FloatingActionButton Widget – Flutter Widget Guide By Flutter Agency
After discussing various articles like FlatButton Widget, RaisedButton Widget, OutlineButton Widget in detail. Now in this article, we will learn about FloatingActionButton Widget in detail.
What is FloatingActionButton Widget in Flutter ?
A FloatingActionButton Widget represents the primary action of a screen. Generally, it is located at the right bottom of the screen. let us understand the same with a detailed article on it.
Default constructor of a FloatingActionButton Widget will look like below:
FloatingActionButton({
Key key,
Widget child,
String tooltip,
Color foregroundColor,
Color backgroundColor,
Color focusColor,
Color hoverColor,
Color splashColor,
Object heroTag: const _DefaultHeroTag(),
double elevation,
double focusElevation,
double hoverElevation,
double highlightElevation,
double disabledElevation,
@required VoidCallback onPressed,
MouseCursor mouseCursor,
bool mini: false,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
bool isExtended: false,
})
In Above constructor all fields marked with @required must not be empty.
How to use FloatingActionButton Widget in Flutter ?
Create a new project and name ” fabdemo”. This includes a FloatingActionButton Widget for incrementing a counter. FloatingActionButtonLocation this property will set location for FloatingActionButton Widget.
FloatingActionButton(
onPressed: () {},
tooltip: 'Increment',
child: Icon(Icons.add),
),
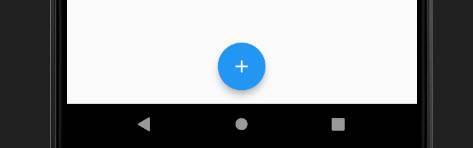
Which will generate output like below :
FloatingActionButton
Here, we have added the + Sign in an Icon is used to adding new content action for the screen. Users can change it to any appropriate icon to represent your screen main action.
How to change color of Floating Action Button ?
- foregroundColor is for text/icon color.
- backgroundColor is for button background color.
Code snippet for the background will look like below :
floatingActionButton: FloatingActionButton(
foregroundColor: Colors.black54,
backgroundColor: Colors.yellow[600],
child: Icon(Icons.plus_one),
onPressed: () { print('Clicked'); },
),
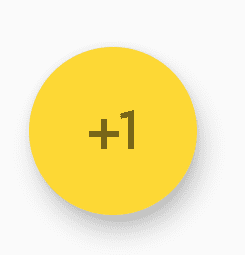
We will get output like below :
FAB Background Color
How to change elevation value in Floating Action Button ?
The FloatingActionButton has default value of elevation = 6.0. Users can change to any value you want. If you want a shadowless button, just set it down to 0.
floatingActionButton: FloatingActionButton(
foregroundColor: Colors.black54,
backgroundColor: Colors.yellow[600],
elevation: 0,
child: Icon(Icons.plus_one),
onPressed: () { print('Clicked'); },
),
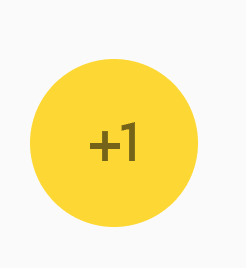
Our Shadowless, no elevation, button will look like below :
How to make mini FloatingActionButton?
If you feel like the button is kinda big for the UI, you can make it smaller by configuring the mini value. It is a Boolean and is false by default. Set mini: true to make it smaller.
Code snippet for mini FloatingActionButton is as below :
floatingActionButton: FloatingActionButton(
foregroundColor: Colors.black54,
backgroundColor: Colors.yellow[600],
child: Icon(Icons.plus_one),
mini: true,
onPressed: () {
print('Clicked');
},
),
Above code will give us output like below:
Floating Action Button mini
How to Change FloatingActionButton location?
User FloatingActionButton location by floatingActionButtonLocationof Scaffold widget.There are four positions you can choose to set locations for FloatingActionButton.
- FloatingActionButtonLocation.centerDocked : sticked to buttom center.
- FloatingActionButtonLocation.centerFloat : float at center of the bottom.
- FloatingActionButtonLocation.endDocked : sticked to buttom center.
- FloatingActionButtonLocation.endFloat : float at bottom center.
Floating Action Button Center Location
Conclusion:
In this article, we have been through What is FloatingActionButton Widget in Flutter along with how to implement it in a Flutter.
Need more assistance regarding Flutter Development ?
Do Contact Us !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields