ExcludeSemantics Widget – Flutter Widget Guide By Flutter Agency
Earlier, we have been through SlideTransition Widget which is used to animate the position of a widget relative to its normal position so now this is the time for something new widget called ExcludeSemantics Widget.
What is Semantics in Flutter?
Semantics is a widget that annotates the widget tree with a description of the meaning of the widgets.
It is used by accessibility tools, search engines, and other semantic analysis software to determine the meaning of the application.
Seems pretty much exciting about it? Let’s dive into it.
What is ExcludeSemantics Widget in Flutter?
ExcludeSemantics Widget is a widget that drops all semantics of it’s a descendant or in words, we can say that when a user doesn’t want to read particular element or screen user can wrap that element into ExcludeSemantics Widget.
ExcludeSemantics Widget which makes Flutter discard all the semantic information from the widget subtree starting with Exclude Semantics’ child.
Default constructor of it will look like below:
ExcludeSemantics({
Key? key,
bool excluding: true,
Widget? child,
})
In the Above constructor, all fields marked with @required must not be empty. We will understand all properties with detail on it.
Properties:
- Key key: This attribute represents how one widget should replace another widget in a tree.
- bool excluding: This attribute is used to define whether this widget is excluded in the semantic tree.
- Widget child: This attribute is used to define the widget below this widget in the tree. This widget can only have one child. To layout multiple children, let this widget’s child be a widget such as Row Widget, Column Widget, or Stack Widget, which have a children’s property, and then provide the children to that widget.
How to use ExcludeSemantics Widget in Flutter?
The following code snippet tells us how to implement ExcludeSemantics Widget in Flutter.
class _MyCounterState extends State {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'You have pushed the button this many times:',
),
ExcludeSemantics(
child: Text(
'$_counter',
style: Theme.of(context).textTheme.displayLarge,
),
),
ElevatedButton(
onPressed: _incrementCounter,
child: const Text('Increment Counter'),
),
],
);
}
}
What is BlockSemantics in Flutter?
While ExcludeSemantics works in many cases, you can imagine how cumbersome would it be, to add it whenever you open a popup in order to hide the background widget’s features. In such cases, it’s better to use BlockSemantics, which is a more convenient way to exclude semantics of sibling widgets. It’s smart enough to only do that for widgets that were painted before the BlockSemantics child, which means that you don’t need to manually determine which ones should, and which shouldn’t be ignored.
class _MyAppState extends State {
String a = 'Tap Me! (Overlay)';
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('BlockSemantics Example'),
),
body: Stack(
children: [
Center(
child: Container(
width: 200,
height: 200,
color: Colors.pink,
),
),
BlockSemantics(
child: Center(
child: ElevatedButton(
onPressed: () {
a = 'Tapped';
setState(() {});
},
child: Text(
a,
),
),
),
),
],
),
),
);
}
}
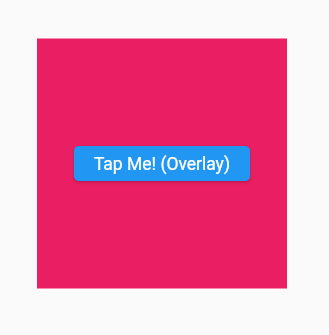
The above code will give us output like below:
BlockSemantics Widget
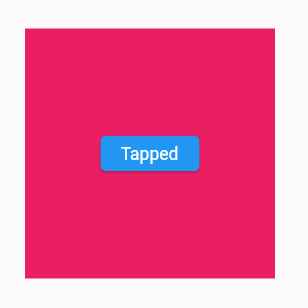
After Click:
What is MergeSemantics in Flutter?
The last of the useful Semantics widgets is MergeSemantics. Imagine that you have a Container Widget which appears as a single widget, but actually is composed of multiple widgets. We will get into a separate article for it.
Conclusion:
In this article, we have been through What is Semantics, ExcludeSemantics Widget, and MergeSemantics in Flutter.
That’s it for today.
Still, need support for Flutter? We Would love to help you.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields