Date&Time Picker Widget – Flutter Widget Guide By Flutter Agency
In this article, we will learn about a simple way to display either date, or time, or Date&Time Picker Widget using library datetime_picker_formfield: ^0.1.8 along with how to get the date value and setting initial value.
Dependencies :
There is a package that allows us to easily create either DateTime, date, or time input. At the following to pubspec.yaml and run Get Packages.
datetime_picker_formfield_new: ^2.1.0
A TextFormField that emits DateTimes and helps show Material, Cupertino, and other style picker dialogs.
Fork with support for flutter >3.0.0
Example :
import 'package:datetime_picker_formfield_new/datetime_picker_formfield.dart';
import 'package:flutter/material.dart';
import 'package:intl/intl.dart';
const appName = 'DateTimeField Example';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: appName,
home: const MyHomePage(),
theme: ThemeData.light().copyWith(
inputDecorationTheme:
const InputDecorationTheme(border: OutlineInputBorder())),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
MyHomePageState createState() => MyHomePageState();
}
class MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text(appName)),
body: SingleChildScrollView(
child: Center(
child: Container(
constraints: const BoxConstraints(maxWidth: 600),
child: const DateTimeForm())),
));
}
}
class DateTimeForm extends StatefulWidget {
const DateTimeForm({Key? key}) : super(key: key);
@override
_DateTimeFormState createState() => _DateTimeFormState();
}
class _DateTimeFormState extends State {
final formKey = GlobalKey();
@override
Widget build(BuildContext context) {
return Form(
key: formKey,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
BasicDateField(),
const SizedBox(height: 24),
BasicTimeField(),
const SizedBox(height: 24),
BasicDateTimeField(),
],
),
);
}
}
class BasicDateField extends StatelessWidget {
final format = DateFormat("yyyy-MM-dd");
BasicDateField({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(children: [
Text('Basic date field (${format.pattern})'),
DateTimeField(
format: format,
onShowPicker: (context, currentValue) {
return showDatePicker(
context: context,
firstDate: DateTime(1900),
initialDate: currentValue ?? DateTime.now(),
lastDate: DateTime(2100));
},
),
]);
}
}
class BasicTimeField extends StatelessWidget {
final format = DateFormat("hh:mm a");
BasicTimeField({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(children: [
Text('Basic time field (${format.pattern})'),
DateTimeField(
format: format,
onShowPicker: (context, currentValue) async {
final TimeOfDay? time = await showTimePicker(
context: context,
initialTime: TimeOfDay.fromDateTime(currentValue ?? DateTime.now()),
);
return time == null ? null : DateTimeField.convert(time);
},
),
]);
}
}
class BasicDateTimeField extends StatelessWidget {
final format = DateFormat("yyyy-MM-dd HH:mm");
BasicDateTimeField({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Column(children: [
Text('Basic date & time field (${format.pattern})'),
DateTimeField(
format: format,
onShowPicker: (context, currentValue) async {
return await showDatePicker(
context: context,
firstDate: DateTime(1900),
initialDate: currentValue ?? DateTime.now(),
lastDate: DateTime(2100),
).then((DateTime? date) async {
if (date != null) {
final time = await showTimePicker(
context: context,
initialTime:
TimeOfDay.fromDateTime(currentValue ?? DateTime.now()),
);
return DateTimeField.combine(date, time);
} else {
return currentValue;
}
});
},
),
]);
}
}
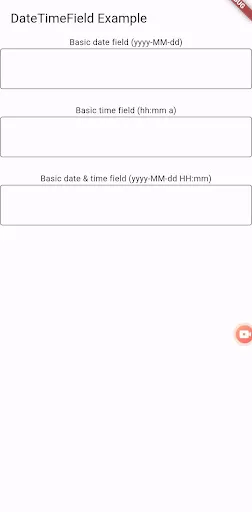
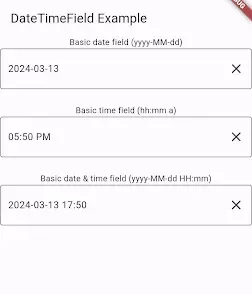
In the above code snippet, we have used a TextField Widget to display the value of Date Picker or Time Picker or Date & Time Picker Widget. We will get output like below:
Date&Time Picker Widget
Kindly do let us know your suggestion/feedback to serve you better.
Thanks for reading !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields