Solved: Flutter Hot Reload Doesn’t Re-run the Code
Among the different types of frameworks available for app and website development, Flutter is one of the top-used options. It is simple to code for app development using Flutter due to its dynamic and customisable benefits. However, some issues can arise during the coding process or later, which is why knowing the issues and how to rectify them is crucial.
For example, Hot Reload functionality can sometimes show complexities even though it is intended for good use, like the ability to rerun codes for Hot Reload. Related to this, users will often see the statement about not being able to see effects following hot reloads. Thereby, it is not possible to re-execute the modified codes due to widget tree rebuilding.
In this case, the problem often relates to the disability of the Hot Reload in Flutter working on dialogues. However, there are steps you can take to handle this issue. After that, how it works is valuable, and that is what is discussed hereafter.
What is Hot Reload in Flutter?
Typically, users can expect a lot of benefits when working with the Flutter framework. The common advantages include its guaranteed high-quality performance, platform-independent mode, simple solutions, and hot reload function.
To elaborate, the Hot Reload feature is one of the most impressive specifications of the Flutter framework related to app development. With these functions, users can only run their app once for testing. Instead, it is possible to keep the app live during the mobile app development process.
This function assures developers of an optimised app development procedure which is highly profitable. The coders can edit the code during the development phase, and the changes automatically appear on virtual machines like Genymotion/AVD or smartphones with no read to rerun or rebuild codes.
This can be very complex for those new to the Flutter development scenario. Sometimes, the Hot Reload function is not selected, stays inactive, does not allow users to click on it, etc.
What Happens That Causes Hot Reload Does Not Re-run Codes?
Typically, the hot reload function cannot rerun any codes. The approach is suitable for updating the codes which run as expected, and then it marks them all as dirty. In this case, some users find it easier to work with a custom widget to handle this issue instead of operating the AlertDialog widget.
Following that, they use the custom widget to develop another AlertDialog. It is possible to prepare the custom widget as needed, allowing users to later carry out any function through hot reload without issues, like rerunning codes, for example.
Also, Read This Post:
Top 10 Flutter Widgets For Better App Development
The Solution For The Hot Reload Not Rerunning Codes
To understand how the process works, you need to take note of the code. Here is an example:
import 'package:flutter/material.dart';
void main() => runApp(new MaterialApp(
home: Scaffold(
appBar: AppBar(title: new Text('Test')),
body: MyHome(),
),
));
class MyHome extends StatelessWidget {
MyHome({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: ElevatedButton(
child:const Text('Click here'),
onPressed: () {
showDialog(
context: context,
builder: (context) {
return const AlertDialog(
title: Text("Title"),
content: Text("Some random content"),
);
},
);
},
),
);
}
}
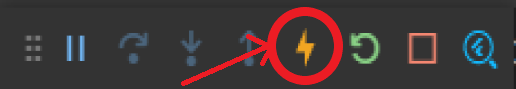
Using this button you can do a hot reload of your code.

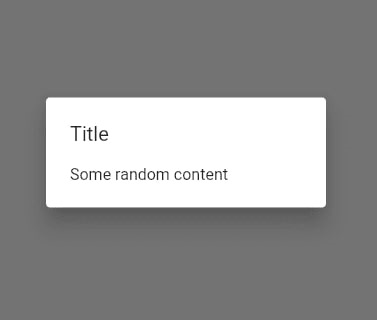
When you take note of the code upon running it, you will notice a dialog box appearing when you click on the button. Users can adjust the text in a button like “Click Here” and handle a hot reload process. The text automatically gets updated.
Output

However, if one tries to make changes to the content within the dialog or the text for the title, the strings for those do not get updated on-screen. Typically, this is because of the presence of the code in onPressed: property. This does not get rerun, even after one rebuilds the MyHome widget.
When the code does not get rerun, the algorithm cannot call for the AlertDialog constructor. Thus, the strings automatically do not upgrade. As mentioned before, the Flutter development team members must prepare a CustomAlertWidget.
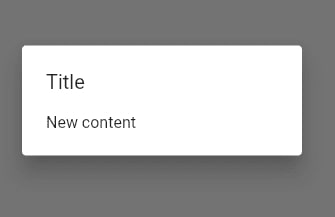
Suppose you make any changes to the text within the inner AlertDialog constructor now, like adding “content: Text(“New content”)” here. In that case, the Hot Reload will effectively upgrade into a new screen.

AlertDialog Has build() in Both Cases – Why?
If the Hot Reload updates the codes that run regularly and makes all codes dirty, two instances are worth noting:
- The first situation happens with the programmer trying to modify the constructor call. But it is essential to tap a second time for the constructor to run.
- The second situation involves the coder trying to modify the constructor within the build method execution, typically within its normal flow. So, when you run the “build()” mode again, that will recreate the AlertDialog.
In this case, the AlertDialog established in both situations holds the build() method. However, in both cases, there is a difference. It depends on which section of the widget tree changes. Plus, it also depends on the factor the code section where you make the change is re-executed because of rebuilding.
In case you make changes directly to the AlertDialog build() process, you should carry out specific steps. Then, later, undo the changes after you have completed the steps.
- Access the framework dialog.dart file in the first snippet where the definition of the AlertDialog build() method takes place. You can click on ⌘+B or Ctrl+B on AlertDialog for this.
- Make changes to the title text:
child: new Semantics(child: “New title”, namesRoute: true)
- Carry out a Hot Reload. You will see the text appear this time in the updated dialogue.

Wrapping Up
In this article, we’ve gone through the complete process to solve when flutter hot-reload does not re-run the code. As the hot-reload is the core feature of flutter, that’s why it is necessary for the developer to know about this query and should know the solution to this question. Hope, this guide will help you to understand the issue and help to solve it when you work with flutter hot-reload. Indeed, take the time to understand the steps to handle the Hot Reload without rerunning the modified codes. Then, discuss with Flutter app consultants what functions you require and hire the best professionals to handle the main coding tasks.
Frequently Asked Questions (FAQs)
1. What is the hot reloading in Flutter app development?
Hot reloading permits you to view any changes you have made in the code without reloading the whole app. But whenever you do the modification, you have to save the code. As soon as you keep the code, it tracks the files that have been changed since your last save and will only particularly reload those files for you.
2. How do you stop hot reloading?
The one option is to change the “Auto build and refresh option” to none. It will turn off the hot reload, but unfortunately, it will disable the auto-refreshing with the browser after creation.
3. What is hot module reloading in Flutter?
Hot module replacement (HMR) exchanges, adds or removes the modules while the app runs without an entire reload. It will speed up development and retain the app state that is being lost during the whole reloading of an application.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













