Flutter CSV Field Matching: Importing & Saving CSV Files
In Flutter development, CSV field matching has to take a package with the implementation of a local database. They take a complete package and notice them with CSV files. They depend on the comma-separated values and text files in the information.
In the textual form, it just adds an excel sheet or a spreadsheet with information in tabular form. Flutter developers explore Flutter CSV by focusing on field matching, which plays an important role in storing, managing, downloading, and displaying data in an app.
Why is CSV Field Matching Essential?
Of course, building apps with Flutter takes unlimited things to explore about exporting data at certain times. They will explore it based on the Flutter app in two ways. They manually type in each string and value for hundreds of hours.
Flutter CSV field matching should be effective in choosing depending on the form of a server. It is completely based on the download of specific data from the store in the app.
What is Flutter CSV Field Matching?
Now, the CSV field matching should be matched to handle the files and write them based on the requirements. It should be valid on showing with the Flutter CSV package. They depend on the organized solution and follow up in a sequenced manner. Thus, it should be flexible and measure them with Flutter CSV field matching steps.
It helps you manage and organize the CSV file data effectively. Thus, it shows possible things to explore about the data, which takes a big deal without any hassles. It is somewhere adaptive in focusing on organized CSV files in Flutter web app development.
It should be effective to deal with CSV files in a Flutter and notice them while coping with Flutter CSV packages. They give a complete view of the data, which depends on the available case scenarios.
Add Packages from here: https://pub.dev/packages/csv
flutter pub add csv
Flutter CSV Dart package
On the other hand, the plugin should be adaptive based on the CSV field matching. They take the complete solution and handle multiple functions with the help of CSV data processing in a Flutter.
1. Dart CSV to List Converter
Of course, the values should be returned with lists and converted to CSV strings by the algorithm. It is fully based on the converter and obtains lists accordingly. Thus, it should effectively notice the decoder and ensure proper outcomes.
String csv = const ListTocsvConverter().convert(yourListOfLists);
2. The Decoder
The decoder has to make a conversion based on the values of strings. They will adapt to focusing on integers and doubles. They keep track of the default and convert it based on the doubles.
3. The Encoder
In the encoder, the input must be effective in the lists. They come with information and handle inner lists converted into one output. It lists with CSV row and is mainly applicable for the string representation of values by calling the toString function. Depending on the CSV files for a Flutter app, the plugin should be achieved. It helps you find matching and process the data well.
Reading Data From CSV in Flutter
Of course, the process should be noticed well and handle CSV field matching. It allows everything to be handled depending on the data from the CSV. They will come with a Flutter application and now include the Flutter libraries depending on the pubspec.yaml file. It should be effective in handling the read data from the CSV file. It should display well and handle CSV data into the listview.
Displaying a CSV file in Flutter UI
Of course, CSV stands for commonly separated values. They are assigned with more functionality and can cope with storing tabular data. It should be flexible and notice them with a clear-cut solution.
They come with the same number of fields in CSV by focusing on packages in a Flutter. They will install them with the overall project holder and run them. It is fully compatible with focusing on a project and secure to look into the pubspec.
Opening a File in Flutter
The Flutter packages should be added by running proper commands. They come with a file picker package and ensure a good solution. They will handle them securely and add them to the open file package. It runs effectively and becomes an open file on adding the open file.
Importing CSV Files in Flutter
Users must use the flutter CSV library depending on the important files of their choice. They come with more options and are able to explore them by command and code. It includes successful results and handles the files with Flutter adjustment. It should effectively deal with Flutter CSV by operating on the important files of the choice.
Also, Read This Post:
A Complete Guide On Flutter App State Management
Saving a CSV file in Flutter
The CSV field matching should be operative in handling the data inside the file. They come with more options and data to be valued in the string method. They come with CSV data and save the file to your phone storage. It will load well and maintain an excel file in a Flutter.
Create a CSV file named data.csv in your project directory with sample data:
Name, Age, Country John Doe, 30, USA Alice Smith, 25, Canada Bob Brown, 35, UK
Convert List of String to CSV
Data can be accessed and explored based on the lists of CSV converters. The work depends on the requirements and converts them with a data network. It assures you of the application and makes a new custom path for putting CSV files in the method.
Let’s see an example:
import 'package:csv/csv.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: ReadCsvFile(),
);
}
}
class ReadCsvFile extends StatefulWidget {
const ReadCsvFile({Key? key}) : super(key: key);
@override
_ReadCsvFileState createState() => _ReadCsvFileState();
}
class _ReadCsvFileState extends State<ReadCsvFile> {
List<List<dynamic>> _data = [];
@override
void initState() {
super.initState();
_loadCSV();
}
void _loadCSV() async {
final rawData = await rootBundle.loadString("assets/test.csv");
List<List<dynamic>> listData = const CsvToListConverter().convert(rawData);
setState(() {
_data = listData;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("read csv file"),
),
body: ListView.builder(
itemCount: _data.length,
itemBuilder: (_, index) {
return Card(
margin: const EdgeInsets.all(3),
color: Colors.white,
child: ListTile(
leading: Text(_data[index][0].toString()),
title: Text(_data[index][1]),
trailing: Text(_data[index][2].toString()),
),
);
},
));
}
}
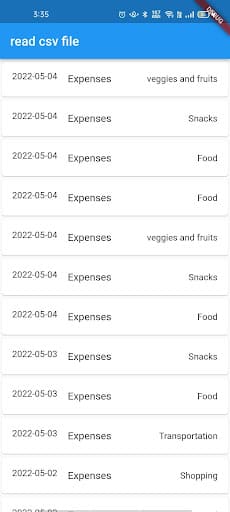
Output


Final Words
Thus, Flutter CSV field matching is essential to get into the implementation of various projects. They will handle this depending on the requirements and are supposed to take in-order data. They set out with a database and use the files to build apps with Flutter. It should be effective in handling it based on the Flutter CSV field.
It will explore a lot and is mainly applicable for carrying out CSV field matching. Now, it considers CSV files to take into account the Flutter adjustment. Wanna build your business oriented mobile apps and looking for dedicated developers to work on your project, you can hire flutter developer from Flutter Agency to develop a mobile app for your business.
Frequently Asked Questions (FAQs)
1. How can I read the CSV file in Flutter development?
If you have access to BuildContext, that means that you are working internally in a widget, and you should use the AssetBundle class according to Flutter documentation. If you wish to read the external CSV file not added to your app bundle, then you can use the file picker in your Flutter app development.
2. Is it possible to save the CSV file in Flutter?
To save all CSV data inside the file, we must make the file on the specified path and then write the CSV data using the writeAsString method.
3. Which server is best for Flutter development?
Integrates Firebase in Flutter is a Google-powered backend service that will work great as the Flutter server. It gives various development tools that can run on mobile and the web. It is popular for JSON-enabled NoSQL databases that store and sync information in real time.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









