Form Widget – Flutter Widget Guide By Flutter Agency
What is Form Widget?
Form Widget is a very important component in Flutter application development. When a user creates a form, we have to implement Form validation, Form submission, etc.
To make apps secure and easy to use, check whether the information the user has provided is valid. If the user has correctly filled out the form, process the information. If the user submits incorrect information, display a friendly error message letting them know what went wrong.
There are two types of widgets Form and FormField<T>. This represents Form in the widget tree and a Form will have FormField descendants that could be the string, int, or a custom class.
The Form Widget maintains the states of the FormField and it stores data such as the current value and the validity.
The constructor of the Form Widget will look like below :
Form({
Key key,
@required Widget child,
bool autovalidate: false,
WillPopCallback onWillPop,
VoidCallback onChanged
})
Let’s Understand with the help of an example. Code Snippet will look like below :
final _formKey = GlobalKey<FormState>();
_formKey allows us to reference our form in the future.
This also gives us the ability to call methods such as save, saving the value of each descendant FormField within our Form Widget. We can also use reset, validate, and more
User needs to add the _formKey to Form Widget :
@override
Widget build(BuildContext context) {
return Form(key: _formKey);
}
Adding a field to Form :
Let me add TextFormField and RaisedButton Widget in a form. Our Code Snippet will look like below :
Column(
children: <Widget>[
ListTile(
title: TextFormField(
validator: (value) =>
value.isEmpty ? "You can't have an empty name." : null,
onSaved: (value) {
print(value);
},
decoration: InputDecoration(labelText: 'NAME'),
),
),
ListTile(
title: RaisedButton(
onPressed: () {
final form = key.currentState;
if (form.validate()) {
form.save();
// ...
}
},
child: Text('Submit '),
),
)
],
),
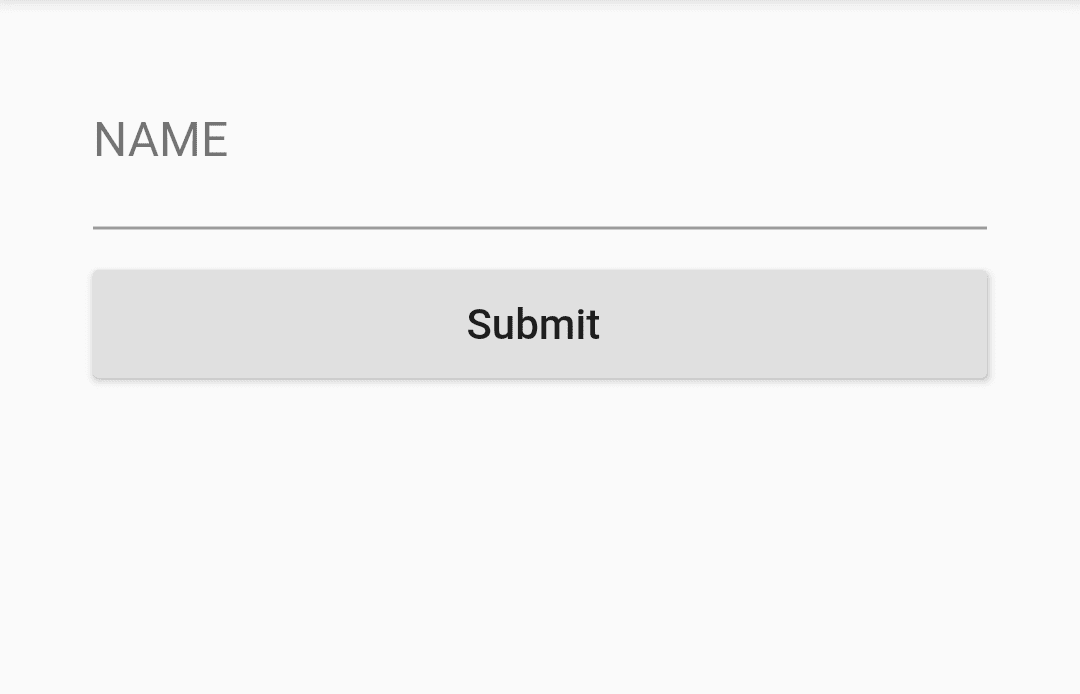
We will get output like below :
Form Widget
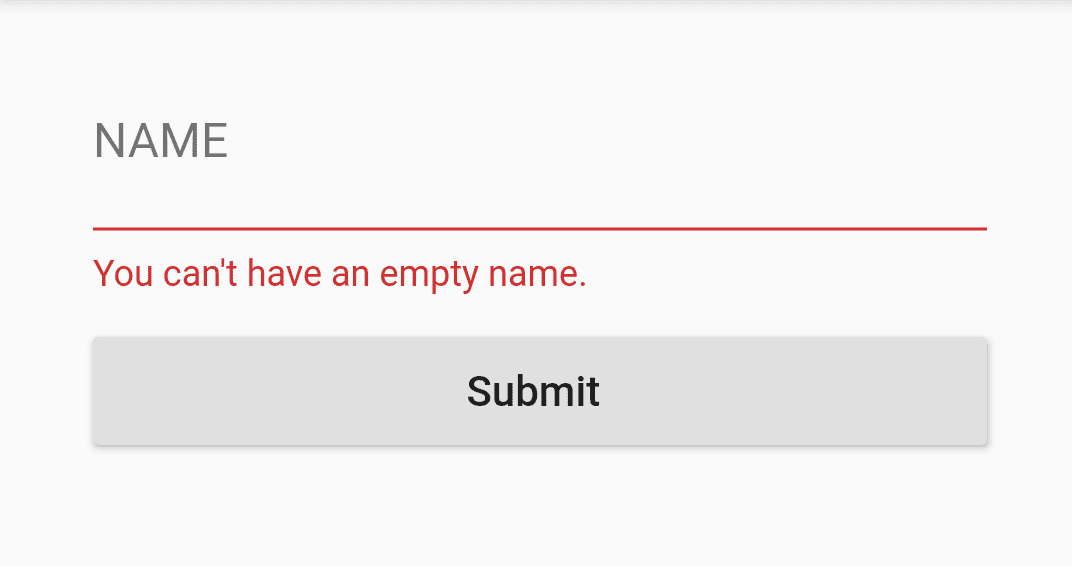
The validator parameter specifies a function that receives the current value of a given field once the validate is invoked. The function should return null if the field is valid, and an error string otherwise. Code Snippet will look like below :
validator: (value) =>
value.isEmpty ? "You can't have an empty name." : null,
We will get output like below:
Form Validation in Flutter
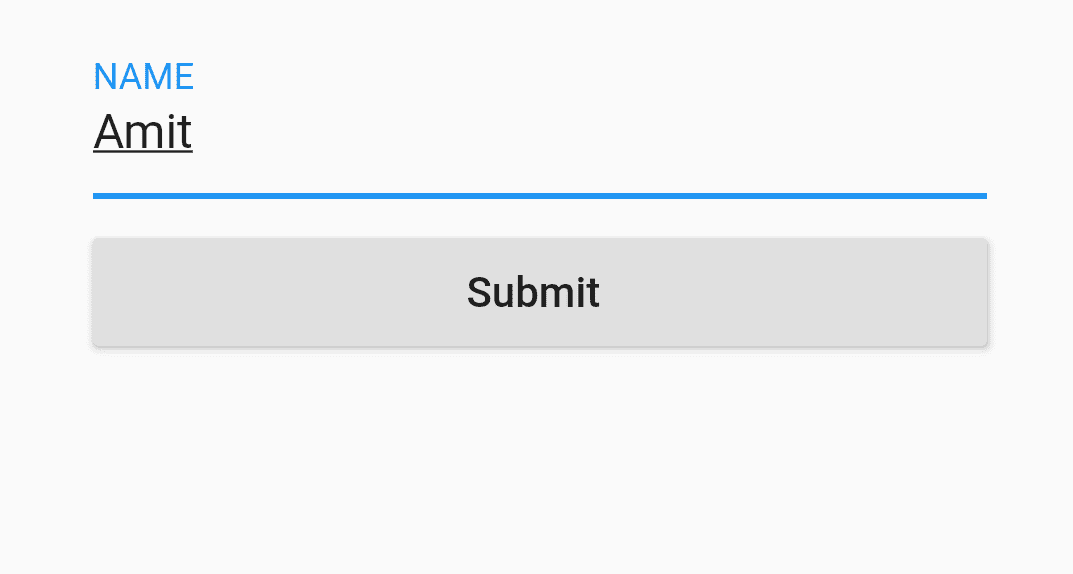
Once validate is invoked, Flutter goes through every FormField widget contained within the Form Widget referenced by key and it calls the function defined in its validator parameter. The process is identical for the save invocation, except that functions defined in onSaved() are invoked.
Form valid
Auto validation :
Use the auto validate property if you want to validate on changed. A lot of the time when you have a Form you want the validation. What you can do is that once you press submit for the first time you can set auto validate to true so that as soon as you correct your mistake the other message goes away
Need more assistance with flutter?
Keep Fluttering !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields