Container(
width: double.infinity,
child: ElevatedButton(
style: ElevatedButton.styleFrom(
primary: (provider.isEligible == null)
? Colors.orangeAccent
: provider.isEligible
? Colors.green
: Colors.redAccent),
child: const Text("Check"),
onPressed: () {
final int age =
int.parse(ageController.text.trim());
provider.checkEligiblity(age);
},
),
),
const SizedBox(
height: 16,
),
Text(provider.eligiblityMessage)
],
);
},
)),
),
);
}));
}
}
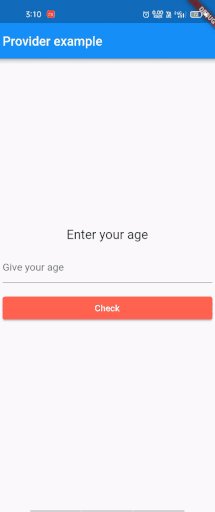
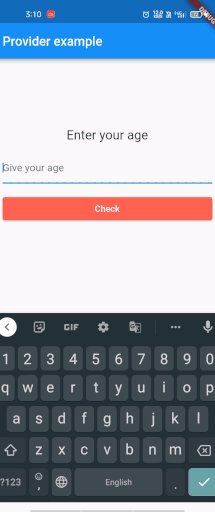
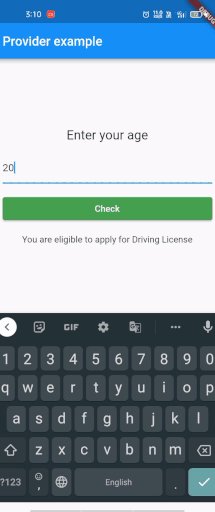
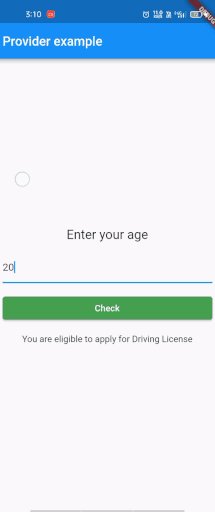
Output:

This code helps to manage the app state, but app state management requires simultaneous management from multiple ends. Hence it needs a wide range of callback commands continuously as it gets old rapidly.
Conclusion:
It is a comprehensive discussion of app state management with some practical tips. Apart from the tips mentioned earlier, Flutter Framework tried other methods like variation in notifier and notifier provider. A consumer widget is also a useful method for app state management in the Flutter app. I hope this article will provide details about the app state and its simplified management in the Flutter application.
Frequently Asked Questions (FAQs)
1. What is the ephemeral state of Flutter application development?
An ephemeral state, known as UI or local state, is a state which is contained in a single widget.
2. Define the shared state
A shared state is sometimes referred to as the application state, and it is used if you want to share many parts of your application and keep it between the user sessions.
3. State the ChangeNotifierProvider in Flutter
The ChangeNotifierProvider will work as the provider-wrapper class, which will design the ChangeNotifier, and it is automatically disposed of when it is removed from the widget tree.

Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













